1.http是什么
http是超文本传输协议,http规定了请求报文和相应报文的格式,在传输过程中数据不会加密
2.https是和http的不同
https为安全超文本传输协议,是通过数据加密的方式传输数据的
状态码
2xx 成功
3xx 重定向
301 Moved Permanently 永久重定向。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替.
302 Found 临时重定向。与301类似。
304:如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个状态码。即客户端和服务器端只需要传输很少的数据量来做文件的校验,如果文件没有修改过,则不需要返回全量的数据。
4xx 客户端错误 服务器拒绝请求,或是找不到请求的数据
(1)400状态码:请求无效
产生原因:
前端提交数据的字段名称和字段类型与后台的实体没有保持一致
前端提交到后台的数据应该是json字符串类型,但是前端没有将对象JSON.stringify转化成字符串。
(2)401状态码:当前请求需要用户验证
(3)403状态码:服务器已经得到请求,但是拒绝执行
5xx 服务端错误
500 Internal Server Error 服务器内部错误,无法完成请求
3.Cookie、sessionStorage、localStorage
Cookie:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。
三者的区别:
cookie数据不能超过4K,webStorage虽然也有存储大小的限制,但是比cookie大得多,可以达到5M或更大
数据的有效期不同sessionStorage:仅在当前的浏览器窗口关闭有效;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie:只在设置的cookie过期时间之前一直有效,即使窗口和浏览器关闭
sessionStorage:不在不同的浏览器窗口中共享,即使是同一个页面;localStorage:在所有同源窗口都是共享的;cookie:也是在所有同源窗口中共享的
GET和POST的区别
get参数通过url传递,post放在request body中。
get请求在url中传递的参数是有长度限制的,而post没有。
get比post更不安全,因为参数直接暴露在url中,所以不能用来传递敏感信息。
get请求只能进行url编码,而post支持多种编码方式
get请求会浏览器主动cache,而post支持多种编码方式。
get请求参数会被完整保留在浏览历史记录里,而post中的参数不会被保留。
GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
GET产生一个TCP数据包;POST产生两个TCP数据包。
4.web worker
web worker是运行在后台的js,不会影响页面的性能。解析完成之后,通过postMessage将结果回传到主线程。这样在进行复杂操作的时候,就不会阻塞主线程了。
5.xss漏洞
原理:通过将js代码注入网页,在其他用户访问网站时,发起攻击
危害:窃取cookie,传播蠕虫等
修复:1.将cookie标记为http only 2.过滤特殊标签,如 script,iframe 3.过滤事件
6.强缓存/协商缓存
强缓存:直接从缓存读取 cache-control:max-age / no-cache
协商缓存:通过服务器来告知缓存是否可用
ETag / Last-Modified If-none-match / If-Modified-since
前端优化
降低请求量:合并资源,减少HTTP 请求数,minify / gzip 压缩,webP,lazyLoad。
加快请求速度:预解析DNS,减少域名数,并行加载,CDN 分发。
缓存:HTTP 协议缓存请求,离线缓存 manifest,离线数据缓存localStorage。
渲染:JS/CSS优化,加载顺序,服务端渲染,pipeline。
浏览器工作原理
输入url后,查询DNS服务器,得到服务器的ip地址以及相应的端口号,建立TCP链接,发送http请求,服务器响应数据,浏览器开始解析html,形成DOM树,内联样式构建一个CSS对象模型树CSSOM树,构建完成后和DOM树合并为渲染树,之后开始根据位置大小进行布局,最后进行绘制
盒子模型
在标准的盒子模型中,width指content部分的宽度,
在IE盒子模型中,width表示content+padding+border这三个部分的宽度
语义化标签的好处
- 语义化标签具有可读性,使得文档结构清晰
- 浏览器便于读取,有利于SEO优化
- 展现在页面中时,用户体验好
- 便于团队开发和维护
link标签和@import
link属于html标签,而@import是css提供的
页面被加载时,link会同时被加载,而@import引用的css会等到页面加载结束后加载。
link是html标签,因此没有兼容性,而@import只有IE5以上才能识别。
link方式样式的权重高于@import的。
BFC(块级格式化上下文,用于清楚浮动,防止margin重叠等)
块级格式化上下文,是一个独立的渲染区域,子元素不会影响到外面
哪些元素会生成BFC:
根元素
float不为none的元素
position为fixed和absolute的元素
display为inline-block、table-cell、table-caption,flex,inline-flex的元素
overflow不为visible的元素
垂直居中的方法
父元素table布局,子元素设置vertical-align:center;
父元素display:flex,align-items:center;
元素绝对定位,top:50%,margin-top:-(高度/2)
多行元素的文本省略号
display: -webkit-box
-webkit-box-orient:vertical
-webkit-line-clamp:3
overflow:hidden
浮动清除
clear:both;
overflow:hidden;或overflow:auto;
CSS选择器有哪些,优先级
id 选择器,class 选择器,标签选择器,伪元素选择器,伪类选择器等
内联样式> 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式
一个元素的背景颜色,背景颜色会填充哪些区域
颜色会填充元素的content、padding、border区域
原型链继承
A.prototype.__proto__ = B.prototype
构造函数继承
function A(){
B.call( this )
}
组合继承
function A(){
B.call( this )
}
A.prototype.__proto__ = B.prototype
寄生组合继承
function A(){
B.call( this )
}
A.prototype = Object.create( B.prototype )
clientHeight,scrollHeight,offsetHeight
clientHeight:表示的是可视区域的高度,不包含border和滚动条
offsetHeight:表示可视区域的高度,包含了border和滚动条
scrollHeight:表示了所有区域的高度,包含了因为滚动被隐藏的部分。
异步加载js的方法
defer:只支持IE如果您的脚本不会改变文档的内容,可将 defer 属性加入到<script>标签中,以便加快处理文档的速度。
async,HTML5属性仅适用于外部脚本,并且如果在IE中,同时存在defer和async,那么defer的优先级比较高.
创建script标签,插入到DOM中
Ajax解决浏览器缓存问题
在ajax发送请求前加上 anyAjaxObj.setRequestHeader("If-Modified-Since","0")。
在ajax发送请求前加上 anyAjaxObj.setRequestHeader("Cache-Control","no-cache")。
在URL后面加上一个随机数: "fresh=" + Math.random()。
在URL后面加上时间搓:"nowtime=" + new Date().getTime()。
垃圾回收机制
标记清除
这是最常见的垃圾回收方式,当变量进入环境时,就标记这个变量为”进入环境“,从逻辑上讲,永远不能释放进入环境的变量所占的内存,永远不能释放进入环境变量所占用的内存,只要执行流程进入相应的环境,就可能用到他们。当离开环境时,就标记为离开环境。
垃圾回收器在运行的时候会给存储在内存中的变量都加上标记(所有都加),然后去掉环境变量中的变量,以及被环境变量中的变量所引用的变量(条件性去除标记),删除所有被标记的变量,删除的变量无法在环境变量中被访问所以会被删除,最后垃圾回收器,完成了内存的清除工作,并回收他们所占用的内存。
引用计数法
另一种不太常见的方法就是引用计数法,引用计数法的意思就是每个值没引用的次数,当声明了一个变量,并用一个引用类型的值赋值给改变量,则这个值的引用次数为1,;相反的,如果包含了对这个值引用的变量又取得了另外一个值,则原先的引用值引用次数就减1,当这个值的引用次数为0的时候,说明没有办法再访问这个值了,因此就把所占的内存给回收进来,这样垃圾收集器再次运行的时候,就会释放引用次数为0的这些值。
内存泄漏/内存溢出
内存泄漏是指程序在申请内存后,无法释放已申请的内存空间。
内存溢出是指程序申请内存时,没有足够的内存供申请者使用
实现深拷贝
function deepCopy( obj ){
var newObj = {}
if( typeof obj !== 'object') return obj // 给 obj[i] 做判断
if( obj === null) return obj // obj[i]一些特殊值的判断
if( obj instanceof Date) return new Date(obj) // obj[i]一些特殊值的判断
if( obj instanceof RegExp) return new RegExp(obj) // obj[i]一些特殊值的判断
for(var i in obj) {
if(obj.hasOwnProperty(i)){
newobj[i] = deepCope( obj[i] )
}
}
return newobj
}原生的ajax封装成promise
var myNewAjax=function(url){
return new Promise(function(resolve,reject){
var xhr = new XMLHttpRequest();
xhr.open('get',url);
xhr.send(data);
xhr.onreadystatechange=function(){
if(xhr.status==200&&readyState==4){
var json=JSON.parse(xhr.responseText);
resolve(json)
}else if(xhr.readyState==4&&xhr.status!=200){
reject('error');
}
}
})
}数组去重的方法
1.Array.from(new Set( arr ))
2.reduce + includes
3.双重for循环

JS实现跨域
JSONP:通过动态创建script,再请求一个带参网址实现跨域通信。document.domain + iframe跨域:两个页面都通过js强制设置document.domain为基础主域,就实现了同域。
CORS:服务端设置Access-Control-Allow-Origin即可,前端无须设置,若要带cookie请求,前后端都需要设置。
代理跨域:启一个代理服务器,实现数据的转发
==运算符
如果两个操作数都是对象,则仅当两个操作数都引用同一个对象时才返回true
如果一个操作数是null,另一个操作数是undefined,则返回true
如果两个操作数是不同类型的,就会尝试在比较之前将它们转换为相同类型:
- 当数字与字符串进行比较时,会尝试将字符串转换为数字值。
- 如果操作数之一是
Boolean,则将布尔操作数转换为1或0。- 如果是
true,则转换为1。 - 如果是
false,则转换为0。
- 如果是
- 如果操作数之一是对象,另一个是数字或字符串,会尝试使用对象的
valueOf()和toString()方法将对象转换为原始值。
event loop
js的事件循环机制,js是单线程的语言,在调用栈中执行完被压入栈中的同步代码之后,会先执行微任务队列里的代码,再执行消息队列里的代码
宏任务,微任务
微任务执行时机比宏任务先执行
微任务 > DOM渲染 > 宏任务
宏任务:DOM事件,定时器,AJAX请求
微任务:promise,async/await
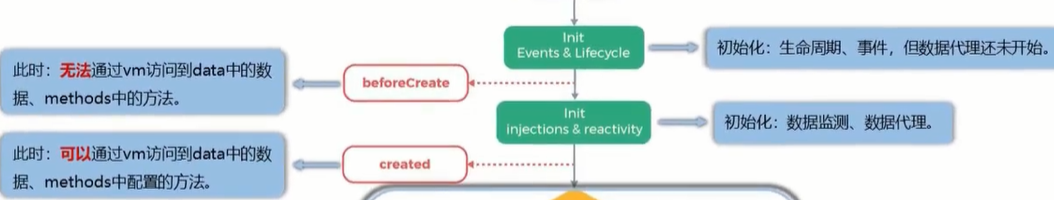
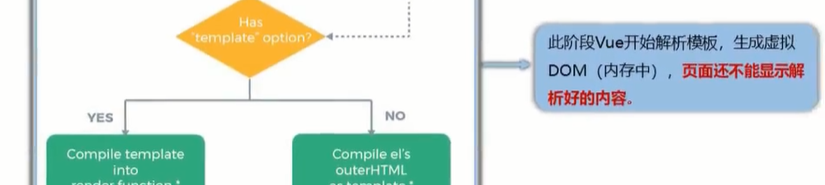
vue生命周期





let const var的区别
var声明的变量是全局或者整个函数块的,而let,const声明的变量是块级的变量,var声明的变量存在变量提升,let,const不存在,let声明的变量允许重新赋值,const不允许
Vue的通信方式有几种?隔代组件通信方式用哪种方式解决
- Props/$emit 适用父子组件通信
- Ref与parent/parent适用于父子组件通信;
- attrs/listeners 适合隔代组件通信;
- Provide/inject适用于隔代组件的通行;
- Evenbus(中央事件总线)适用于父子隔代兄弟组件;
- Vuex适用于隔代组件的通信
- Slot插槽方式
封装mytypeof方法
function mytypeOf(target) {
let res = typeof target
const typeObj = {
'[Object Array]': 'array',
'[Object Object]': 'ocject',
'[Object String]': 'string',
'[Object Number]': 'number',
'[Object Boolean]': 'boolean',
}
if (target === null) {
return 'null'
} else if (res === 'Object') {
let result = Object.prototype.toString.call(target)
return typeObj[result]
} else {
return res
}
}浏览器兼容问题
解决方案:
1.ie8不兼容透明度
background:#ffffff; /*支持rgba的浏览器*/
/* older safari/Chrome browsers */
-webkit-opacity: 0;
-khtml-opacity:0;
-moz-opacity:0;
filter:alpha(opacity=0);
filter:"alpha(opacity=0)";
opacity:0;
/*This works in IE 8 & 9 too*/
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);/*兼容ie8及以下*/
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr='#7f000000',EndColorStr='#7f000000');
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000);1.图片加a标签在IE9-中会有边框
解决方案:img{border:none;}
2. IE浏览器div最小宽度和高度的问题(IE不认得min-)
解决方案:
#box{
width: 80px;
height: 35px;
}
html>body #box{
width: auto;
height: auto;
min-width: 80px;
min-height: 35px;
}3.不兼容border-radius
推荐用背景图代替
移动端兼容问题:
1.click事件的300ms延迟
解决方案:
- fastclick.js可以解决在手机上点击事件300ms的延迟
2.touch事件的点击穿透
移动端事件的响应顺序 touchstart -> touchmove -> touchend -> tap -> click
方案一:fastclick.js
方案二:阻止默认行为 e.preventDefault()
3. input 的placeholder属性会使文本位置偏上
4.ios下input在输入的时候英文首字母的默认大写
<input autocapitalize="off" autocorrect="off" />
5.安卓里line-height不居中
4.软键盘弹出时影响fixed定位,使用iScroll插件解决
小程序兼容问题
1.刘海屏
第一步:判断是否是刘海屏
判断是iPhone刘海屏机型的条件就可以是:model带iPhone字样 && statusBarHeight > 20
我们在app.js里写好全局变量:
isIPhoneXSeries: false, // 当前设备是否为刘海屏系列手机
wx.getSystemInfo({
success: function (res) {
console.log(res)
// 判断设备是否为刘海屏
if (res.model.indexOf("iPhone") >= 0 && (res.statusBarHeight > 20)) {
_this.globalData.isIPhoneXSeries = true
}
}
})第二步:控件适配刘海屏
1.在app 的 onLaunch 调用wx.getSystemInfoSync() 获取到statusBarHeight 的值

b)无刘海 ios高度20 安卓各不相同

胶囊高度

ios在真机下统一是40px,而安卓下统一是48px,因此我们又可以在wx.getSystemInfoSync() 中获取到screenHeight、statusBarHeight、windowHeight之后计算得到胶囊高度。总的导航栏高度即这两个高度之合
底部横条遮挡

第一步 判断是否是刘海屏
在app.js里写好全局变量:
isIPhoneXSeries: false, // 当前设备是否为刘海屏系列手机
wx.getSystemInfo({
success: function (res) {
console.log(res)
// 判断设备是否为刘海屏
if (res.model.indexOf("iPhone") >= 0 && (res.statusBarHeight > 20)) {
_this.globalData.isIPhoneXSeries = true
}
}
})第二步:控件适配刘海屏
控件高度设为变量,在js中计算这个变量的值
js:
let bottomHeight = getApp().globalData.isIPhoneXSeries ? 124 : 90
this.setData({
bottomHeight: bottomHeight
})wxss:
<view style="height:{{bottomHeight}}rpx">
<view class="ok">确定</view>
<view class="cancel">取消</view>
</view>border1px在高清屏更粗的问题:
.border { border: 1px solid #999 }
@media screen and (-webkit-min-device-pixel-ratio: 2) {
.border { border: 0.5px solid #999 }
}
@media screen and (-webkit-min-device-pixel-ratio: 3) {
.border { border: 0.333333px solid #999 }
}项目优化
1.第三方资源CDN加载
2.图片懒加载,路由懒加载
3.css里尽量避免表达式
4.documentfragment或innerhtml批量操作dom
5.使用事件代理
6.gzip 压缩
7.异步加载js
装饰器

cookie
document. cookie
会携带在请求头当中,不安全
最后
以上就是无限太阳最近收集整理的关于面试题---背题版浏览器兼容问题 移动端兼容问题:的全部内容,更多相关面试题---背题版浏览器兼容问题 移动端兼容问题内容请搜索靠谱客的其他文章。








发表评论 取消回复