Node 断言
引入模块 const assert=require(‘assert’);

加入断言是个好习惯,用来检测参数,等是否合法, 一旦不满足条件就中断函数
assert.equal(实际值,期望值,[错误信息]) 只能判断基本数据类型,引用类型不行,无法判断 是等价于== 不满足就抛出定义的错误信息
assert.strictEqual(实际值,期望值,[错误信息]) 等价于 ===
不满足就抛出定义的错误信息
node fs模块
const fs=require(‘fs’);
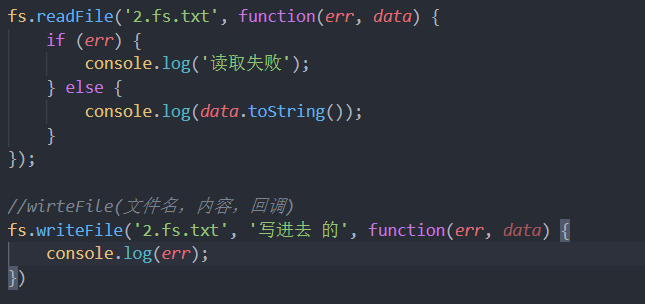
fs.readFile() 异步操作 读取的是二进制数据加toString()转文本
fs.writeFile 异步操作

writeFile() 是覆盖文件 appendFile()是追加
fs.readdir(‘node-study’,(err,data)=>{}) 读取这个目录下的所有文件和目录
fs.rename(‘旧名字’,’新名字’,error=>{}) 修改文件名字
fs.rmdir(‘目录名’,error=>{}) 删除目录
fs.unlink(‘文件名’,error=>{}) 删除文件
Crypto 提供md5 sha加密算法(严格说是散列算法 ,签名算法)
const crypto=require(‘crypto’);
let obj =crypto.createHash(‘md5’) //告诉他是md5加密算法,返回obj
obj.update() 将输入内容加密
obj.digest(‘hex’) 将加密的内容以16进制输出
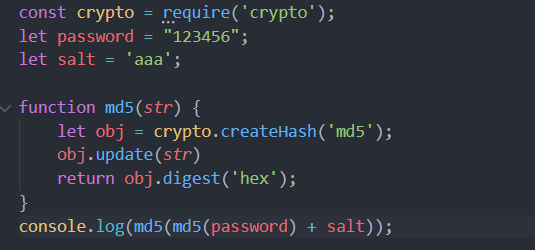
普通MD5不够安全,其实可以暴力破解


加盐算法:按密码长度拼接上任意长度的字符串 再进行hash
const crypto = require('crypto');
let obj = crypto.createHash('md5');
let password = "123123";
let salt = "vv13459snvn134v4313v45";
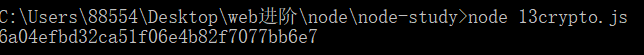
obj.update(password + salt);
console.log(obj.digest('hex'));

sha1加密算法(更安全)


MD5 sha1单向散列,加密后就返回不了原来值,那为什么网上右边很多解密,因为通过暴力破解,将更多数字的组合对应的MD5 sha1加密后的字符存起来,输入后,对应匹配出原来的就行,不是真的有破解算法
双层MD5加密 就是对加密出来的字符串 再用一次md5 安全性更高,如果数据库足够大,还是能收录到的,还可以再加 加salt 更安全
俩层md5+salt

os 系统模块 得到本机操作系统信息
const os=require(‘os’);
os.cpus() cpu的信息
path 模块 const path=require(‘path’);
var path=’./var/local/www/1.png’;
path.dirname :路径的目录名字 ./var/local/www
path.basename:文件名字 1.png
path.extname: 扩展名 .png
随便一提:环境变量的作用 如在cmd窗口下,任意目录下输入node 都不会报错,因为回去环境变量中查找
进程,线程
一个程序有多个进程,第一个启动的 进程是主进程 一个进程多个线程 第一个自动启动的线程是主线程,主线程一旦出事,进程就会凉凉
进程之间严格隔离,相互之间独立, 同一个进程之间的线程是公用同一个代码
多进程:成本高导致慢; 但是更安全,一个进程死了不影响其他进程,进程间通信麻烦。写代码简单
多线程:成功低速度快;不安全 一个线程死了 都死了,线程大家都在一起,通信简单。写代码复杂
Events 事件队列 p12 暂停一段时间 后来补上
HTML5 :
1,gelolcation----定位
2,video audio
3,localStorage
cookie :容量小到最多4k,浏览器服务器之间共享
localStorage: 5M 浏览器独享
4,WebWorker 多进程
5,WebSQL,IndexedDB 数据库用到前台 存在安全隐患,被删除
6,文件操作 文件拖拽
7,canvas 画图
8,manifest 文件 前台控制缓存
**************************************************************
geolocation -定位
1,原理:
pc端:通过IP地址定位 精度非常差
移动: GPS 精度高
不像大多数属性,这个不挂在window上 而是挂在 navigator上
navigator.geolocation
这个对象只有3中方法

clearWatch : 停止不断获取当前位置
watchPosition: 不断的获取位置 根据你的位置来不断改变,类似于实时导航
getCurrentPosition:只获取一次当前位置
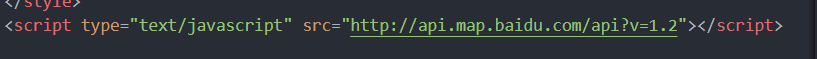
只要将百度地图中的经纬度换成获取的IP地址的经纬度就行
将v改为1.2 老版本就不要输入密钥


chrome不可以获取到ip 因为Chrome找goole.com要 基本要不到,太慢了
ie可以 是找微软的ip库要 所以不受影响,
![]()
获取ip对应的经纬度:
![]()
**************************************************************
localStorage
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
限定数据是string类型 常见的JSON类型需要转换,本质是对字符串的读取
存储内容太多,导致页面卡顿
浏览器本都存储(前台数据都是不安全的)

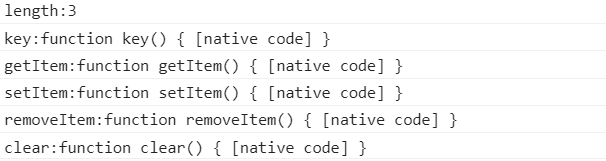
将localStroage里面存储的数据打印出来

自带的key()方法 来根据i来输出 localStorage对象里面的key
读取数据的3种方式:

删除数据的几种方式:

sessionStorage 也是5M 与localStorage很相似
localStorage 是永久性存储 sessionStorage是会话期间的存储,浏览器一关就没了
**************************************************************
文件拖拽

最后
以上就是迷路摩托最近收集整理的关于2020/7/26 node HTML5的全部内容,更多相关2020/7/26内容请搜索靠谱客的其他文章。








发表评论 取消回复