AlertController
前言
AlertController控件效果
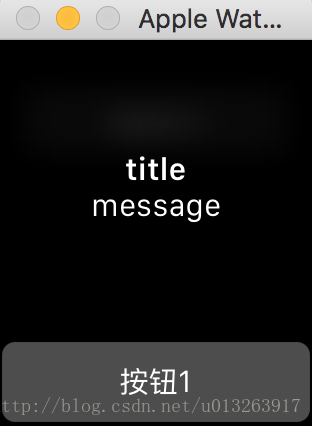
(1)Alert样式

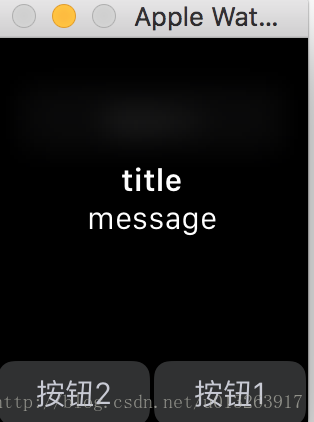
- (2)SideBySideButtonsAlert样式

- (3)ActionSheet样式

1.1-简介
弹出一个AlertController控件是Watch OS2.0中新增的方法
AlertController类似于iPhone中的ActionSheet控件和AlertView控件
不同的是Alert与ActionSheet只是AlertController的一种style
- WatchOS2.0是把AlertView和ActionSheet集成到AlertController中
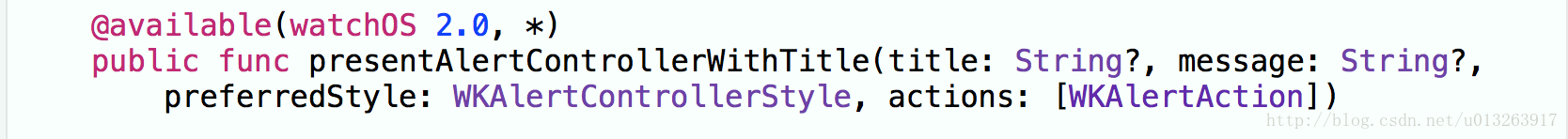
1.2-API
- 非常简单的一个方法,直接集成在WKInterfaceController中

1.3-示例
/*创建按钮点击对应的action
第一个参数:标题
第二个参数:style
case Deault 默认样式
case Cancel 在左上角显示
case Destructive 红色显示
第三个参数:点击回调
*/
let action1 = WKAlertAction(title: "按钮1", style: WKAlertActionStyle.Cancel) { () -> Void in
print("点击按钮1")
}
let action2 = WKAlertAction(title: "按钮2", style: WKAlertActionStyle.Destructive) { () -> Void in
print("点击按钮2")
}
let action3 = WKAlertAction(title: "按钮3", style: WKAlertActionStyle.Default) { () -> Void in
print("点击按钮3")
}
/*
第一个参数:标题
第二个参数:信息
第三个参数:style
case Alert 备注:一定要一个或以上的action 否则报错requires one or more actions
case SideBySideButtonsAlert 备注:一定只能是两个action 否则报错exactly two actions are needed for WKAlertControllerStyleSideBySideButtonsAlert
case ActionSheet
第四个参数:按钮点击对应的方法actions
*/
presentAlertControllerWithTitle("title", message: "message", preferredStyle: WKAlertControllerStyle.ActionSheet, actions: [action1,action2,action3])
1.4-注意事项
Alert样式和ActionSheet样式的唯一区别是Alert样式左上角没有Cancel按钮,而ActionSheet样式左上角有Cancel按钮用于取消选择
Alert样式不支持AlertAction的Cancel样式,而ActionSheet样式支持
最后
以上就是美好汽车最近收集整理的关于AppleWatch开发-AlertControllerAlertController前言的全部内容,更多相关AppleWatch开发-AlertControllerAlertController前言内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复