使用vue-admin-template后台管理模板的项目中使用了动态路由,就是显示后端接口返回的路由。第二次遇到父级菜单不显示的问题,第一次解决的方法没有记录,便又思考了一会。这里记录下。
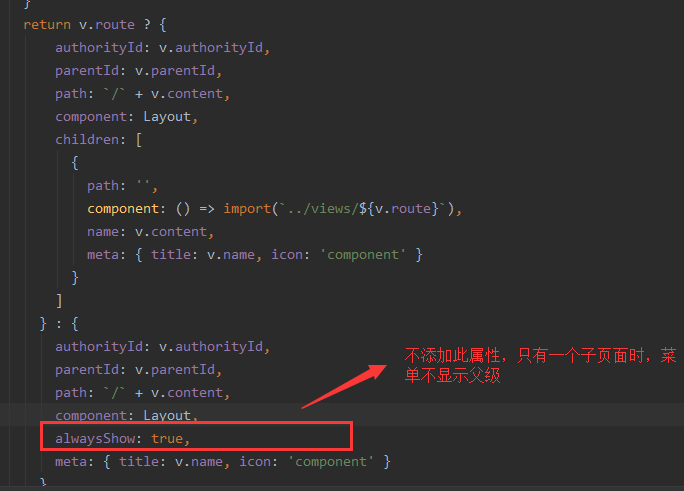
父级菜单下有多个字菜单的父级都可以正常显示,只有父级下是一个子菜单的父级菜单不显示。所以断定是因为只有一个子菜单,父级隐藏不显示属性引起的。在处理从后台接口拿到的菜单数据时设置alwaysShow: true,就可以保证只有一个子菜单的父级显示。如下图:

最后
以上就是苗条电灯胆最近收集整理的关于vue:动态菜单只有一个子菜单时父级菜单不显示问题的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复