package包
我们已经知道了JS模块的基本单位是单个JS文件,但复杂些的模块往往由多个子模块组成。为了便于管理和使用,我们可以把由多个子模块组成的大模块称做包,并把所有子模块放在同一个目录里。
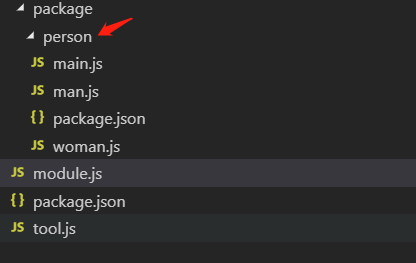
在组成一个包的所有子模块中,需要有一个入口模块,入口模块的导出对象被作为包的导出对象。例如有以下目录结构。

我们创建了package目录,里面创建一个person的包。
新建man.js
exports.type="男人";
新建woman.js
exports.type="女人";
新建main.js,作为整个person包的入口文件
const man=require('./man');
const woman=require('./woman');
exports.getType=function(){
console.log(`person的类型有${man.type}+${woman.type}`);
}
OK,现在我们已经创建了person整个包.那么我们来使用它。
在module.js中,引入
let person=require('./package/person/main');
console.log(person.getType());

这就是一个包.
require在引入模块的时候,有个小技巧,
let person=require('./package/person');
上面的代码node会去找./package下的person.js > ./package/person下的index.js。也就是如果我们的入口文件
默认叫index.js,我们在引入的时候可以只输入路径名
package.json中定义入口文件
在person中新建package.json
{
"name": "person",
"version": "1.0.0",
"description": "person",
"main": "main.js", //定义入口文件
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [
"node",
"express"
],
"author": "quantianchao",
"license": "ISC"
}
现在我们回到module.js
let person=require('./package/person');
//只引入person的包路径即可,node会通过package.json
中定义的main.js来找到main.js
最后
以上就是自信小蝴蝶最近收集整理的关于node-package包的全部内容,更多相关node-package包内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复