JS(06)-
内置对象(下)
String对象
String
对象用于处理文本(字符串)
var 字符串对象=new String(参数)
参数 是要存储在 String 对象中或转换成原始字符串
var str=new String(“kgc”);
String
常用方法和属性
类别 名称 说明
属性
length
字符串的长度
方法
charAt()
=indexof() 输入下标显示出的是对应的元素(注:字符串中第一个字符的下标是0)

concat()
连接字符串
举例:arr1.concat(arr2)

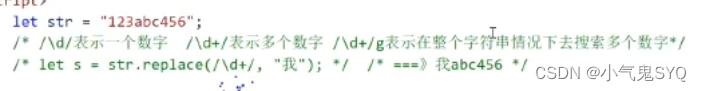
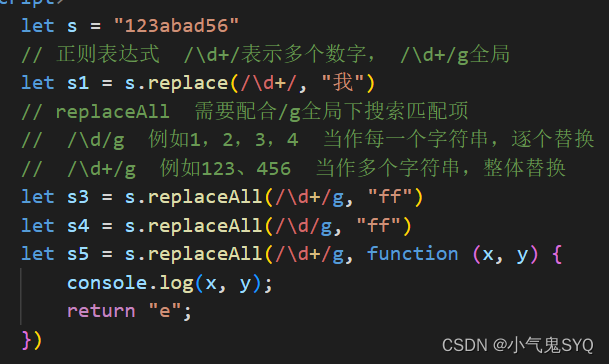
replace() 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串
举例:arr1.replace("我",
“张三”)替换的内容
正则表达式:
replaceAll()
替换全局的相同字符串


split()
=join(‘’)互转 把整个字符串分割成字符串数组
以
中文逗号,分隔为两个元素
以空字符串“”分隔变成单独的
indexOf() 返回某个指定的字符串值在字符串中首次出现的位置
lastIndexOf() 返回一个指定的字符串值最后出现的位置
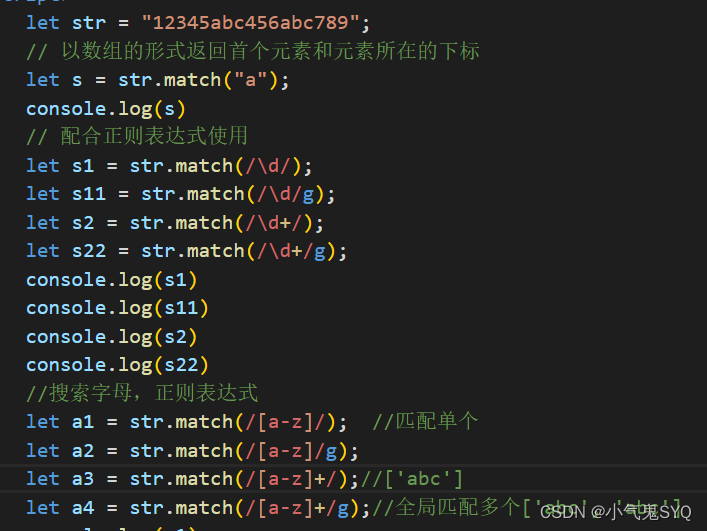
match() 可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配

toLowerCase() 把字符串转换为小写
toUpperCase() 把字符串转换为大写
substr() 从起始索引号提取字符串中指定数目的字符(不建议使用)
第一个是下标,第二个是需要截取的总个数
substring() 提取字符串中两个指定的索引号之间的字符
第二个参数不包括第二个下标的参数
只使用第一个参数,并且是正数,是可以截取到最后的
其他两种方法,length&999999
slice() 可以是
负数,提取字符串的某个部分,并以新的字符串返回被提取的部分
只写一个参数表示从第一个参数一直截取到最后
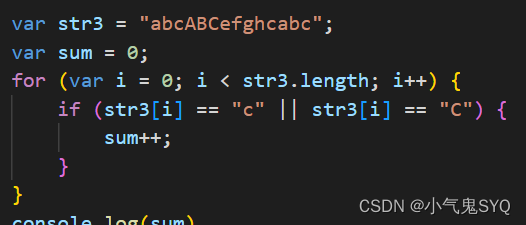
使用String方法和属性,统计包含“c”或“C”的字符串的个数

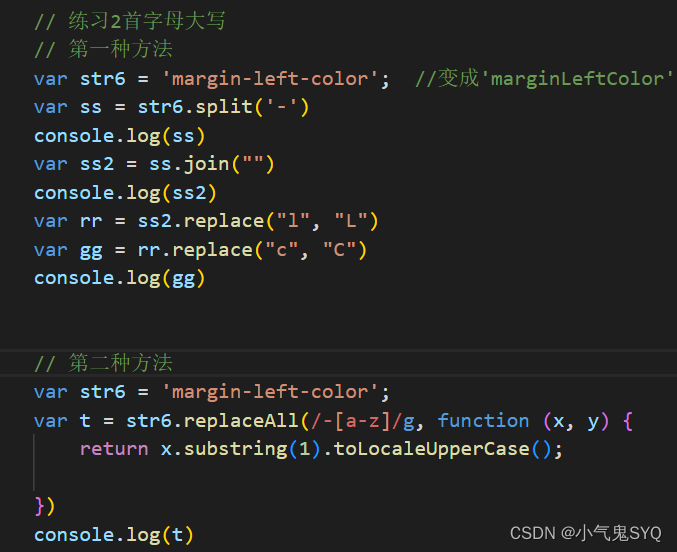
字符串首字母变大写
使用String方法,将如下字符串首字母变大写
var str='border-left-color';

Math对象
常用方法
方法 说 明 示例
ceil() 对数进行上舍入 Math.ceil(25.5);返回26
Math.ceil(-25.5);返回-25
floor() 对数进行下舍入 Math.floor(25.5);返回25
Math.floor(-25.5);返回-26
round() 把数四舍五入为最接近的数 Math.round(25.5);返回26
Math.round(-25.5);返回-26
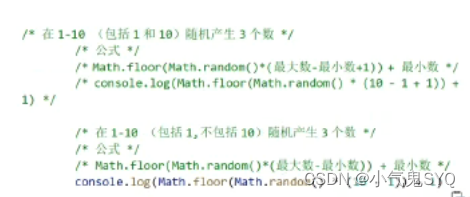
random() 返回0.0~1.0之间的随机数 Math.random();例如:0.6273608814137365

使用Math对象随机产生10到100的五个数字,并对这五个随机数排序
使用Math对象随机产生10到100的五个数字,并对这五个随机数排重
最后
以上就是漂亮仙人掌最近收集整理的关于JS(06)-内置对象(下)的全部内容,更多相关JS(06)-内置对象(下)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复