
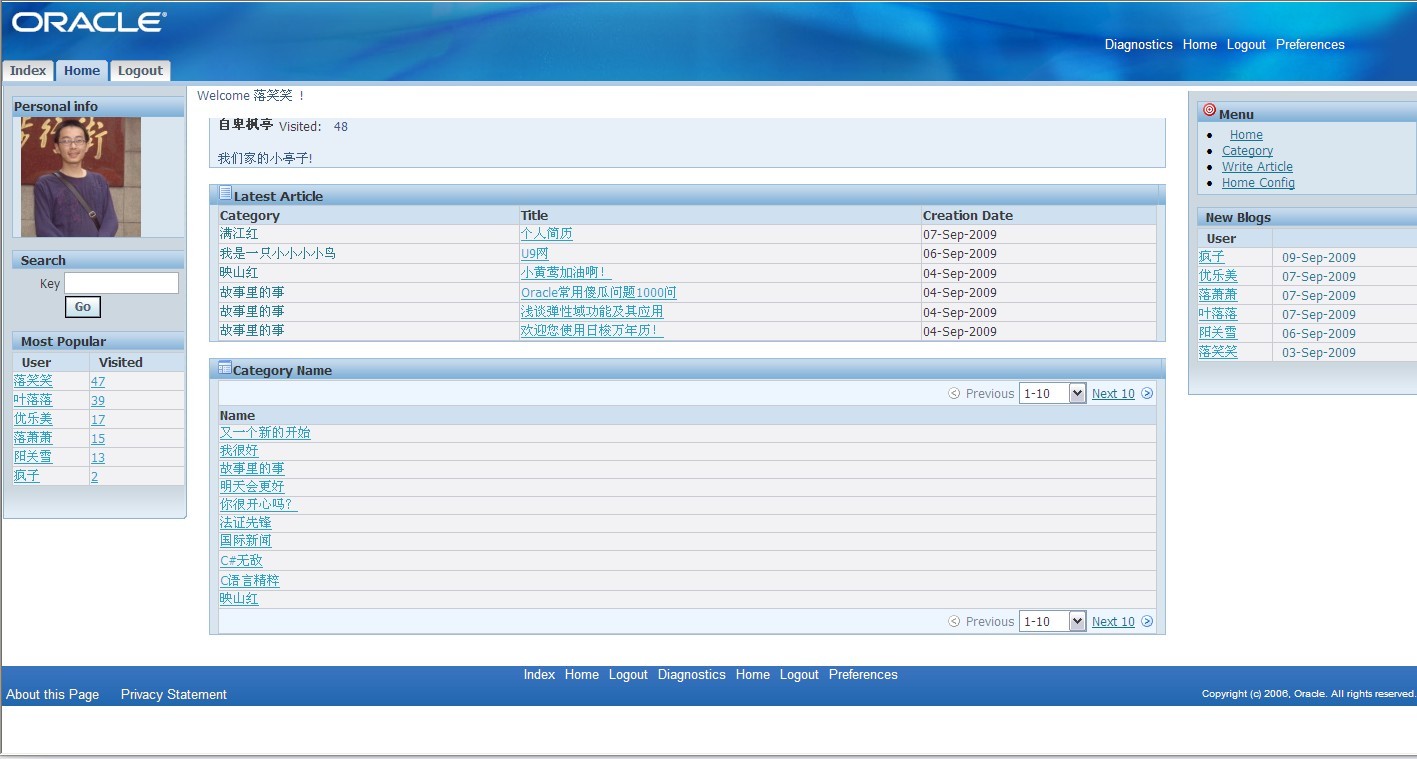
从上往下,依次是header,content,footer
content从左往右包括start,middle,end
通常情况下,我们在OAF页面里使用的都是middle区域,start和end区域都是无法直接选择制作的。
如果要修改header和footer,可以到EBS里定义相应的菜单
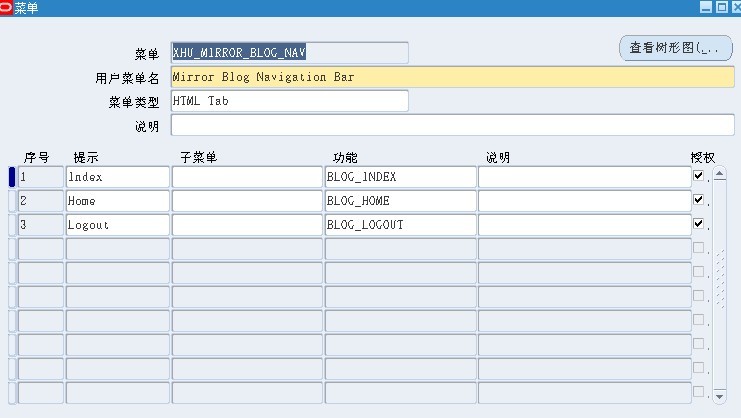
以图示左上角菜单为例,菜单定义如下:

功能定义里,特性-类型 选择 SSWA JSP函数
WEB HTML里,填写HTML调用,格式为OA.jsp?page=....
用户可以自定义多种类型的导航,具体可以看开发手册。
而start,end两部分,则是HTML Side Navigator Menu,可以通过EBS定义,也可以通过代码来实现。
我们可以创建一个公共Region来作为start或end部分的内容,通过下面代码就可以载入Region
最后
以上就是喜悦小白菜最近收集整理的关于OAF页面布局小解的全部内容,更多相关OAF页面布局小解内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复