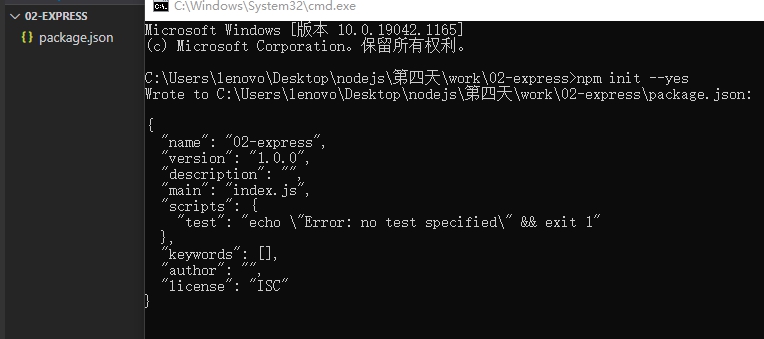
新建文件夹,在文件夹中打开cmd进行初始化操作( npm init --yes )生成package.json
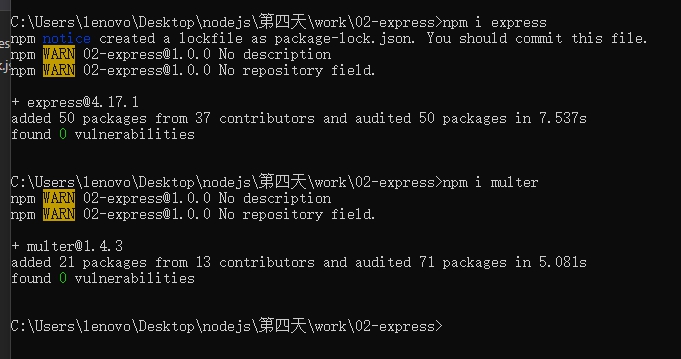
在终端输入命令分别安装express (npm i express)和multer (npm i multer)

创建sever.js 和index.html文件

index.html文件代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="btn_keyvalue"> post-传递普通键值对</button>
<hr/>
<button id="btn_json"> post-传递json</button>
<hr/>
<form id="myform">
<input type="text" name="title">
<input type="file" name="cover">
</form>
<button id="btn_formdata">post-传递formdata</button>
<hr/>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
// 最普通的键值对格式
$('#btn_keyvalue').click(function(){
$.ajax({
type:'post',
url:'http://localhost:3000/post',
data:{a:1,b:2},
success(res){
console.log(res);
}
})
})
var obj = {
"name":"abc",
"address":{
"a":1,
"b":2,
"info":"c"
}
}
// 传递复杂的JSON对象数据
$('#btn_json').click(function(){
$.ajax({
type:'post',
url:'http://localhost:3000/postJSON',
// contentType: false,
contentType: "application/json; charset=UTF-8",
data:JSON.stringify(obj),
success(res){
console.log(res);
}
})
})
// 传formData表单数据
$('#btn_formdata').click(function(){
var fd = new FormData(document.getElementById('myform'));
$.ajax({
type:'post',
url:'http://localhost:3000/admin/article_publish',
contentType: false,
processData:false,
data:fd,
success(res){
console.log(res);
}
})
})
</script>
</body>
</html>接下来正式写接口了,引入express并调用:
const express = require('express')//引入express
const app = express()//调用express()得到app引入multer 并配置:
const multer = require('multer') //引入multer
const upload = multer({ dest: 'uploads/' })//multer配置multer配置后,生成一个upload文件
将代码进行托管:
app.use(express.static('public'))以post方式进行请求
app.post('/',(req,res) => {
console.log(123)
})监听端口号,启动web服务:
app.listen(3000,() => {
console.log('加载中.....')
})运行server.js文件

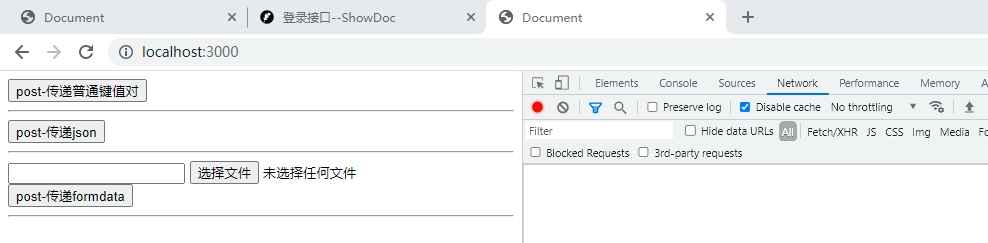
打开浏览器,输入localhost:3000 
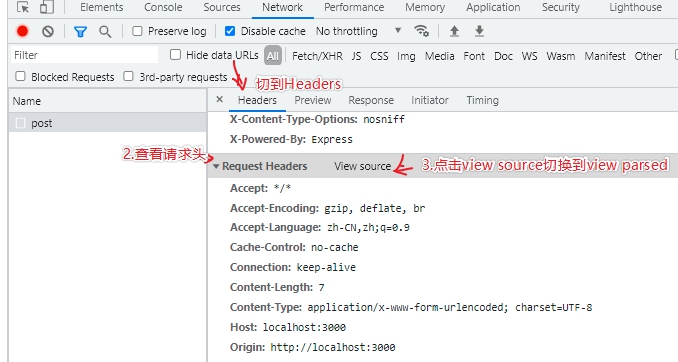
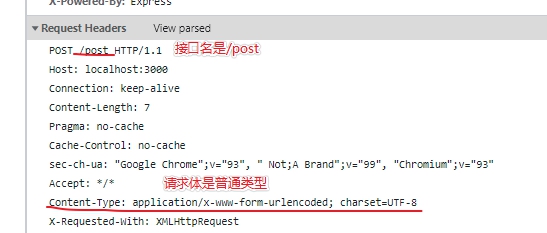
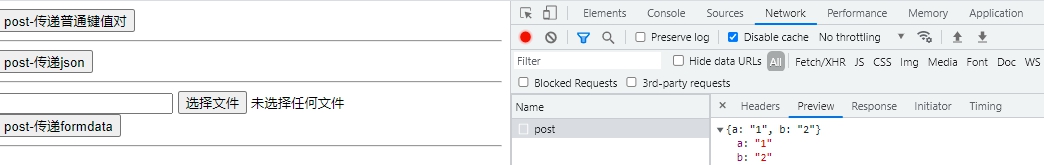
点击post-传递普通键值对,查看参数类型和接口名字


写第一个参数是普通键值对参数的接口:
app.use(express.urlencoded()) // 使用中间件
app.post('/post',(req,res) => {
// 普通类型 application/x-www-form-urlencoded
res.send(req.body) // res.send结束并返回数据,还可以使用res.end、 res.json
}) 按ctrl+c 结束sever.js的运行后重新运行server.js,打开浏览器点击post-传递普通键值对按钮查看结果
用同样的方法写json类型的接口,在浏览器查看接口名和参数类型
app.use(express.json()) // 中间件
app.post('/postJSON',(req,res) => {
// json类型 application/json
res.send(req.body)
})form-data 类型的参数接口
const upload = multer({ dest: 'uploads/' })
app.post('/admin/article_publish',upload.single('cover') ,(req, res) => {
// 文件类型 application/form-data
res.send(req.file)
})server.js 文件整体代码
const express = require('express')
const multer = require('multer')
const app = express()
app.use(express.static('public')) //托管
// 三种传入服务端参数类型
app.use(express.urlencoded())
app.use(express.json())
const upload = multer({ dest: 'uploads/' })
app.post('/post',(req,res) => {
// 普通类型 application/x-www-form-urlencoded
res.send(req.body)
})
app.post('/postJSON', (req, res) => {
// json类型 application/json
res.send(req.body)
})
app.post('/admin/article_publish',upload.single('cover') ,(req, res) => {
// 文件类型 application/form-data
res.send(req.file)
})
app.listen(3000 , () => {
console.log('加载中.....');
})这篇文章是根据已有的前端接口文件,来自己写对应类型接口的练习。
最后
以上就是年轻老鼠最近收集整理的关于接口传参的三种形式的全部内容,更多相关接口传参内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复