目录
1.前后端交互
1.1 接口调用方式
1.2 url 地址格式
1.3 异步
1.4 Promise
1.4.1 Promise基本使用
1.4.2 基于Promise发送Ajax请求
1.4.3 Promise 基本API
1.4.4 静态方法
1.5 fetch
1.5.1 fetch基本使用
1.5.2 fetch API 中的 HTTP 请求
1.5.3 fetchAPI 中 响应格式
1.6 axios
1.6.1 axios的使用场景
1.6.2 axios基础用法
1.6.3 axios 响应结果与全局配置
1.6.4 axios 拦截器
1.7 async 和 await
1.前后端交互
1.1 接口调用方式
原生ajax
基于jQuery的ajax
fetch
axios
1.2 url 地址格式
传统的url
Restful形式的url
1.3 异步
定时任务
ajax
事件函数
1.4 Promise
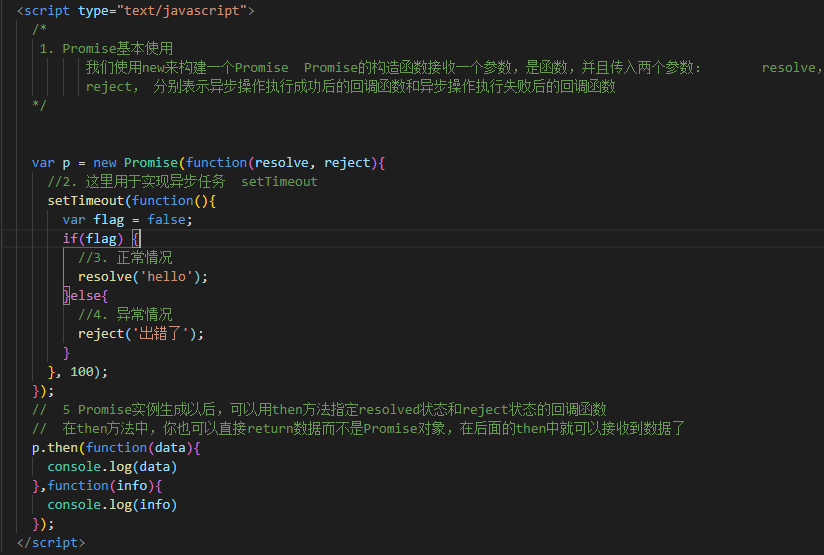
1.4.1 Promise基本使用
1.如何定义一个promise实例
我们使用new来构建一个Promise Promise的构造函数接收一个参数,是函数,并且传入两个参数: resolve,reject, 分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数 Promise实例生成以后,可以用then方法指定resolved状态和reject状态的回调函数
2.多个请求如何保证顺序
通过then 的形式保证顺序
then中参数: then方法指定resolved状态和reject状态的回调函数
then返回值: 可以返回一个非promise对象也可以返回一个promise对象

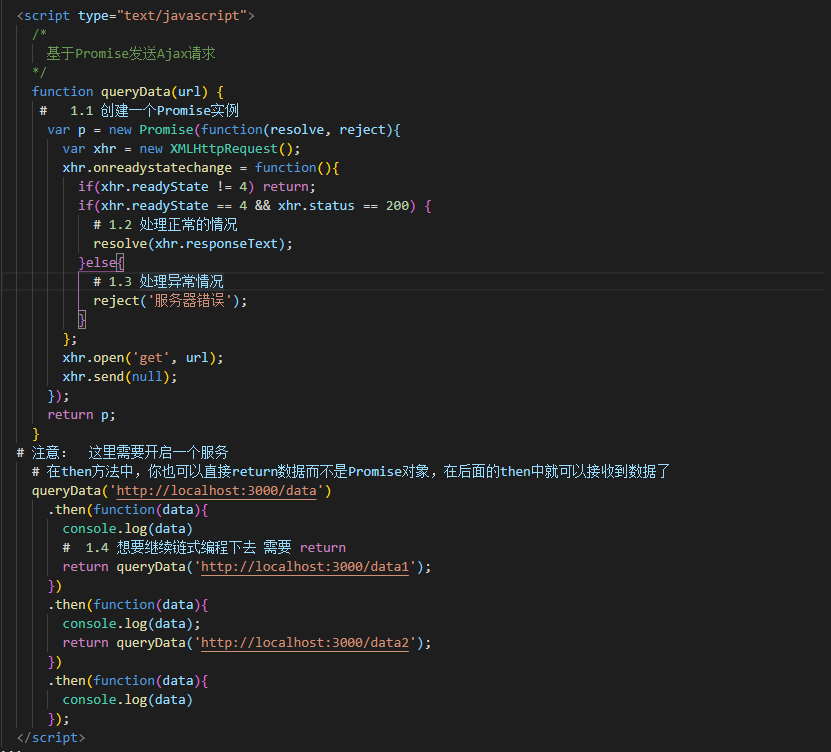
1.4.2 基于Promise发送Ajax请求

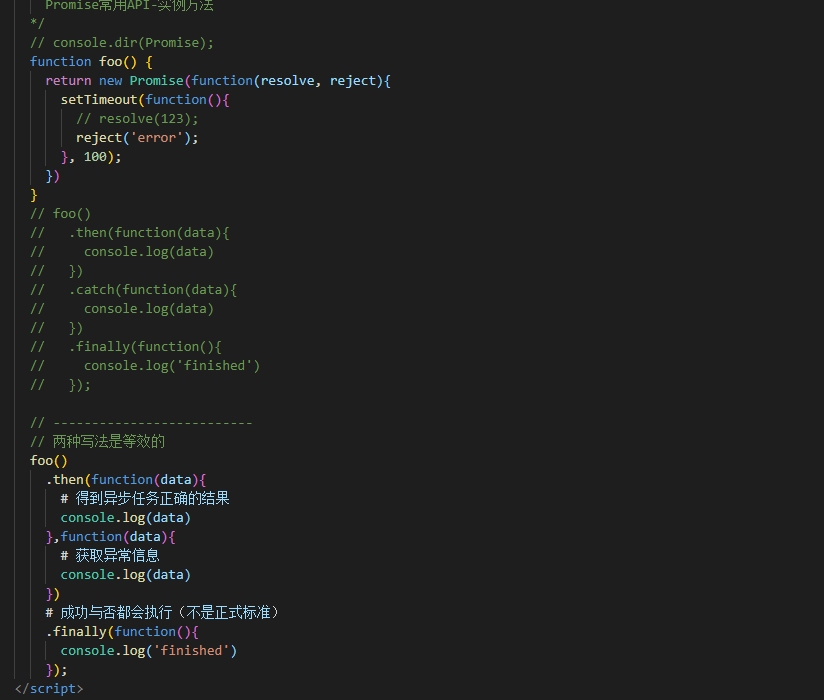
1.4.3 Promise 基本API
#### 实例方法
.then()- 得到异步任务正确的结果
.catch()- 获取异常信息
.finally()- 成功与否都会执行 (不是正式标准)

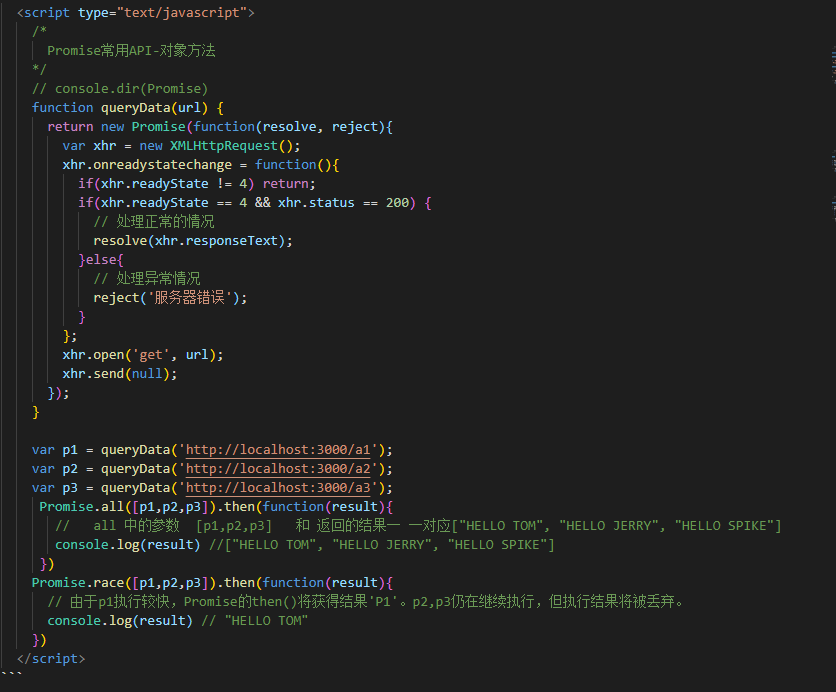
1.4.4 静态方法

1.5 fetch
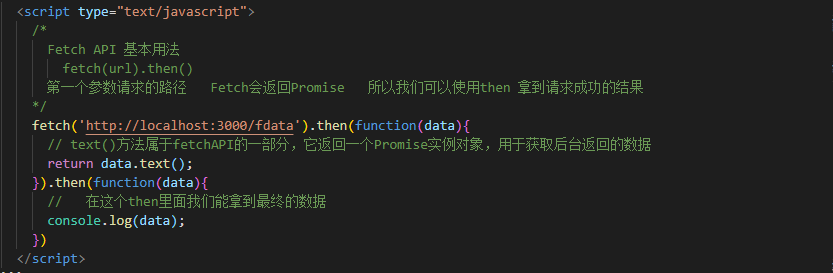
1.5.1 fetch基本使用
1.Fetch API是新的ajax解决方案 ,Fetch会返回Promise
2.**fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象**。
3.fetch(url, options).then()

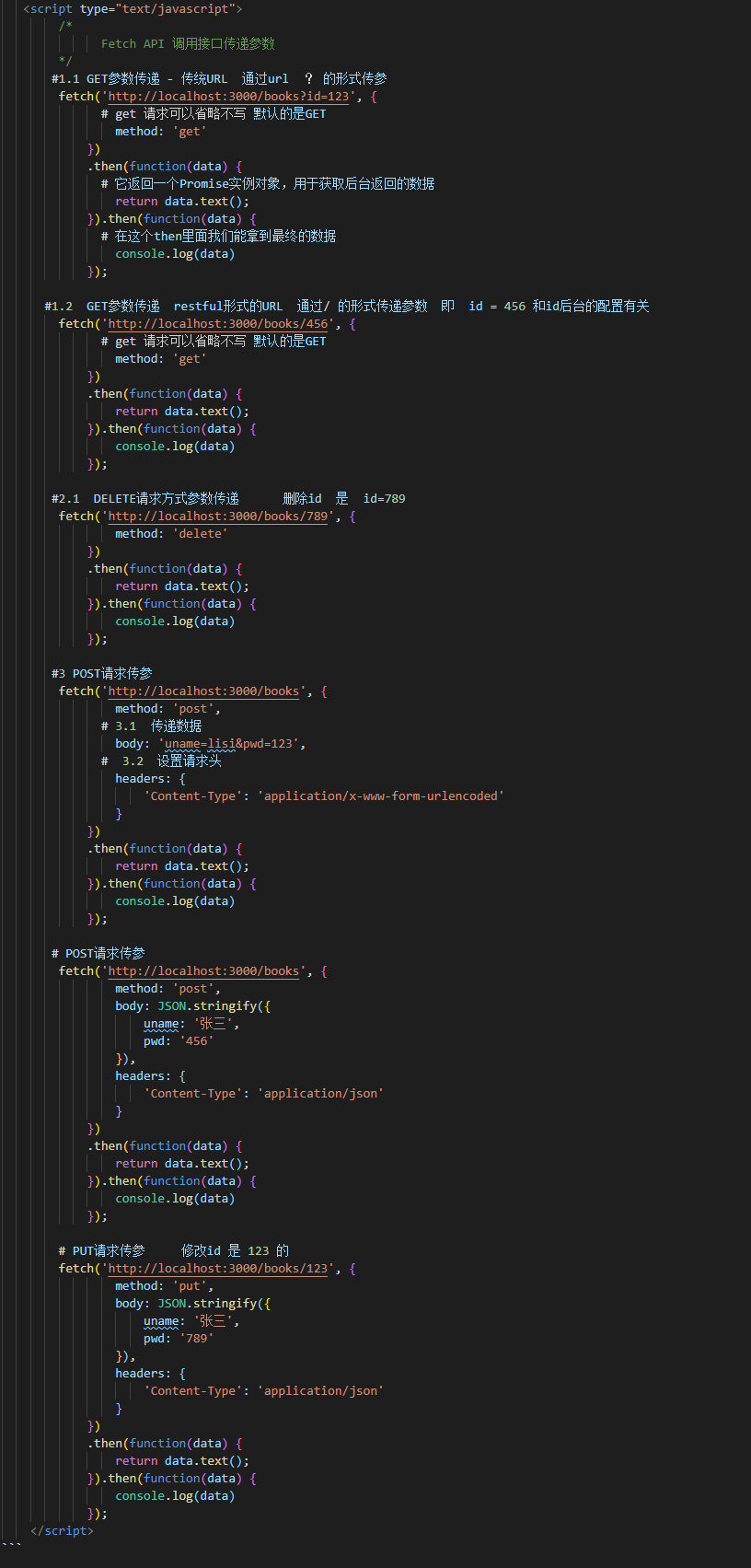
1.5.2 fetch API 中的 HTTP 请求
1. fetch(url, options).then()
2.HTTP协议,它给我们提供了很多的方法,如POST,GET,DELETE,UPDATE,PATCH和PUT
3.默认的是 GET 请求:GET参数传递 - 传统URL 通过url ? 的形式传参 restful形式的URL 通过/ 的形式传递参数
4.DELETE请求方式参数传递 和 get一样
5.需要在 options 对象中 指定对应的 method method:请求使用的方法
6.post 和 普通 请求的时候 需要在options 中 设置 请求头 headers 和 body
7.post和put如何传递参数 :需要在body 中传递参数 ,需要指定headers,因为默认Content-Type不是application/x-www-form-urlencoded

1.5.3 fetchAPI 中 响应格式
- 用fetch来获取数据,如果响应正常返回,我们首先看到的是一个response对象,其中包括返回的一堆原始字节,这些字节需要在收到后,需要我们通过调用方法将其转换为相应格式的数据,比如`JSON`,`BLOB`或者`TEXT`等等

1.6 axios
1.6.1 axios的使用场景
- 基于promise用于浏览器和node.js的http客户端
- 支持浏览器和node.js
- 支持promise
- 能拦截请求和响应
- 自动转换JSON数据
- 能转换请求和响应数据
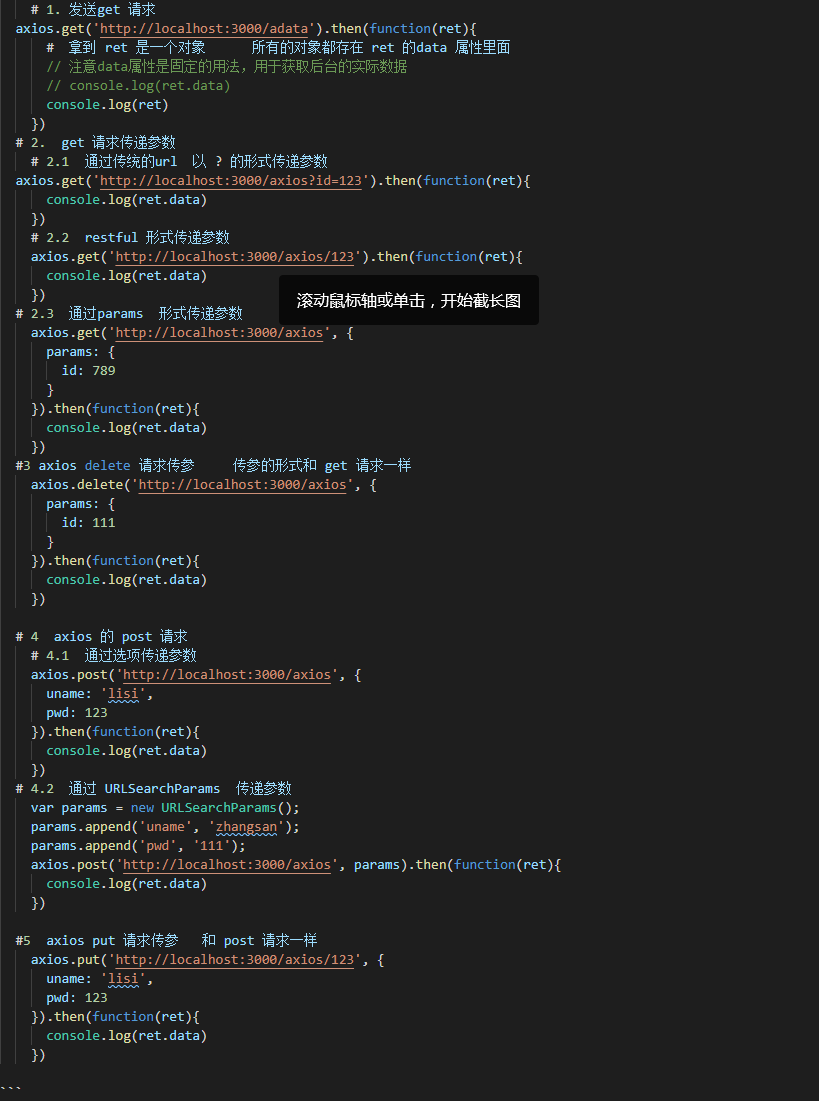
1.6.2 axios基础用法
1.get和 delete请求传递参数
- 通过传统的url 以 ? 的形式传递参数
- restful 形式传递参数
- 通过params 形式传递参数
2.post 和 put 请求传递参数
- 通过选项传递参数
- 通过 URLSearchParams 传递参数

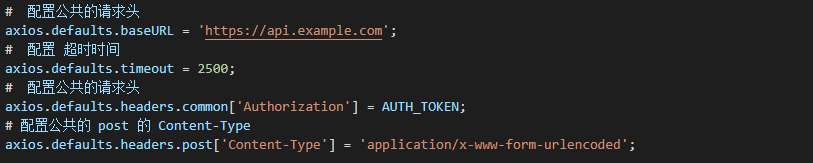
1.6.3 axios 响应结果与全局配置
1.响应结果主要属性 :data 实际响应回来的数据, headers 响应头 , status响应状态码
2.全局配置如下图

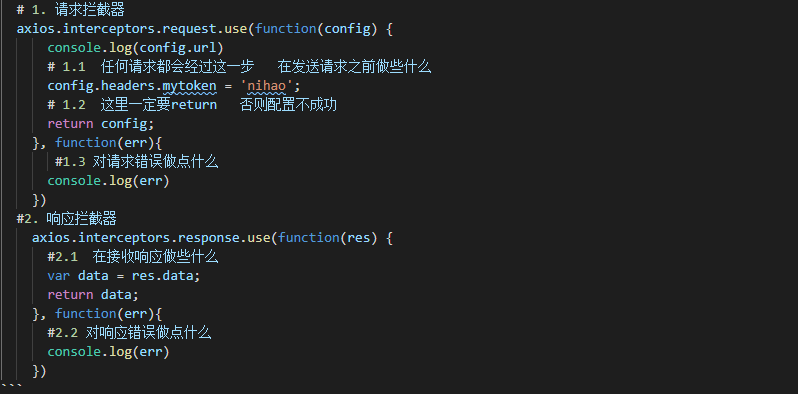
1.6.4 axios 拦截器
1.请求拦截器
- 请求拦截器的作用是在请求发送前进行一些操作
- 例如在每个请求体里加上token,统一做了处理如果以后要改也非常容易
2.响应拦截器
- 响应拦截器的作用是在接收到响应后进行一些操作
- 例如在服务器返回登录状态失效,需要重新登录的时候,跳转到登录页

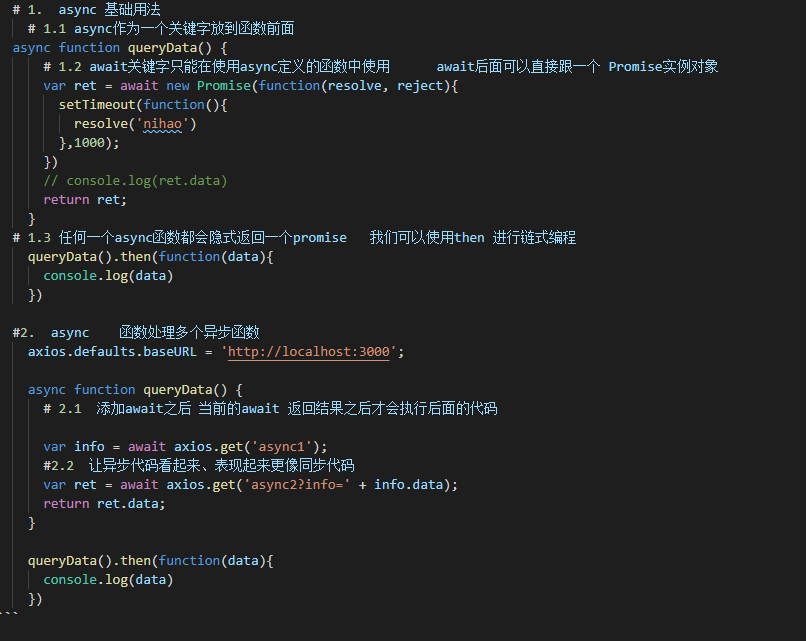
1.7 async 和 await
1. async作为一个关键字放到函数前面,任何一个`async`函数都会隐式返回一个`promise`
2.`await`关键字只能在使用`async`定义的函数中使用, await后面可以直接跟一个 Promise实例对象,不能单独使用
3. **async/await 让异步代码看起来、表现起来更像同步代码**

4.async和await好处 :async搭配await是ES7提出的,它的实现是基于Promise
5.注意细节点 :await函数不能单独使用,而且async函数返回的是一个Promise对象,可以使用then函数添加回调函数。当函数执行的时候,一旦遇到await函数就会先返回一个Promise对象,等到异步操作完成,再去执行后面的语句
最后
以上就是小巧白昼最近收集整理的关于Vue全家桶之前后端交互(异步与接口处理,Promise ,fetch,axios)1.前后端交互的全部内容,更多相关Vue全家桶之前后端交互(异步与接口处理,Promise内容请搜索靠谱客的其他文章。








发表评论 取消回复