通常,父组件的模板中包含子组件,父组件要正向地向子组件传递数据或参数,子组件收到后根据参数的不同来渲染不同的内容,或者执行操作。 这个正向传递数据的过程是通过props来实现的。
在组件中,子组件使用props来声明需要从父组件接受的数据。
但是父组件不能向子组件传递数据。
需要注意的是:
在 js中对象和数组是引用类型,指向同一个内存空间,所以 props 是对象和数组时,在子组件内改变是会影响父纽件的。
然后写了一个传递的demo
父组件中
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld :message1="messageToHelloWorld"></HelloWorld>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
data() {
return {
messageToHelloWorld:'我是父组件向下传递的信息'
}
},
components: {
HelloWorld
}
}
</script>子组件中
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Linkssss</h2>
<h3>{{ message1 }}</h3>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: ['message1'],
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
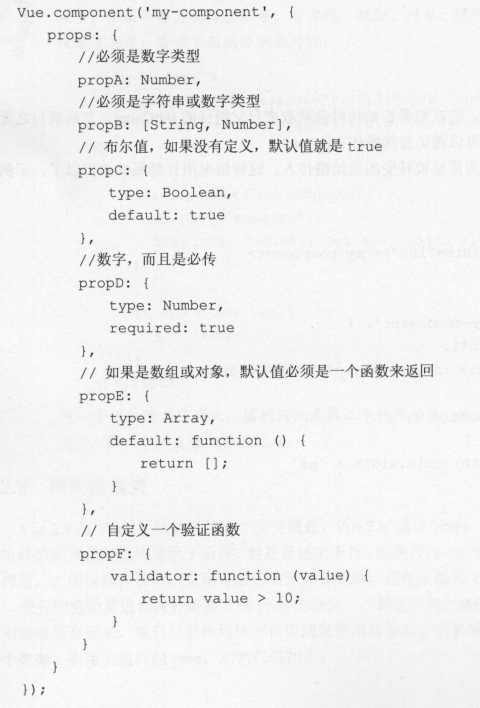
业务中,还比较常用组件验证:
转载于:https://www.cnblogs.com/whyaza/p/11528020.html
最后
以上就是笨笨母鸡最近收集整理的关于vue中使用props传递参数的全部内容,更多相关vue中使用props传递参数内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复