本篇文章是续接上篇文章的 ,是对上篇文章做了一些优化,所以如果你没看过上篇文章的话,可以移步到
java实现图片的组合(一)
具体优化点主要包括:
1、不使用JPEG,这样就可以把pom文件里的rt.jar去掉
<build>
<filters>
<filter>../build/${env}.properties</filter>
</filters>
<pluginManagement>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>3.0.0</version>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.6.1</version>
<configuration>
<source>${java.version}</source>
<target>${java.version}</target>
<!-- 解决jdk1.6以上不识别JPEGCodec问题-->
<!--<compilerArguments>
<verbose />
<bootclasspath>${java.home}/lib/rt.jar;${java.home}/lib/jce.jar</bootclasspath>
</compilerArguments>-->
</configuration>
</plugin>
<plugin>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<version>9.3.6.v20151106</version>
<configuration>
<scanIntervalSeconds>0</scanIntervalSeconds>
</configuration>
</plugin>
</plugins>
</pluginManagement>
</build>
2、上篇文章是把处理好的图片写进服务器,然后读出来上传到OSS里,返回路径;这里是不把图片写进服务器里,直接上传到OSS上。所以锁也用不到了。
3、上篇文章可以看到我的头像是被裁减成了圆形,但是四个角还是白色,没能改成透明的,效果不好看,
所以这里直接改成方形的。然后课程名称较长的时候换行也被产品砍掉了,用 ... 三个点来代替
4、有个bug,我的昵称、课程名称在开发环境测试是OK的,测试人员反馈测试环境里中文乱码变成方框,
解决方案:
(一)绘制文字的时候,用byte数组写进去。
g.drawString(lessonName, lessonWidthX, 342 * 2 + 30 + 20 + 5 + 5);改为
g.drawString(new String(nickname.getBytes(),"utf-8"),nickWidthX,285 * 2 + 30 + 30);(二)查看linux服务器是否安装 宋体(因为我代码里写的是 宋体),如果没有的话,则安装
1、fc-list 查看已安装的字体,有没有 宋体
-bash: fc-list: 未找到命令
2、yum install -y fontconfig mkfontscale 安装 fc命令
安装完之后,再执行 fc-list 查看
没有安装的话,下面开始安装
3、把文件 simsun.ttc 上传到 /usr/share/fonts/下
(simsun.ttc文件自己整,C:WindowsFonts 找到simsun.ttc)
cd /usr/share/fonts/
mkfontscale
4、最后 fc-list 查看是否安装成功 宋体
看是否解决乱码,如果还存在
vim /etc/sysconfig/i18n
是否是:
LANG="en_US.UTF-8"
SYSFONT="latarcyrheb-sun16"
如果没有这个i18n文件的话,把上面两句话加上去,
再fc-cache
应该就可以了
如果还是乱码,提供一下命令供参考吧,我也无能为力了
cd /usr/share/fonts/
mkdir chinese
把文件 simsun.ttc 上传到 /usr/share/fonts/chinese下
yum -y install ttmkfdir
ttmkfdir -e /usr/share/X11/fonts/encodings/encodings.dir
vi /etc/fonts/fonts.conf
<!-- Font directory list -->
<dir>/usr/share/fonts/chinese</dir>
fc-cache
-------------------------------------
export LANG=zh_CN-utf8
写进
/etc/profile中
sourced /etc/profile
fc-list :lang=zh
-------------------------------------
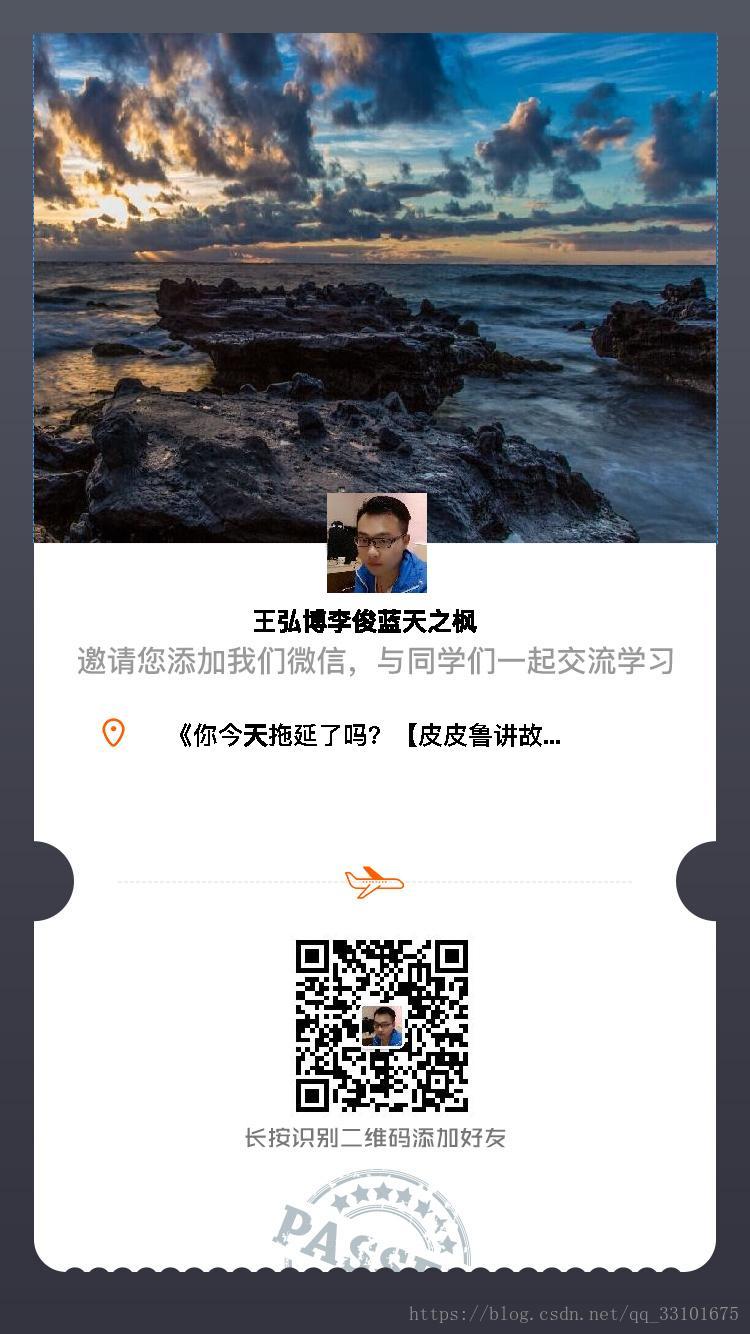
先看一下效果图吧

后续会用 谷歌开源的 thumbnailator 这个来试下,
用这个的话,思路就是 以打水印的方式来进行图片的组合。
本次优化代码如下:
package com.ywwl.nmedia.api.biz.util;
import org.apache.commons.lang3.StringUtils;
import javax.imageio.ImageIO;
import javax.imageio.stream.ImageOutputStream;
import java.awt.*;
import java.awt.geom.Ellipse2D;
import java.awt.image.BufferedImage;
import java.io.ByteArrayInputStream;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.net.URL;
/**
* @Author whb
* @Date 21:30 2018/7/9
**/
public class ImageUtil {
//推送消息,模板图片
//http://xxx:8082/store/lesson/qrcode/2018/07/89670065122466.jpg
private static final String ORIGINAL_IMG_PATH = "lesson/qrcode/2018/07/89670065122466.jpg";
/**
*
* <p>
* 绘制图片
*
* @param headImg 用户头像
*
* @param nickname 用户昵称
* @param lessonName 课程名称
* @param qrcode 讲师二维码
* @param cover 课程封面图 lesson/icon/2018/01/359819524709343.jpg
* @return 绘制后的图片在OSS里的地址
*/
public String drawImg(String headImg, String nickname, String lessonName, String qrcode, String cover) {
try {
BufferedImage buffImg = ImageIO.read(new URL(OssFileUtil.getUploadFilePath(ORIGINAL_IMG_PATH)));
Graphics g = buffImg.getGraphics();//得到画笔对象
if (StringUtils.isNotBlank(cover)) {
BufferedImage imgCover = ImageUtil.getBufferedImage(OssFileUtil.getUploadFilePath(cover), 341 * 2, 255 * 2);
g.drawImage(imgCover, 0 + 30 + 4, 0 + 30 + 3, null);//将封面图绘到大图片上。50,200 .表示你的小图片在大图片上的位置。
g.setColor(Color.BLACK);
}
if (StringUtils.isNotBlank(headImg)) {
BufferedImage img = ImageUtil.getBufferedImage(headImg, 100, 100);
g.drawImage(img, 146 * 2 + 30 + 5, 229 * 2 + 30 + 5, null);//将用户头像绘到大图片上。146*2+30+5 * 229*2+30+5 .表示你的小图片在大图片上的位置。
g.setColor(new Color(255, 255, 255, 0));
}
Font f = new Font("宋体", Font.BOLD, 25);
Color myColor = Color.BLACK;
g.setColor(myColor);
g.setFont(f);
if (StringUtils.isNotBlank(nickname)) {
FontMetrics fmNick = g.getFontMetrics(f);//昵称居中设置
int nickWidth = fmNick.stringWidth(nickname);
int nickWidthX = (730 - nickWidth) / 2;//156*2+30+20
//g.drawString(nickname, nickWidthX, 285 * 2 + 30 + 30); //绘制文字
g.drawString(new String(nickname.getBytes(),"utf-8"),nickWidthX,285 * 2 + 30 + 30);
}
if (StringUtils.isNotBlank(lessonName)) {
if (lessonName.length() >= 15) {
lessonName = lessonName.substring(0, 15) + "...";
}
FontMetrics fmLesson = g.getFontMetrics(f);//课程名称居中设置
int lessonWidth = fmLesson.stringWidth(lessonName);
int lessonWidthX = (730 - lessonWidth) / 2;
//g.drawString(lessonName, lessonWidthX, 342 * 2 + 30 + 20 + 5 + 5);
g.drawString(new String(lessonName.getBytes(),"utf-8"),lessonWidthX,342 * 2 + 30 + 20 + 5 + 5);
}
BufferedImage imgQrcode = ImageUtil.getBufferedImage(OssFileUtil.getUploadFilePath(qrcode), 90 * 2 + 10, 90 * 2 + 10);
g.drawImage(imgQrcode, 126 * 2 + 30 + 5, 448 * 2 + 30 + 5, null);//将讲师二维码绘到大图片上。126*2+30+5 * 448*2+30+5 .表示你的小图片在大图片上的位置。
g.setColor(Color.BLACK);
g.dispose();
String uploadPathReal = OssFileUtil.getUploadPath("lesson/qrcode", ".jpg");
return OssFileUtil.uploadFile(buffImg, uploadPathReal) ? uploadPathReal : "";
} catch (Exception e) {
e.printStackTrace();
}
return "";
}
/**
* 改变图片尺寸
*
* @param imgUrl 图片的路径 domail + path
* @param width 修改后的宽度
* @param height 修改后的高度
* @return BufferedImage对象
*/
public static BufferedImage getBufferedImage(String imgUrl, int width, int height) {
if (StringUtils.isBlank(imgUrl)) {
return null;
}
try {
BufferedImage bi = ImageIO.read(new URL(imgUrl));
BufferedImage tag = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
tag.getGraphics().drawImage(bi, 0, 0, width, height, null);
ByteArrayOutputStream bs = new ByteArrayOutputStream();
ImageOutputStream imOut = ImageIO.createImageOutputStream(bs);
ImageIO.write(tag, "jpg", imOut);
InputStream is = new ByteArrayInputStream(bs.toByteArray());
BufferedImage buffImg = ImageIO.read(is);
return buffImg;
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
/**
* 把头像裁剪成圆形
* @param headImg doamin + path
* @return
*/
public static BufferedImage roundImg(String headImg) {
if (StringUtils.isBlank(headImg)) {
return null;
}
try {
BufferedImage bi1 = ImageIO.read(new URL(headImg));
BufferedImage bi2 = new BufferedImage(bi1.getWidth(), bi1.getHeight(),
BufferedImage.TYPE_INT_RGB);
Ellipse2D.Double shape = new Ellipse2D.Double(0, 0, bi1.getWidth(), bi1
.getHeight());
Graphics2D g2 = bi2.createGraphics();
g2.setBackground(Color.WHITE);
g2.fill(new Rectangle(bi2.getWidth(), bi2.getHeight()));
g2.setClip(shape);
// 使用 setRenderingHint 设置抗锯齿
g2.drawImage(bi1, 0, 0, null);
g2.dispose();
ByteArrayOutputStream bs = new ByteArrayOutputStream();
ImageOutputStream imOut = ImageIO.createImageOutputStream(bs);
ImageIO.write(bi2, "jpg", imOut);
InputStream is = new ByteArrayInputStream(bs.toByteArray());
BufferedImage buffImg = ImageIO.read(is);
return buffImg;
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
}
下篇用谷歌开源的 thumbnailator 来实现
最后
以上就是坚强果汁最近收集整理的关于java实现图片的组合(二)java实现图片的组合(一)的全部内容,更多相关java实现图片内容请搜索靠谱客的其他文章。








发表评论 取消回复