JavaScript 的命名 var 名字 = “字面变量”
变量在浏览器显示的样子:




数据类型

数值转换

转换成字符串






条件语句







JavaScript常用单词意思
var 完整 variable 变化的,声明变量
Const 完整 constant 永恒的 声明常量
typeof 类型,检测数据类型
true 真
false 假
undefined 未定义
null 空
Number 数值
string 字符串
Boolean 布尔
object 对象0
NaN 不是一个数字 Not a Number
parseInt Parse 解析 int 整型
parseFloat Parse 解析 float 浮点型
if 如果
else 否则
switch 开关
case 具体情况
while 当…时候
do 做,进行,进展
break 结束,打破
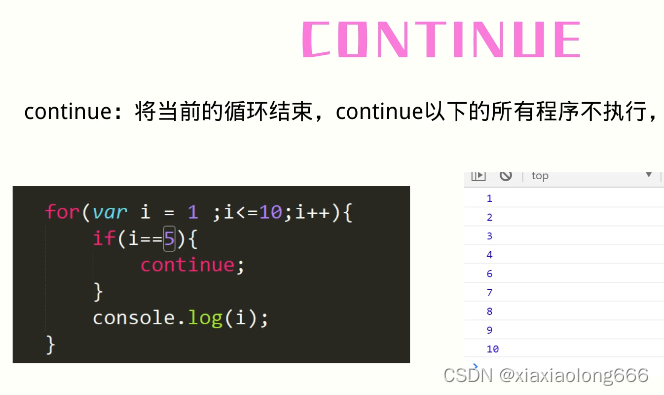
continue 继续,跳过某一次
function 功能体、函数
return 返回值
infinity 无限值
eval 执行字符串表达式
encode 编码
decode 解码
URI 统一资源标识符
new 新的,用于创建对象
object 对象
hasOwnProperty 有自己的属性
Array 数组
length 长度
join 连接,拼接
concat 合并多个数组
slice 切成片,划分,用于截取数组
reverse 翻转
sort 分类,排序
splice 胶接,粘接;向数组中添加/删除元素
push 推,用于在数组末尾添加元素
pop 删除数组末尾的一个元素
unshift 在数组开头添加元素
shift 转移,变换;用于删除数组开头的元素
charAt 返回指定下标的字符
indexOf 返回指定字符串在某个字符串中首次出现的下标
lastIndexOf 返回指定字符串在某个字符串中最后一次出现的下标,倒着查找
toUpperCase 英文字母转大写
toLowerCase 英文字母转小写
slice 截取字符串
substr 截取字符串
substring 截取字符串
split 将一个字符串分割成数组
search 查找
match 匹配
replace 替换
abs 完整absolute 绝对的
round 环形的,环绕的,四舍五入取整
ceil 天花板 向上取整
floor 地板 向下取整
max 最大
min 最小
random 取随机
date 日期
getFullYear 获取年份
getMonth 获取月份
getDate 获取日期
getHours 获取小时
getMinutes 获取分钟
getSeconds 获取秒钟
getMilliseconds 获取毫秒
getTime 获取距离计算机元年毫秒数 计算机元年是1970-1-1 0:0:0
getDay 获取星期
toLocaleString 转为本地字符串
toLocaleDateString 转为本地字符串,只有日期部分
toLocaleTimeString 转为本地字符串,只有时间部分
setFullYear 设置年份的值
setMonth 设置月份的值
setDate 设置日期的值
setHours 设置小时的值
setMinutes 设置分钟的值
setSeconds 设置秒钟的值
setMilliseconds 设置毫秒的值
setDay 设置星期的值
setTime 设置距离计算机元年的毫秒数;会产生一个对应的日期时间
toFixed 让一个数字保留小数点后n位
try 尝试
catch 捕获,捕捉
第一章
object 对象 undefined 未定义变量
boolean 布尔类型 sort() 对数组排序
charAt 返回在指定位置的字符 toLowerCase() 把字符串转换为小写
button 按钮 break 结束循环
toUpperCase() 把字符串转换为大写 split(str) 将字符串分割为字符串数组
length 获取数组的长度 continue 结束当前循环,进行下循环
alert() 弹出框 prompt() 显示可以输入的对话框
function 功能 document 为…提供证明
parseFloat() 将字符串转换成float的值 isNaN() 用于检测其参数是否是非数字
chrome 谷歌 parseint() 将字符串转换成int类型的值
onclick 鼠标单击某个对象 parseint() 将字符串转换成int类型的值
null 空类型 number 数值类型
string 字符串类型 typeof 变量或值
onload 在加载的 onchange 域的内容被改变
substring(index1,index2) 返回指定索引index1到index2之间的字符串
join() 把数组中的所有元素放入一个字符串中,通过一个分割符进行分割
push() 像数组末尾添加一个或多个元素,并返回最新长度
indexOf 查找某个指定的字符串在字符串中首次出现的位置
第二章
open 打开浏览器窗口 close 关闭浏览器窗口
confirm 弹出一个确认对话框 interval 间隔
timeout 超时 history 有关客户访问过的URL信息
setInterval 在指定周期内调用函数 location 有关当前URL的信息
element 元素 settimeout 在指定的时间之后调用函数
onload() 加载事件 onmouseover 鼠标移动到某个元素上的事件
onclick() 单击事件 onchange() 改变的事件
back() 加载history对象列表的前一个url orword() 加载history对象列表的后一个url
host 主机名和端口号 hostname 主机名
reload() 重新加载当前文档 write() 向文档中写入信息
referrer 返回载入当前文档的URL Math() 数学函数
getelementbyid 获取指定的id元素 getelementsbyname 获取指定的name元素
getelementsbytagname() 获取指定的标签名称元素
Array() 数组的关键词 String() 用于支持对字符串的处理
screen 只读属性,包含有关客户端显示屏幕信息 replace() 用新的文档替换当前文档
Date() 用于操作日期和时间 URL 返回当前文档的URL
ceil 对数进行上舍入 floor 对数进行下舍入
random 随机数 round 把数四舍五入为最接近的数
go() 里面是个数字参数,如果是1,则去下一个url,如果是-1,则去上一个url
第三章
parentNode() 返回节点的父节点 childNodes() 返回子节点集合
firstChild 访问该元素的文本节点 lastChild() 返回节点的最后一个子节点
nextSibling() 下一个节点 previousSibling() 上一个节点
cloneNode() 复制某个指定的节点 appendChild() 追加
insertBefore(A,B) 把A节点插入B节点之前 createElement() 创建节点元素
removeChild() 删除指定的节点 replaceChild() 用其他的节点替换指定的节点
nodeValue 节点值 nodeType 节点类型
background 背景 padding 边距
onmouseout 鼠标从某元素移开 onmousedown 鼠标按钮被按下
offsetHeight 返回元素高度 offsetWidth 返回元素的宽度
clientWidth 返回元素可见宽度 clientHeight 返回元素可见高度
scroIILeft 返回匹配元素的滚动条的水平位置 scroIITop 返回匹配元素的滚动条的垂直位置
setAttribute 设置节点的属性
第四章
constructor 构造函数 instance 实例、情况
call 呼唤 apply 应用、运用
combination 结合 inheritance 继承
第五章
click(); 点击事件 hover(); 鼠标悬浮事件
hide(); 隐藏 show(); 显示
next(); 下一个元素 prev(): 上一个元素
addclass(); 元素原来的基础上新加样式 add 添加
ready 预备好的状态 action 功能
第六章
sibling 成员 :first 选取第一个元素
:last 选取最后一个元素 attribute 选取包含指定属性的元素
:not(selector) 选区去除所有与给定选择器匹配的元素 :eq(index) 选取索引等于index的元素(index从0开始)
:odd 选取索引是奇数的所有元素(index从0开始) :even 选取索引是偶数的所有元素(index从0开始)
:gt(index) 选区索引大于index的元素(index从0开始) :It(index) 选取索引小于index的元素(index从0开始)
:header 选区所有标题元素 :focus 选取当前获取焦点的元素
:animated 选取所有动画元素 :visible 选区所有可见的元素
:hidden 选取所有隐藏的元素 * 全局选择器
#id id选择器 .class 类选择器
第七章
keydown 键盘按下的事件 keyup 键盘抬起事件
bind 绑定事件 keypress 按下可打印字符的时候事件
toggle 鼠标连续点击事件 fadeOut 元素的淡出
fadeIn 元素的淡入 slideDown 高度变化
slideUp 改变元素的高度 mouseout 鼠标指针移出事件
mouseenter 鼠标指针进入事件 mouseover 鼠标指针移过事件
[fn] 处理函数 [type] 时间类型
第八章
html() 用于获取第一个匹配元素的HTML内容或文本内容 html(content) 用于设置所有匹配元素的HTML内容或文本内容
text() 用于获取所有匹配元素的文本内容 text(content) 用于设置所有匹配元素的文本内容
element 以DOM元素来创建jQuery对象 selector 使用jQuery选择器匹配元素
html 使用HTML字符串创建jQuery对象 before 给元素外部的前面插入节点
remove 删除节点 empty 删除节点
toggleclass 切换样式toggleclass replacewith 替换节点
hasClass 判断是否有该样式 removeClass 移出样式
append 给最后插入节点 prepend 在元素的内部前面插入节点
removeAttr 删除属性 after 给元素外部的后面插入节点
children 获取子节点 parent 获取父辈元素
parents 获取祖先元素 each 遍历节点
第九章
text 选取所有的单行文本框 paaword 获取所有的密码框
radio 获取所有的单选按钮 checkbox 获取所有的复选框
submit 获取所有的提交按钮 image 获取所有的图像标签
reset 获取所有的重置按钮 file 获取所有的文件域
button 获取所有的按钮 hidden 获取所有的隐藏域
enabled 匹配所有的可用元素 disabled 匹配所有不可用的元素
checked 匹配所有被选中的元素 selected 匹配所有的元素
indexof() 在字符串中查找指定的字符 isnan 判断该字符串是否是数字
blur() 光标失去焦点的方法 foucs() 光标聚焦
select() 选中表单中的文本 g 全局匹配
i 不区分大小写 /……/ 表达式的开始和结束
m 换行匹配 ^ 字符串的开始
{n} 匹配n次 $ 字符串的结尾
{n,} n次或者多次 s 任何空白字符
{n,m} 至少n次,但是不能超过m次 S 任何非空白字符
* 0次或者多次 d 匹配一个数字字符
+ 1次或者多次 D 匹配一个非数字字符
? 0次或者1次 w 数字、下划线、字母
. 除了换行符以外的任意字符 W 除了数字下划线和字母以外的
最后
以上就是诚心雨最近收集整理的关于js的基本理解的全部内容,更多相关js内容请搜索靠谱客的其他文章。








发表评论 取消回复