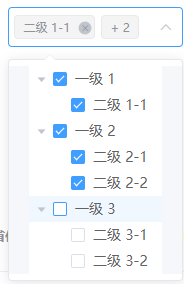
element-ui 中el-select 嵌套 tree树形控件
最近项目中要求要有一个下拉框,里面的选项可以折叠并且多选
我第一反应用Cascader 级联选择器不就好啦,多简单啊
但是,他要求不要在右边展开子选项
只能下拉展开
这个时候我就想起用select,嵌套tree控件
不是就刚好满足了要求嘛
<el-select v-model="mineStatus" placeholder="请选择" multiple collapse-tags @change="selectChange">
<el-option :value="mineStatusValue" style="height: auto">//option展开高度太小,把height设置为auto就好啦
<el-tree :data="data" show-checkbox node-key="id" ref="tree" highlight-current :props="defaultProps" @check-change="handleCheckChange"></el-tree>
</el-option>
</el-select>
js部分
<script>
export default {
data() {
return {
mineStatus: "",
mineStatusValue: [],
data: [
{
id: 1,
label: "一级 1",
children: [
{
id: 4,
label: "二级 1-1"
}
]
},
{
id: 2,
label: "一级 2",
children: [
{
id: 5,
label: "二级 2-1"
},
{
id: 6,
label: "二级 2-2"
}
]
},
{
id: 3,
label: "一级 3",
children: [
{
id: 7,
label: "二级 3-1"
},
{
id: 8,
label: "二级 3-2"
}
]
}
],
defaultProps: {
children: "children",
label: "label"
}
};
},
methods: {
//select框值改变时候触发的事件
selectChange(e){
var arrNew = [];
var dataLength = this.mineStatusValue.length;
var eleng = e.length;
for(let i = 0; i< dataLength ;i++){
for(let j = 0; j < eleng; j++){
if(e[j] === this.mineStatusValue[i].label){
arrNew.push(this.mineStatusValue[i])
}
}
}
this.$refs.tree.setCheckedNodes(arrNew);//设置勾选的值
},
handleCheckChange() {
let res = this.$refs.tree.getCheckedNodes(true, true); //这里两个true,1. 是否只是叶子节点 2. 是否包含半选节点(就是使得选择的时候不包含父节点)
let arrLabel = [];
let arr = [];
res.forEach(item => {
arrLabel.push(item.label);
arr.push(item);
});
this.mineStatusValue = arr;
this.mineStatus = arrLabel;
console.log('arr:'+JSON.stringify(arr))
console.log('arrLabel:'+arrLabel)
}
}
};
</script>>

如果出现这个问题,是因为select中没有加入 multiple collapse-tags这两个select属性
,不能多选导致报错,这个我还折腾了挺久的
好啦,这样基本上就完成啦

最后
以上就是和谐奇迹最近收集整理的关于element-ui 中el-select 嵌套 tree树形控件的全部内容,更多相关element-ui内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![mysqld: [ERROR] Found option without preceding group in config file /etc/my.cnf at line 1](https://file2.kaopuke.com:8081/files_image/reation/bcimg4.png)
![mysql安装之初始化报错:mysqld: [ERROR] Found option without preceding group in config file G:\mysql\my.ini atmysql安装之初始化报错: mysqld: [ERROR] Found option without preceding group in config file G:\mysql\my.ini at line 1.](https://file2.kaopuke.com:8081/files_image/reation/bcimg5.png)






发表评论 取消回复