引入如下:

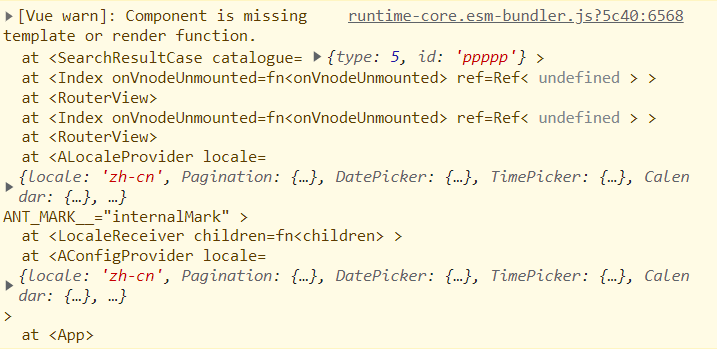
报错如下:

【错误原因】:
引入的时候没有加文件后缀!!!!!
解释:
其实按道理,webpack的规则是允许 .vue .js 文件在引入的时候省略文件名后缀的。
import test from './test.vue' import test from './test' //等同于 import test from './test.js' import test from './test' //等同于但是当目录下同事存在 test.js 和 test.vue 文件的时候,会优先引入 .js 文件(js>vue)。
【扩展】:当引入只写到文件夹一级的时候
if(package.json存在 && package.main字段存在 && package.main指定的js存在) {
取package.main指定的js作为from的来源,即使该js可能格式或内容错误
} else if(index.js存在){
取index.js作为from的来源
} else {
取index.vue作为from的来源
}
最后
以上就是粗心可乐最近收集整理的关于Component is missing template or render function的全部内容,更多相关Component内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![Vue warn]: Component is missing template or render function](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)

发表评论 取消回复