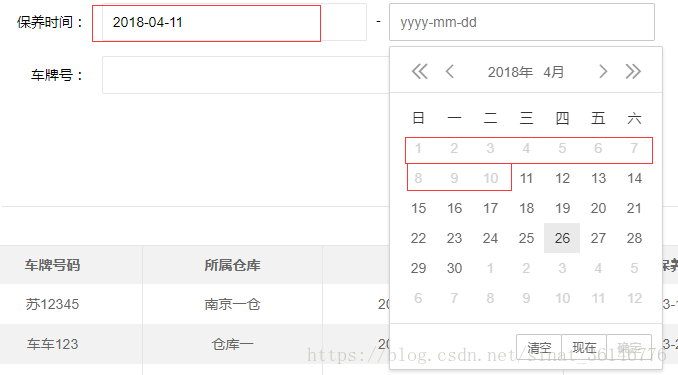
开始时间必须小于结束时间,结束时间必须大于开始时间,如图,左边的输入框选定了开始时间,则右边的输入框不能再选择4月11号之前的日期了

关键代码:
var start,end;
//月份修正
function doneTime(date){
return {
year: date.year,
month: date.month - 1,
date: date.date
}
};
var start = laydate.render({
elem: '#startDate', //指定元素
format:'yyyy-MM-dd',
done:function (value,date) {
// 将选中的时间绑定到vo上
$scope.vo.startDate = new Date(value);
//将结束日的初始值设定为开始日
end.config.min = doneTime(date);
end.config.value = doneTime(date);
}
});
var end = laydate.render({
elem: '#endDate', //指定元素
format:'yyyy-MM-dd',
done:function (value,date) {
// 将选中的时间绑定到vo上
$scope.vo.endDate = new Date(value);
//结束日选好后,重置开始日的最大日期
start.config.max = doneTime(date);
}
});
最后
以上就是欣慰小蝴蝶最近收集整理的关于layui-laydate 时间大小控制的全部内容,更多相关layui-laydate内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复