根据视频整理,如果不能理解可以再看看视频: 视频链接
P33—组件通信
通信基本规则:
- 不要在子组件中直接修改父组件的状态数据
- 数据和处理数据的函数应该在同一模块内
组件通信方式:

通信方式:第一个props(父传子)和第二个自定义事件(子传父)是互补的
第四个vuex是中大型项目中组件通信机制(解决状态/数据/信息同步等问题)
P34----组件通信props
Props适合父传子
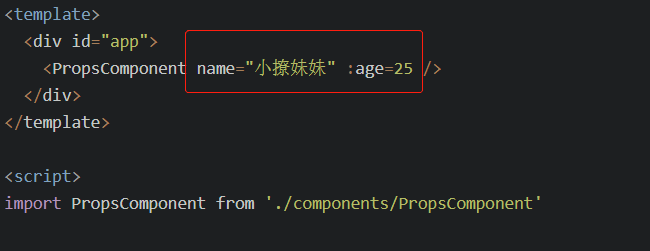
父组件App.vue中传两个参数给子组件PropsComponent:

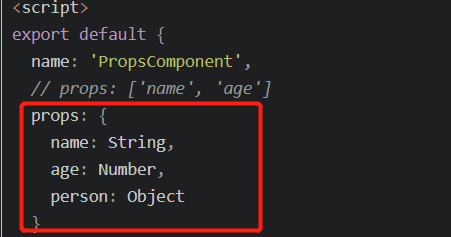
子组件使用props接收----红色1,子组件使用传过来的参数----红色3:

效果:

要想在js里面拿到props里面的内容,直接this.xxx,如this.name
P35—组件通信props,进一步规定参数类型
子组件中props里面规定类型简单示意:

1.在调用一个组件的时候,想要传递参数,除字符串以外,其他的都要动态绑定(冒号)

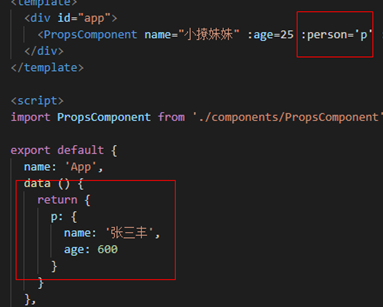
2.在父组件中再写个对象类型传给子组件(注意冒号)

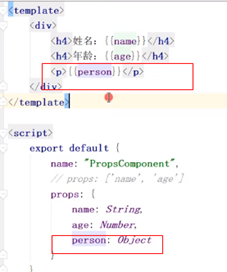
此时子组件接收并使用:

效果:

子组件代码:
<template>
<div>
<h4>姓名:{{name}}</h4>
<h4>年龄:{{age}}</h4>
<h4>对象:{{person}}</h4>
</div>
</template>
<script>
export default {
name: 'PropsComponent',
// props: ['name', 'age']
props: {
name: String,
age: Number,
person: Object
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
父组件代码:
<template>
<div id="app">
<PropsComponent name="小撩妹妹" :age=25 :person='p' />
</div>
</template>
<script>
import PropsComponent from './components/PropsComponent'
export default {
name: 'App',
data () {
return {
p: {
name: '张三丰',
age: 600
}
}
},
components: {
PropsComponent
}
}
</script>
<style>
</style>
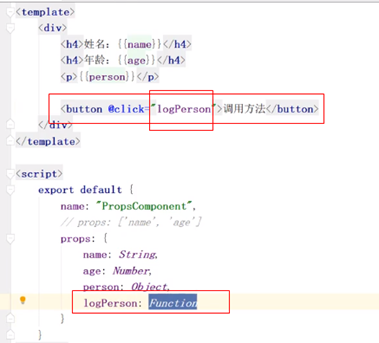
3.在父组件中写函数,传给子组件,子组件点击某个按钮,执行父组件的方法
子组件中:点击按钮就会调用logPerson属性对应的方法

这个方法是在父组件里定义的:

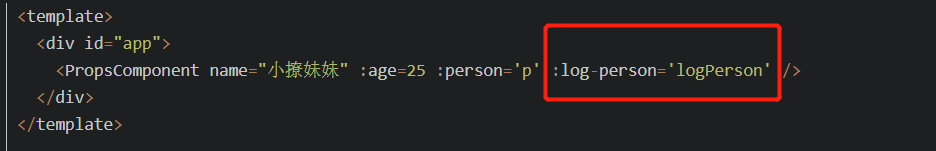
父组件在传的时候会自动把驼峰式转成横杠

父组件代码:
<template>
<div id="app">
<PropsComponent name="小撩妹妹" :age=25 :person='p' :log-person='logPerson' />
</div>
</template>
<script>
import PropsComponent from './components/PropsComponent'
export default {
name: 'App',
data () {
return {
p: {
name: '张三丰',
age: 600
}
}
},
methods: {
logPerson () {
console.log('来了')
}
},
components: {
PropsComponent
}
}
</script>
4.子组件里也可以给父组件传递数据:

此时的父组件:传几个就用几个形参接收

效果:

总的子组件代码:
<template>
<div>
<h4>姓名:{{name}}</h4>
<h4>年龄:{{age}}</h4>
<h4>对象:{{person}}</h4>
<button @click="logPerson('大撩撩', 60)">调用方法</button>
</div>
</template>
<script>
export default {
name: 'PropsComponent',
// props: ['name', 'age']
props: {
name: String,
age: Number,
person: Object,
logPerson: Function
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
总的父组件代码:
<template>
<div id="app">
<PropsComponent name="小撩妹妹" :age=25 :person='p' :log-person='logPerson' />
<!--左边的log-person是和子组件对应,右侧的logPerson和下面的方法对应,所以,右侧和下面的方法一起改为logPer都可以执行-->
</div>
</template>
<script>
import PropsComponent from './components/PropsComponent'
export default {
name: 'App',
data () {
return {
p: {
name: '张三丰',
age: 600
}
}
},
methods: {
logPerson (name, age) {
alert(`姓名:${name}, 年龄:${age}`)
}
},
components: {
PropsComponent
}
}
</script>
<style>
</style>
5.props更精细化的写法:

6.小结:
此方法用于父组件向子组件传递数据
所有标签属性都会成为组件对象的属性,模板页面可以直接引用
7.缺陷:
如果需要向非子后代传递数据必须多层逐层传递
兄弟组件也不能直接prop通信,必须通过父组件才行
最后
以上就是风趣小海豚最近收集整理的关于组件通信--父传子props(举例+代码+视频链接)的全部内容,更多相关组件通信--父传子props(举例+代码+视频链接)内容请搜索靠谱客的其他文章。








发表评论 取消回复