DP为UI设计中的唯一可用单位
由于DP在不同设备中的叫法不同,且用于描述字号的单位有所不同(如SP,PT),但其基本计算方法和原则相同且通用,所以在设计过程中,我们考虑到严谨性,统一采用只写数字不带单位的方法书写。
选用DP的原因
像素密度PPI:指每英寸包含的像素(Px)个数
如图同一物理尺寸(肉眼所见尺寸)下,低密度显示器的像素个数明显小于高密度显示器的像素个数,所以像素(PX)在多变的设备和分辨率下不是一个稳定可用的单位
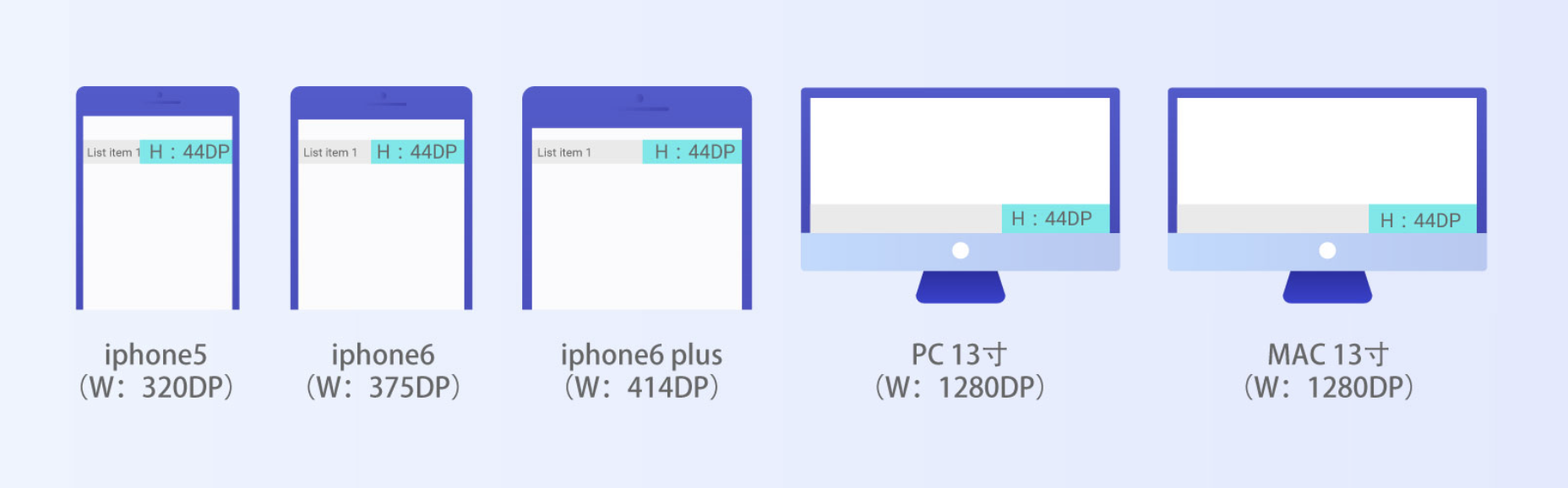
与密度无关的像素(DP):设备独立像素

如图,DP与PX的对比可见,DP可以自适应屏幕的密度,不管屏幕密度怎么变化,实际显示的物理尺寸相同,DP可以保证物理尺寸的一致性,DP是目前最适合UI设计的单位,同时也是使代码语言相通的尺寸。
转换公式
当屏幕的PPI为160时,1DP=1PX;例:Iphone4,Iphone5,Iphone6,PPI为326,在这些屏幕之下1DP=2PX
DP=(PX*160)/PPI
PX=DP*(PPI/160)
切图规则
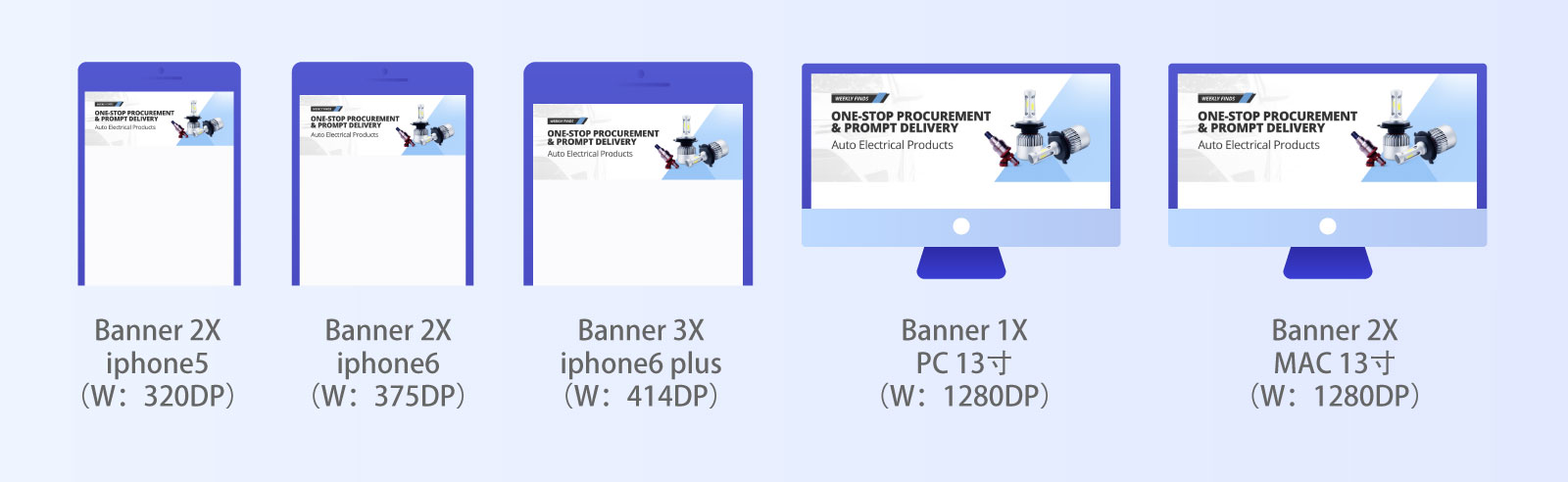
DP是与开发代码共用的语言,但一些需要置入的jpg,png等图片非矢量,依旧采用px作为单位,这个时候我们需要将图片适配到不同PPI的屏幕中去。
图示,为一块banner适配到不同分辨率屏幕时的像素值:

但实际场景中,无法为各种屏幕做切图适配,我么遵循大图可压缩小,小图不可变大的原则:
- 【Mobile】选择3x图输出,适配于ios和andirod
- 【Web】选择2x的图输出,适配普通屏幕和retina屏幕
画布设置规则
【Mobile】选择375*667作为绘图尺寸
【Andriod】 选择360*640作为绘图尺寸
【Web】使用1440宽作为绘图尺寸
来自 阿里 Funsion Design
最后
以上就是追寻萝莉最近收集整理的关于设计规范之Units 单位的全部内容,更多相关设计规范之Units内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![[Oracle EBS R12]SQL Queries and Multi-Org Architecture in Release 12 (Doc ID 462383.1)](https://www.shuijiaxian.com/files_image/reation/bcimg4.png)





发表评论 取消回复