文章目录
- 1.jQuery事件和传统js事件的区别
- 2.jQuery的事件绑定和解除
- 2.1.使用jQuery的事件方法进行绑定
- 2.2.使用事件处理方法bind()方式进行绑定
- 3.jQuery的事件委派和解除
- 4.扩展
- 5.事件默认动作和冒泡传播机制
- 6.一次性事件和自动触发事件
- 7.事件切换
1.jQuery事件和传统js事件的区别
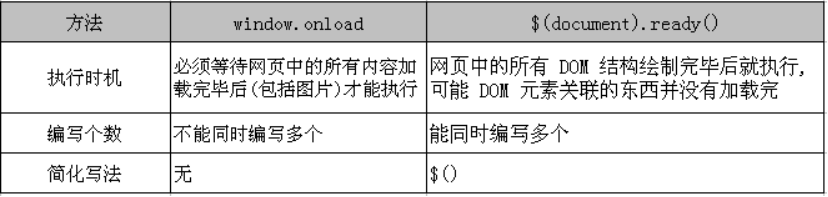
jQuery提供的事件与传统JS是相同的,但使用的方法却是不同的!下面是onload事件的对比:

不同之处:传统的js的一个事件只能绑定一个函数,而jQuery一个事件可以绑定多个函数。
【示例练习】
<input type="button" value="Click me!" id="mybtn" />
【需求】
分别使用传统方式和jQuery方式对按钮绑定多次单击事件,看事件是否会被覆盖
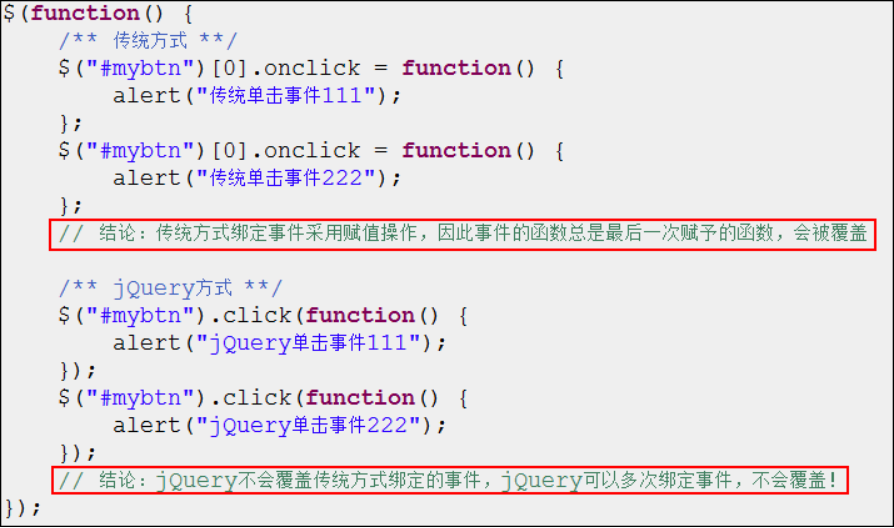
【脚本代码】

因此:传统js同名事件会有覆盖效果,但jquery不会,内部的机制不同
2.jQuery的事件绑定和解除
回顾传统DOM绑定事件:
写法一:
<input type="button" onclick="clickme();" />
function clickme(){….}
写法二:
<input type="button" id="mybtn" />
document.getElementById("mybtn").onclick= function(){….}
写法三:
document.getElementById("mybtn").onclick = clickme ;
function clickme() {… }
前端开发原则:将html代码和js脚本代码分离
jQuery的事件绑定的几种方式:
2.1.使用jQuery的事件方法进行绑定
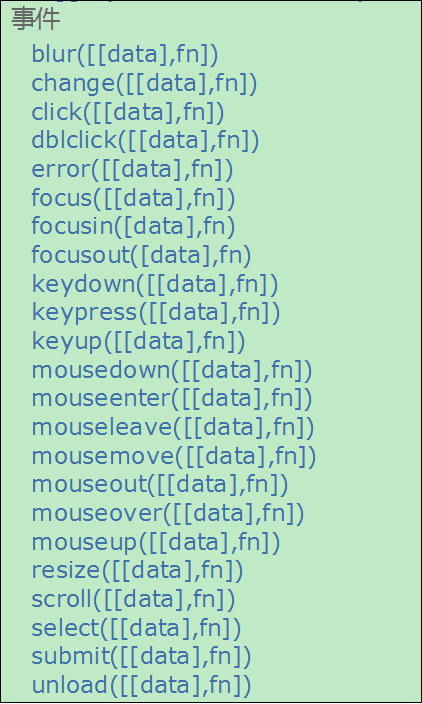
如onclick事件,使用click()方法进行绑定; onblur事件,使用blur()等等

【示例】

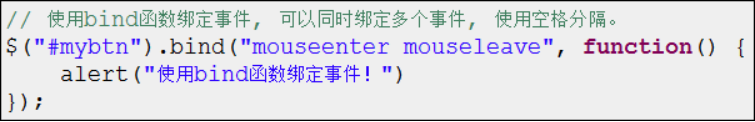
2.2.使用事件处理方法bind()方式进行绑定
【示例】

提示:效果与事件方法实际是一样的。
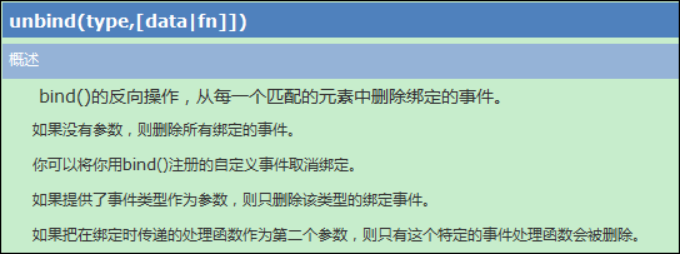
解除事件绑定,使用事件处理函数unbind()方法

多个事件解除使用空格分隔

3.jQuery的事件委派和解除
我们先不解释什么是事件的委派,先来设想一个场景:在页面加载完成之后,给页面上所有的div绑定一个单击事件,然后再在页面上添加一个div,那么当单击这个后来添加的div时,是否会触发单击事件?
我们按照上面设想的场景做一个简单测试:
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
//给页面上的所有div元素绑定单击事件
$("div").click(function(){
alert("click绑定");
}).bind("click",function(){
alert("bind绑定");
});
//在页面上添加一个div
$("body").append("<div> 我是新来的 </div>")
//我们得出的结论是,通过click和bind的方式绑定的事件,不适用于绑定之后添加的元素!
//即后来添加的元素不会触发绑定的事件!
});
</script>
我们得出的结论是,通过click和bind的方式绑定的事件,不适用于绑定之后添加的元素!即后来添加的元素不会触发绑定的事件!
那么,我们如何解决上述问题呢,这就需要使用事件委派机制,其原理是:
事件不直接绑定到给定的选择器上,而是绑定到祖先元素(如body)上,当单击祖先元素时,先判断单击的具体元素是否符合给定的选择器,如果符合,则触发事件,否则不触发。
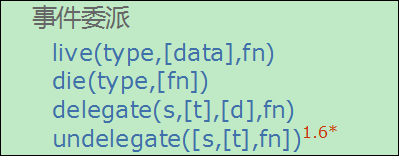
参考API:

事件委派绑定事件的方法有两个:
live()和delegate(),他们的实现原理都是一样的,区别在于,live是将事件委派给了根元素,即document上。而delegate可以指定事件委派的具体父元素,缩小了委派的范围,因此delegate的效率高于live,jQuery推荐使用delegate来代替live。
【示例】:页面初始化3条数据,通过事件委派,让后来添加的行也能删除

页面:
<div align="center">
<h2>添加用户</h2>
<form>
<table>
<tr>
<td align="right">姓名:</td>
<td><input name="username" /></td>
</tr>
<tr>
<td align="right">邮箱:</td>
<td><input name="email" /></td>
</tr>
<tr>
<td align="right">电话:</td>
<td><input name="tel" /></td>
</tr>
<tr>
<td align="right" colspan="2">
<input id="addBtn" type="button" value=" 添 加 " />
<input type="reset" value=" 重 置 " />
</td>
</tr>
</table>
</form>
<hr/><br/>
<style type="text/css">
body{background-color: #f1f1f1;}div{margin-top:50px;}
#list {width: 500px;border-collapse: collapse;}
td,th{font-size: 14px;}
#list th,#list td {text-align: center;border:1px solid black;}
</style>
<table id="list">
<tr>
<th width="100px">姓名</th>
<th width="180px">邮箱</th>
<th width="130px">电话</th>
<th>操作</th>
</tr>
<tr>
<td>伊一</td>
<td>yiyi@163.cn</td>
<td>11111111111</td>
<td><a href="javascript:;">删除</a></td>
</tr>
<tr>
<td>牛二</td>
<td>niuer@163.cn</td>
<td>22222222222</td>
<td><a href="javascript:;">删除</a></td>
</tr>
<tr>
<td>张三</td>
<td>zhangsan@163.cn</td>
<td>33333333333</td>
<td><a href="javascript:;">删除</a></td>
</tr>
</table>
</div>
jQuery代码:
<script type="text/javascript">
// jQuery核心函数1:$(callback);
jQuery(function($) {
// 选中的右移:在对节点进行追加的时候,如果追加的元素在页面中已经存在,会发生剪切效果
/* $("div").click(function() {
alert("事件方法绑定");
});
$("body").append("<div>我是新来的!</div>"); */
//1.在添加按钮上绑定单击事件
$("#addBtn").click(function() {
//2.在事件中,先获取表单的数据
var uname = $("input[name=username]").val();
var email = $("input[name=email]").val();
var tel = $("input[name=tel]").val();
// js中,在字符串中使用进行字符串的折行,html的拼接更加清晰
var tr = "<tr>
<td>" + uname + "</td>
<td>" + email + "</td>
<td>" + tel + "</td>
<td><a href='javascript:;'>删除</a></td>
</tr>";
//3.将数据拼成tr,并转成jQuery对象
$(tr)
//4.找到tr中的删除链接,并绑定单击事件:让tr自杀
/* .find("a").click(function() {
//$(this).parent().parent().remove();
$(this).closest("tr").remove();
})
// 返回上一个jQuery对象
.end() */
//5.将tr添加到id为list的table中
.appendTo("#list")
;
});
// 进入页面时,给删除按钮绑定删除事件:普通方式
/* $("#list").find("a").click(function() {
$(this).closest("tr").remove();
}); */
// 委派方式绑定事件
/* $("a").live("click", function() {
$(this).closest("tr").remove();
})
.die("click") // 解除委派
.die("click mousedown") // 解除委派
.die() // 解除委派
; */
// 使用delegate来代理live:将事件委派给具体的父元素
/*
#list: 将事件委派给哪个父元素:这个元素一定是一直都存在的
"a": 触发事件的元素的选择器
"click":事件名
fn:事件
*/
$("#list").delegate("a", "click", function() {
$(this).closest("tr").remove();
})
.undelegate("a", "click")
.undelegate("a", "click mouseup")
.undelegate("a")
;
});
</script>
总结:
普通方式(事件函数和bind)绑定的事件,只能绑定到页面中已存在的元素上;
通过事件委派的方式绑定,可以绑定到页面中本来不存在后来添加的元素上。
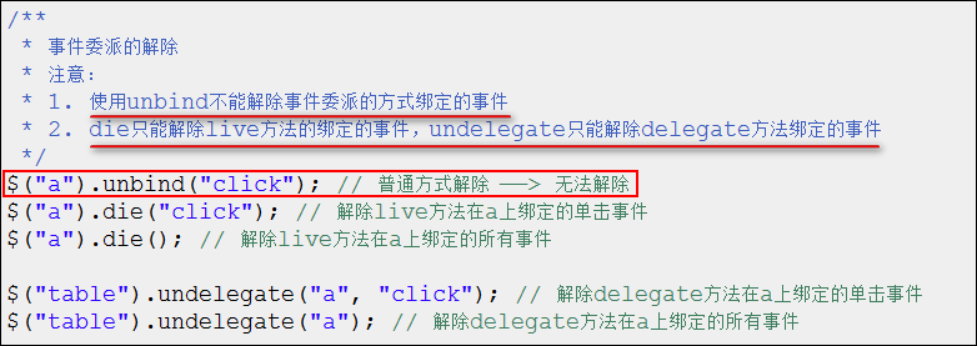
解除事件委派,使用die方法:

live ----die
delegate — undelegate
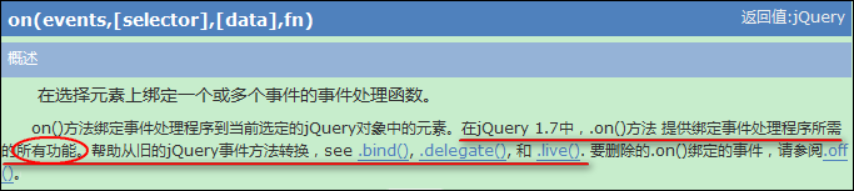
4.扩展
大家可能会有这样的感觉:jQuery事件的方法太多了,太乱了!
自jQuery1.7以后,官方推荐使用on | off 方法进行事件的绑定和解除,既支持普通方式,也支持委派方式
用法:

注意:如果指定可选参数selector(选择器),表示委派绑定,否则相当于普通方式绑定
【示例】:
<script type="text/javascript">
/*页面加载完成事件:相当于jQuery(document).ready(fn);****/
jQuery(function($) {
/* $("div").bind("click", function() {
alert(this.innerHTML);
})
;
$("body").append("<div>我是新来的!</div>"); */
//1.在添加按钮上绑定单击事件
$("#addBtn").click(function() {
//2.在事件中,先获取表单的数据
var username = $("input[name=username]").val();
var email = $("input[name=email]").val();
var tel = $("input[name=tel]").val();
//3.将数据拼成tr,并转成jQuery对象
$(
"<tr>
<td>" + username + "</td>
<td>" + email + "</td>
<td>" + tel + "</td>
<td><a href='javascript:;'>删除</a></td>
</tr>"
)
//4.找到tr中的删除链接,并绑定单击事件:让tr自杀
/* .find("a").click(function() {
$(this).closest("tr").remove();
})
.end() */
//5.将tr添加到id为list的table中
.appendTo("#list");
});
/* $("#list a")
// 使用on完成普通事件绑定
.on("click", function() {
$(this).closest("tr").remove();
})
.off("click") // 解除单击事件
.off("click mouseup") // 解除多个事件用空格分隔
.off() // 解除所有事件
; */
$("#list").on("click", "a", function() {
$(this).closest("tr").remove();
})
.off("click", "a") // 解除事件的委派
;
});
</script>
5.事件默认动作和冒泡传播机制
事件的默认动作:
很多元素当被单击或鼠标按下或光标移入或键盘按下等等时,会执行一些默认动作,例如:
单选框、复选框被单击时,选中状态会改变;
输入框被鼠标按下时会获取焦点;
下拉框被鼠标按下时会展开选项;
超链接被点击时,页面会跳转;
......
在实际开发中,有时候需要阻止默认事件发生。
事件的冒泡传播:
如果父元素注册一个事件,那么子元素也会拥有这个事件,原因就是事件的冒泡传播机制:
当触发子元素自己的事件后,会自动逐级向上寻找其父辈、乃至祖宗的同类事件,继续执行,直到根元素。
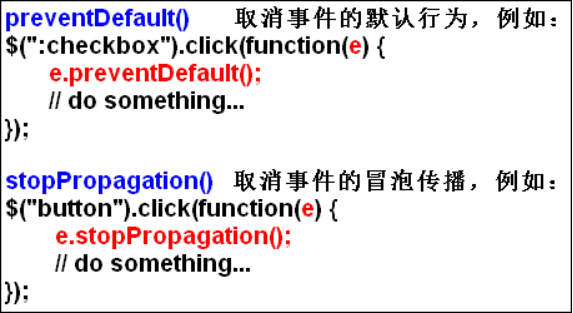
用法有些特殊:e:event

【示例练习】
<form action="javascript:alert('表单提交了!');">
姓名:<input /><br/>
性别:<input type="radio" value="男" />男
<input type="radio" value="女" />女<br/>
爱好:<input type="checkbox" value="篮球" />篮球
<input type="checkbox" value="足球" />足球
<input type="checkbox" value="排球" />排球<br/>
城市:<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select><br/>
<input type="submit" value="提交" />
</form>
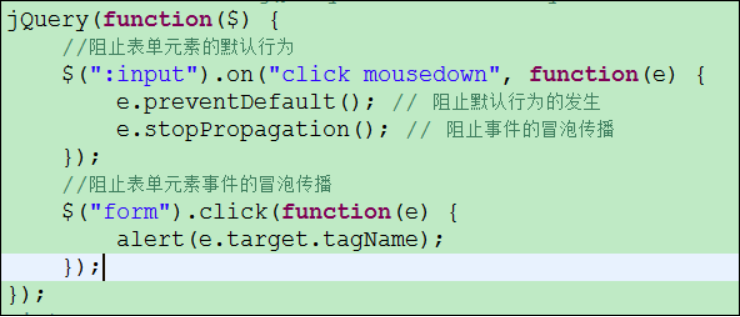
【需求】
阻止表单元素的默认行为。
阻止表单元素事件的冒泡传播。
【脚本代码】

【小结】
preventDefault() 阻止默认行为但是允许事件的冒泡传播。
stopPropagation() 阻止事件的冒泡传播但是允许默认行为。
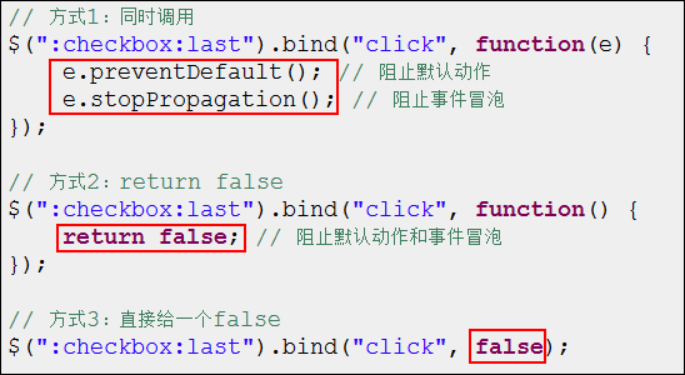
【扩展】
如何既阻止事件冒泡又阻止默认行为?有3种方式:

重点:第二种方式!
6.一次性事件和自动触发事件
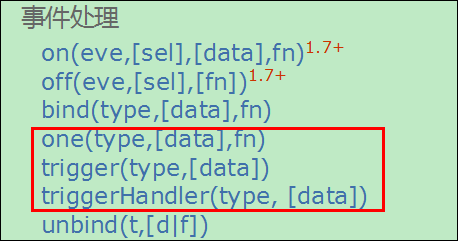
相关API:

one(type, [data], fn) 绑定的事件只触发一次,一般用于防止表单重复提交
trigger(type, [data]) 通过代码来触发指定的事件,元素的默认行为会执行,例如$("div"). trigger("click") $("div").click();
triggerHandler(type, [data]) 通过代码来触发指定的事件,元素的默认行为被取消
【示例】
<form action="javascript:alert('Form has be submited!');">
<input type="button" id="submitBtn" value="Submit" />
</form>
<input value="To Be Focused" /><br /><br />
<button id="trigger">$("input").trigger("focus")</button>
<button id="triggerHandler">$("input").triggerHandler("focus")</button>
【需求】
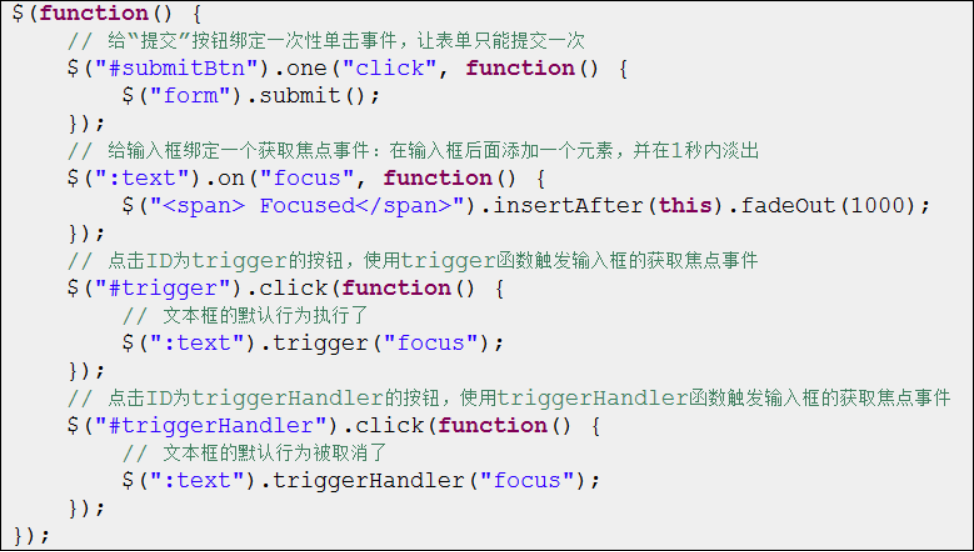
给"提交"按钮绑定一次性单击事件,让表单只能提交一次
给输入框绑定一个获取焦点事件:在输入框后面添加一个元素,并在1秒内淡出
点击ID为trigger的按钮,使用trigger函数触发输入框的获取焦点事件
点击ID为triggerHandler的按钮,使用triggerHandler函数触发输入框的获取焦点事件
脚本代码:

7.事件切换
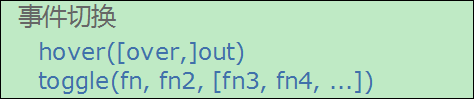
相关API:

- hover(mouseenter, mouseleave)
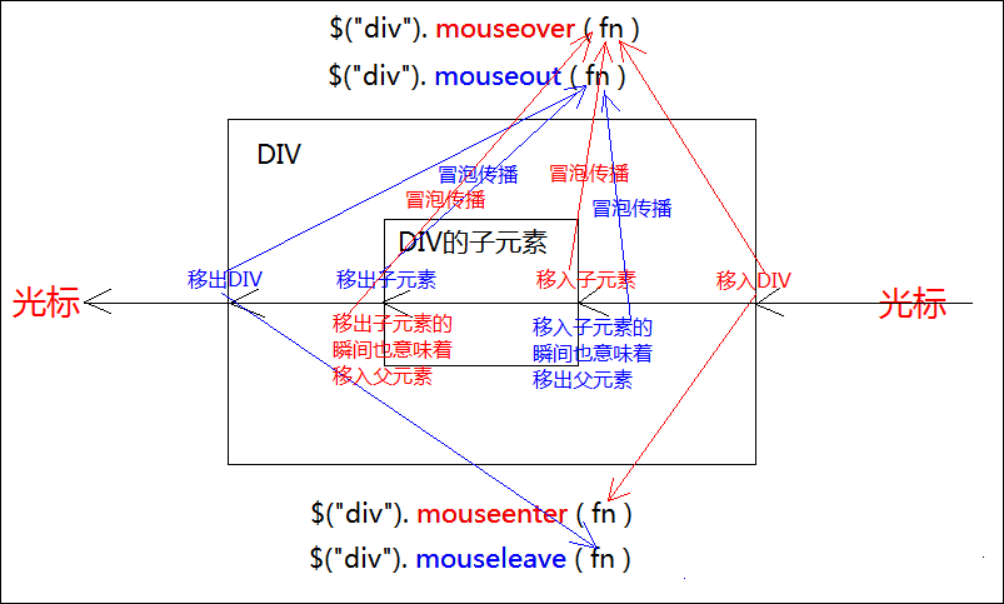
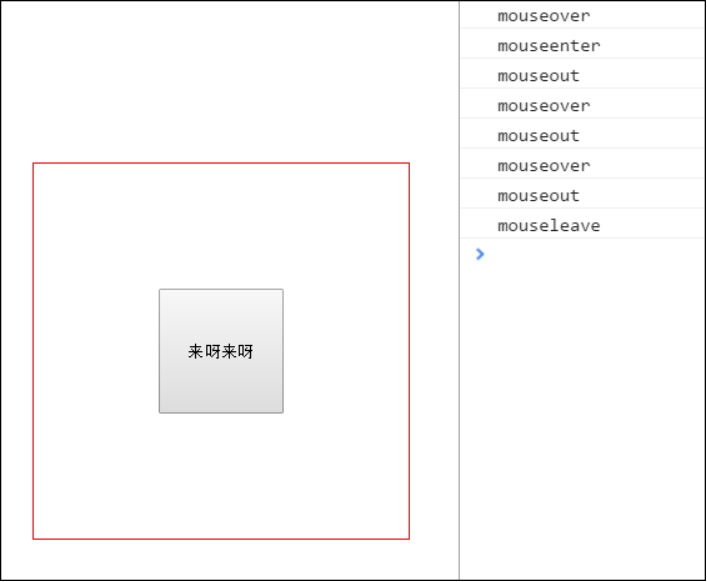
当光标移入元素时,执行第一个函数,移出元素时执行第二个函数,相当于mouseenter事件和mouseleave事件的组合,而不是mouseover事件和mouseout事件的组合,mouseenter和mouseover都表示光标移入事件,他们的区别在于,mouseenter和mouseleave会忽略事件的冒泡传播,而mouseover和mouseout不会,请看下图:


<div style="border:1px solid red;height:300px;width:300px;margin: 200px auto auto 300px;">
<input value="来呀来呀" type="button" style="width:100px; height:100px;margin:100px;" />
</div>
最后
以上就是单身蜜蜂最近收集整理的关于JQuery专题(四)-JQuery事件操作的全部内容,更多相关JQuery专题(四)-JQuery事件操作内容请搜索靠谱客的其他文章。








发表评论 取消回复