模块
一个实现某些特定功能的文件,以实现模块化编程
- 通过require(模块名)引入模块
- 模块中功能(如:变量,函数)通过赋给exports对象(其实就是module.exports)的某个属性提供给调用者使用
下面我们举几个例子来对模块进行详细的讲解
通过require(模块名)引入模块
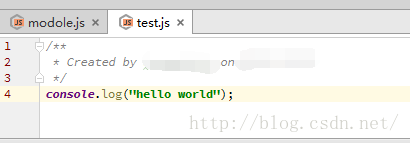
如下图所示,我们首先有一个test.js文件,在里面写一句log。

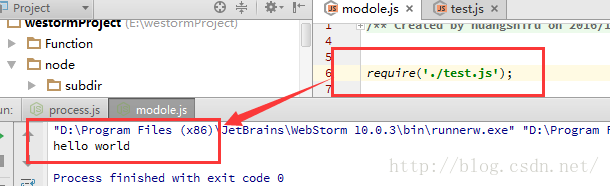
在下图中用reguire来引用test.js这个文件执行结果。

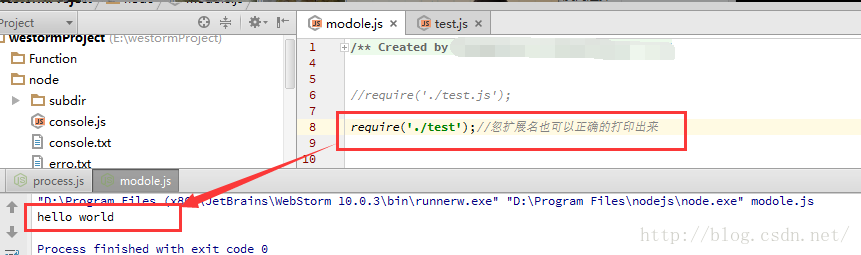
其实用require引用模块时美不一定需要加上文件后缀名的,如下图,直接加上文件名也可以直接执行。
根据这一部分的代码,我们普及一下两点:
A:equire查找文件名称的顺序
1、首先按照加载的模块名称进行查找;
2、如果没有找到,则会在模块名称后面加上.js的后缀,进行查找;
3、如果还没有找到,则会在文件名称后面加上.json的后缀,进行查找;
4、如果还是没有找到,则会在文件名称后加上.node的后缀,进行查找;
所以我们这里查找的顺序是这样子的:test -> test.js -> test.json -> test.node。
B:路径
1、相对路径;
2、 绝对路径。
我们在代码中使用的是相对路径的形式,意思是相对于当前文件,我们要访问的文件在哪里。”./test“意思就是在当前目录下的test文件;
绝对路径指的是完整的路径路径,比如我们这个代码如果需要用到绝对路径的话,写法为:D:/webstormProject/node/test。
根据这一部分的代码,我们普及一下两点:
A:equire查找文件名称的顺序
1、首先按照加载的模块名称进行查找;
2、如果没有找到,则会在模块名称后面加上.js的后缀,进行查找;
3、如果还没有找到,则会在文件名称后面加上.json的后缀,进行查找;
4、如果还是没有找到,则会在文件名称后加上.node的后缀,进行查找;
所以我们这里查找的顺序是这样子的:test -> test.js -> test.json -> test.node。
B:路径
1、相对路径;
2、 绝对路径。
我们在代码中使用的是相对路径的形式,意思是相对于当前文件,我们要访问的文件在哪里。”./test“意思就是在当前目录下的test文件;
绝对路径指的是完整的路径路径,比如我们这个代码如果需要用到绝对路径的话,写法为:D:/webstormProject/node/test。

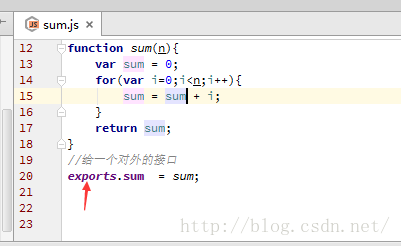
用过exports实现一个接口提供给调用者使用
在模块作用域中,expots其实就是一个内置的模块对象,也就是module.exports。下面代码也可以写成这样:module.exports.sum = sum.
在sum.js中提供一个接口sum给调用者使用。
在sum.js中提供一个接口sum给调用者使用。

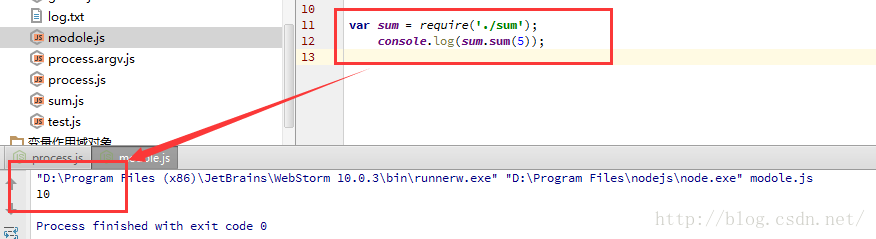
在引入模块的时候,直接定义一个变量,然后用该变量直接调用sum.js对外提供的接口。执行结果如下所示。

包
包是一个文件夹,它将模块封装起来,用于发布、更新、依赖管理和版本控制。
- 通过packet.json来描述包的信息:入口文件,依赖的外部包等等
- 通过 nmp install 命令来安装包,并通过require来使用包。
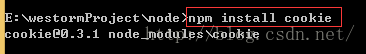
下面我们来详细讲解一下如何导入包的,首先在cmd命令下,进入你要导入包的目录,我们以导入cookie包为例,如下图输入命令,回车。

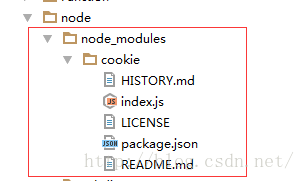
当导入成功之后,在目录下你就发现多出一个目录,如下图。

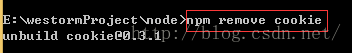
当不需要这个包了,则在cmd命令下输入如下命令。

这样该包就会从该目录中移除,如下图,在该路径下已经看不到cookie的包了。

最后
以上就是欢呼石头最近收集整理的关于node中的模块和包模块包的全部内容,更多相关node中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复