html 引入 JQuery
这里我使用npm 来下载 jquery
新建任意文件夹
npm install jquery
目录结构

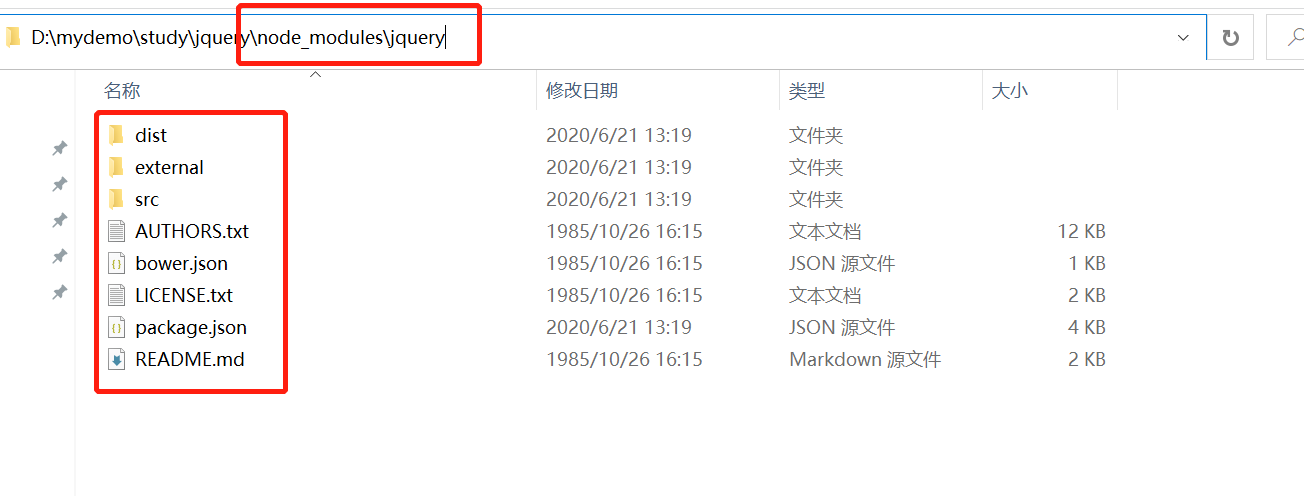
打开 node_modules / jquery

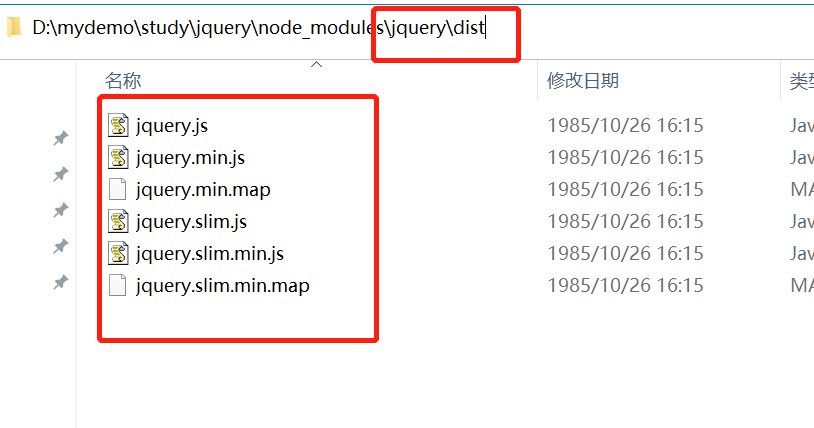
打开 dist目录 就会看到 jquery 的一些文件啦

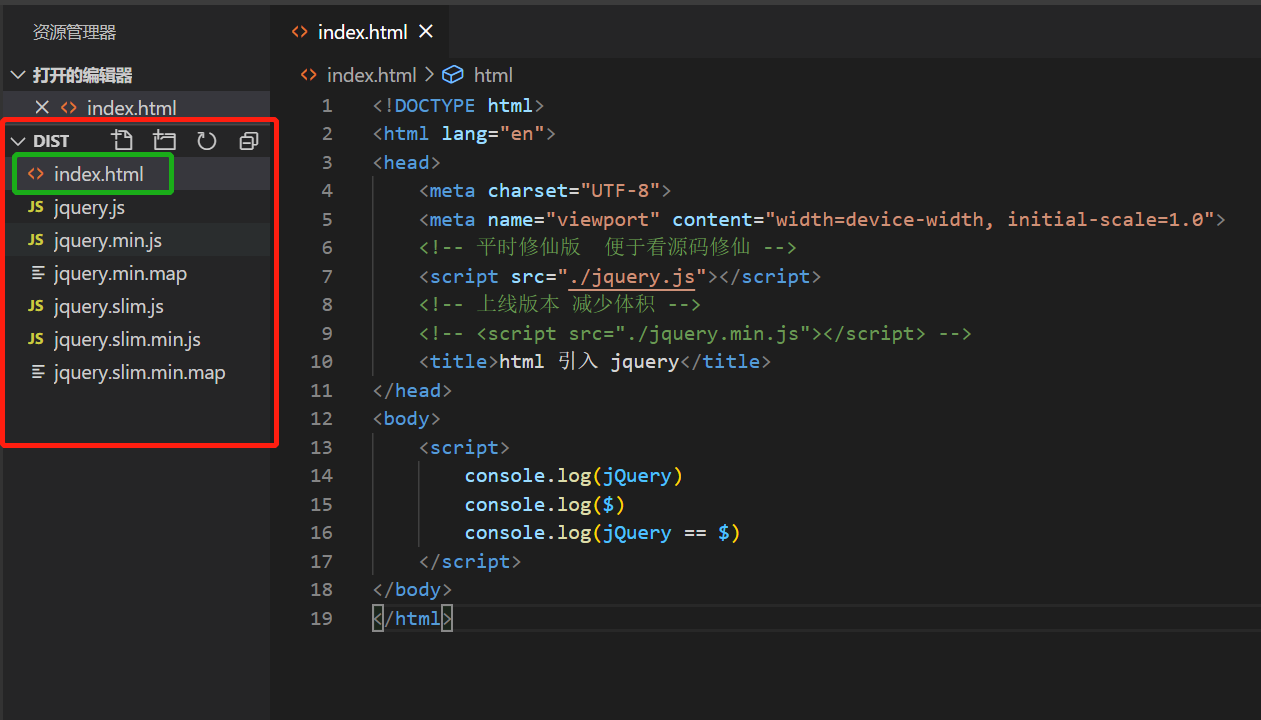
vs code 编辑器打开dist 目录结构如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 平时修仙版 便于看源码修仙 -->
<script src="./jquery.js"></script>
<!-- 上线版本 减少体积 -->
<!-- <script src="./jquery.min.js"></script> -->
<title>html 引入 jquery</title>
</head>
<body>
<script>
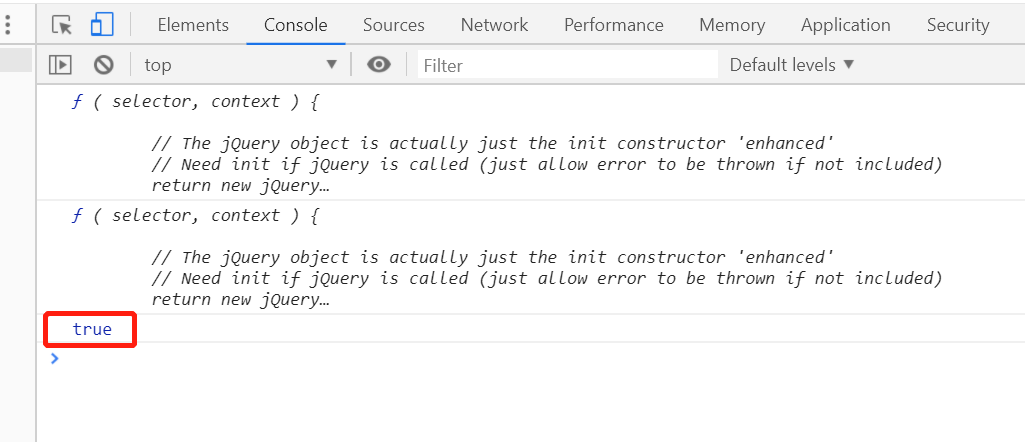
console.log(jQuery)
console.log($)
console.log(jQuery === $)
</script>
</body>
</html>
结果

说明 html 引入jquery 成功 后续会继续更新 jquery 核心api的使用过程
最后
以上就是冷艳书包最近收集整理的关于html 引入 JQuery的全部内容,更多相关html内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复