全国性哀悼,很多网站都变为灰色。
到底怎么设置的?
在CSS样式中添加
html {
filter: grayscale(100%);
}网上很多资料都是下面这样设置的
html {
filter: gray;
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
/*
-moz代表firefox浏览器私有属性
-ms代表ie浏览器私有属性
-webkit代表safari、chrome私有属性。*/
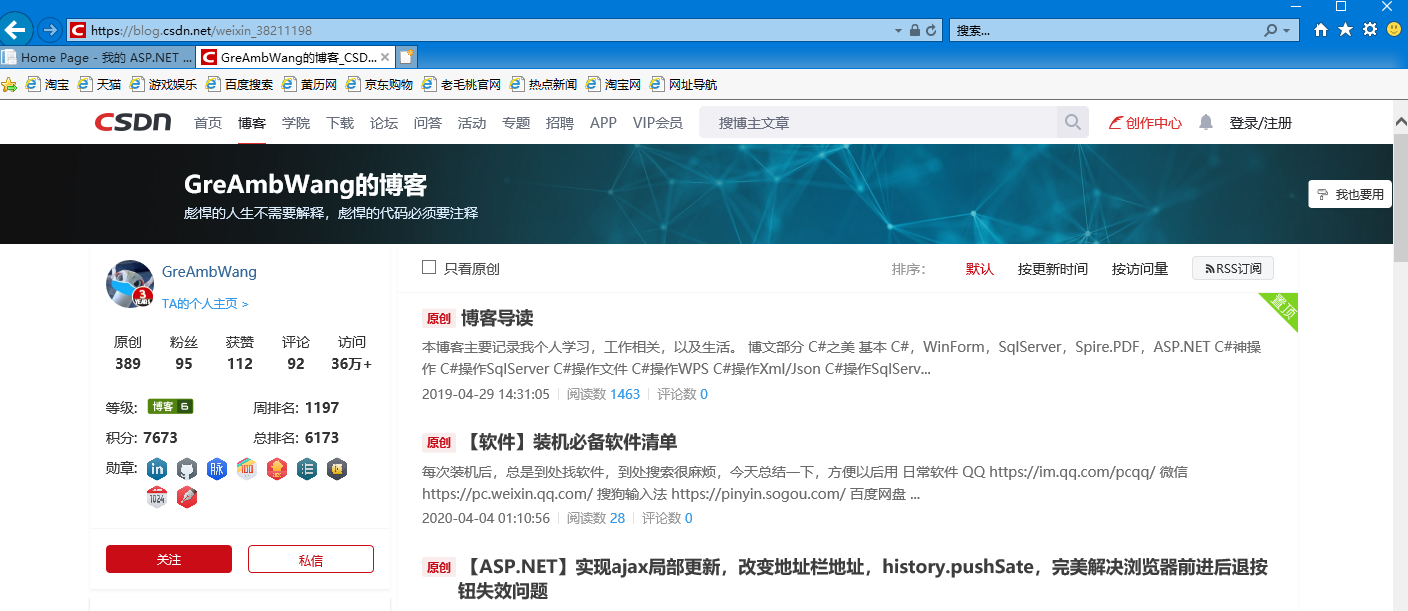
}但是自己测试过了,IE11浏览器无效
其实只需添加html{filter: grayscale(100%);}即可
然后我也测试一下CSDN的网站
发现也不兼容IE11 ,还是彩色的

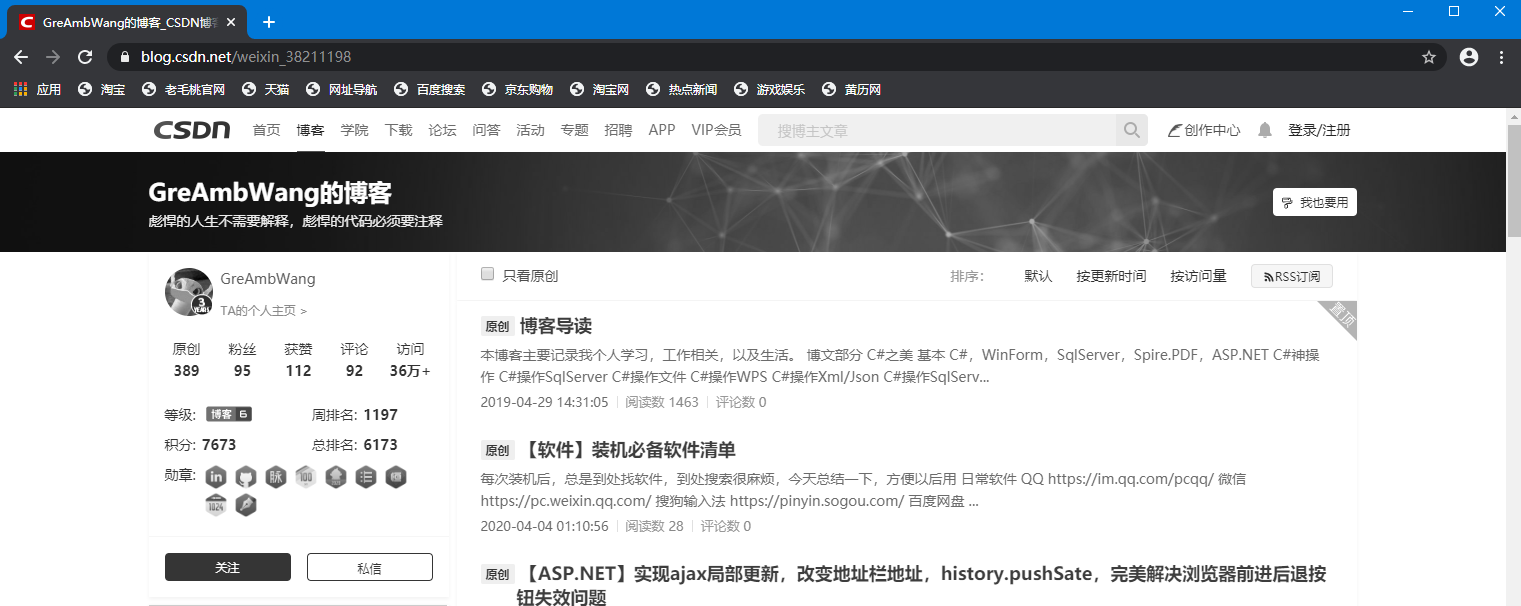
在谷歌浏览器等其它浏览器都能生效,灰色的

最后
以上就是醉熏冬天最近收集整理的关于网站全局变黑白灰!只需一行代码!的全部内容,更多相关网站全局变黑白灰内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复