一、何为事件冒泡
当你执行一个函数时,外层的函数也跟着一起执行了。
举个例子
在ul和第一个li中绑定一个点击函数
- 当ul被点击时,在控制台输出水果被点击
- 当第一个li被点击时,在控制台输出苹果被点击
<ul name="水果" @click="ulclick()">
<li name="苹果" @click="liclick()">苹果</li>
<li name="橘子">橘子</li>
<li name="香蕉">香蕉</li>
</ul>
methods:{
liclick(){
console.log("苹果被点击")
},
ulclick(){
console.log("水果被点击")
}
}
如果我点击了苹果,应该输出苹果被点击对吧
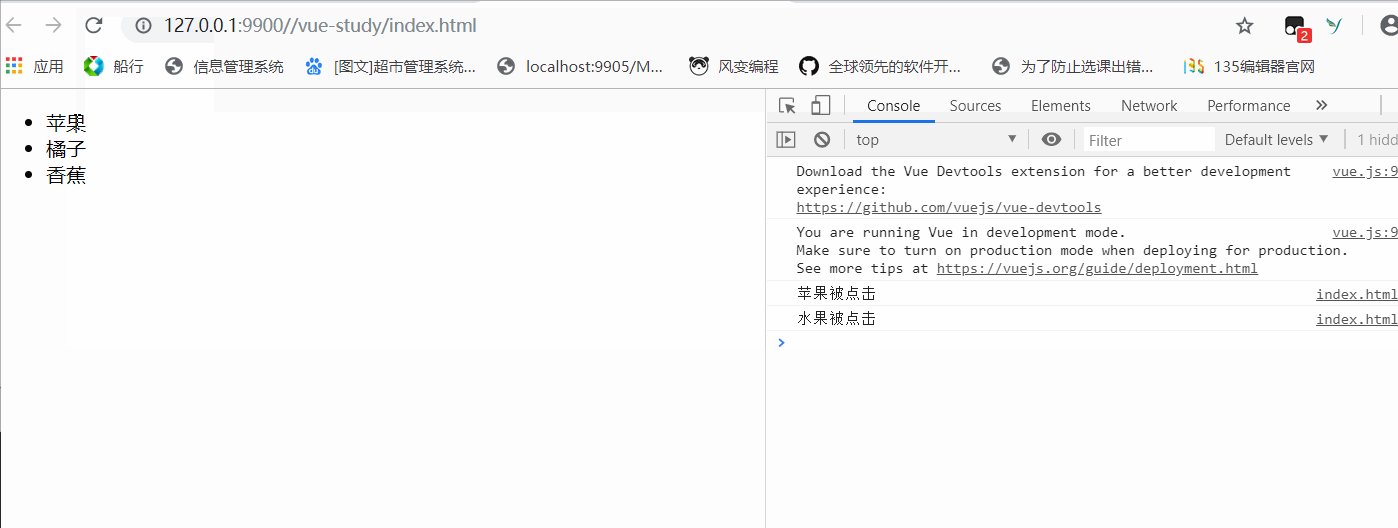
我们看一下运行结果
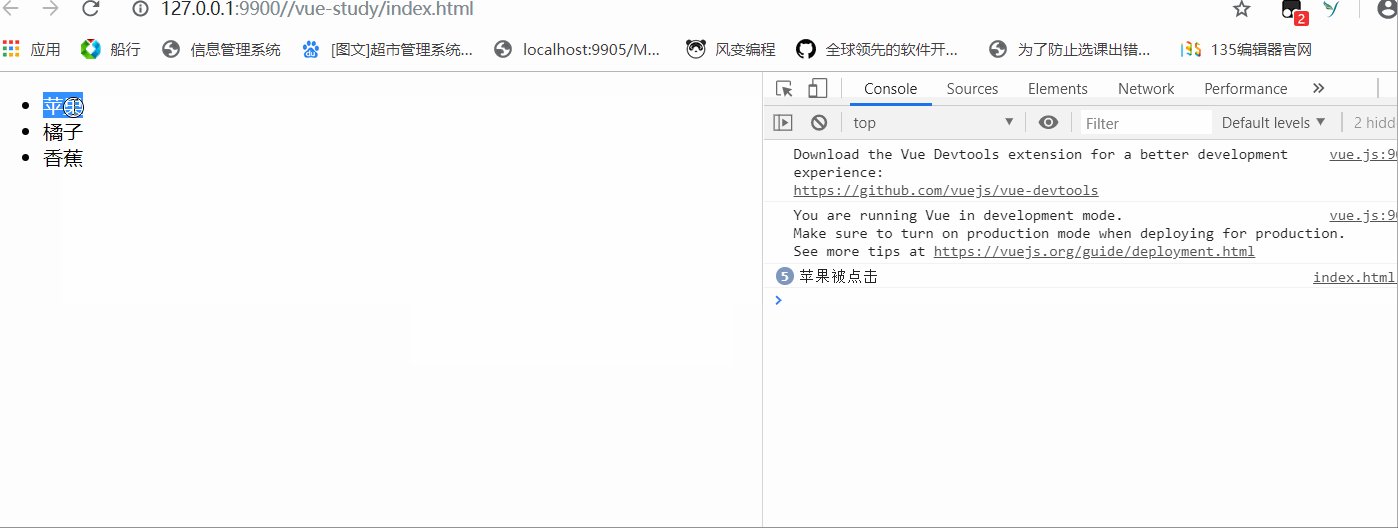
运行结果:
当我点击苹果的时候,不但输出苹果被点击,还输出了水果被点击,也就是外层的ul中的函数也被执行了,这就是事件冒泡

二、如何解决事件冒泡
利用vue的事件修饰符(.stop)来调用e.stopPropagation()函数即可阻止事件冒泡
<li name="苹果" @click.stop="liclick()">苹果</li>
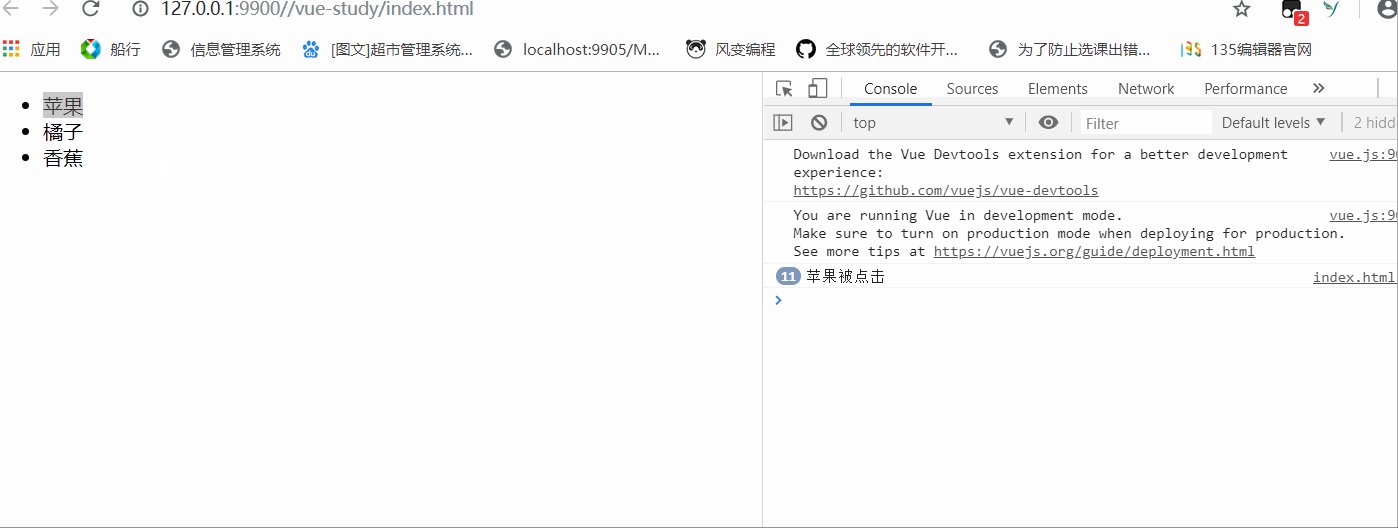
运行结果:
这次点击苹果,控制台只输出苹果被点击,事件冒泡解决了
最后
以上就是危机舞蹈最近收集整理的关于vue入门6:如何解决事件冒泡的全部内容,更多相关vue入门6内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复