中文输入法触发input事件
compositionstart
当浏览器有非直接的文字输入时, compositionstart事件触发.
compositionend
当浏览器是直接的文字输入时, compositionend事件触发
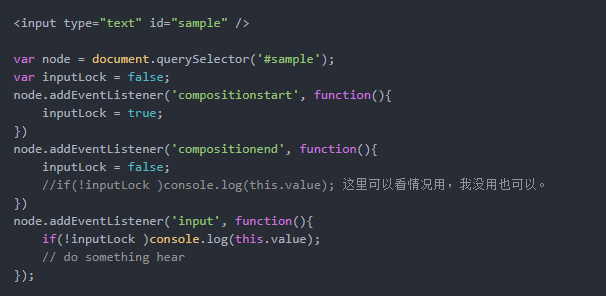
解决方法:

这里还有一个问题:
在有些浏览器如谷歌中,先响应input后响应compositionend,此时状态inputLock为true导致input内部方法无法执行。
若要解决这个问题:
可以在compositionend中也加上input方法体,但是这样太繁琐。
另一种方法是给input内部方法设置了setTimeout,0.

这些方法均有可能导致在其他环境下input内部方法被执行两次。
input事件中文触发多次问题研究:
https://www.cnblogs.com/mopagunda/p/8343031.html
这里的解决办法是用键盘按键监听代替input来监听输入框内容得改变。因为keyup和compositionend事件执行顺序在各大浏览器都保持一致,在keyup中执行内部方法。但是由粘贴引起的变化无法执行。因此增加input事件处理非键盘引起的改变,keyup处理键盘引起的改变,这里增加一个键盘标志位即可。
$('input').on({
keyup : function(e){
var flag = e.target.isNeedPrevent;
if(flag) return;
response() ;
e.target.keyEvent = false ;
},
keydown : function(e){
e.target.keyEvent = true ;
},
input : function(e){
if(!e.target.keyEvent){
response()
}
},
compositionstart : function(e){
e.target.isNeedPrevent = true ;
},
compositionend : function(e){
e.target.isNeedPrevent = false;
}
})
function response(){
$('div').append('<p>事 件触发</p>')
}
解释一下上述代码:在输入中文时,按下键盘时先响应 keydown 和 compositionstart 事件,使 keyEvent=true,isNeedPrevent = true。在输入完成前每次释放按键keyup是不会每次都执行response()的,因为此时isNeedPrevent进行限制。而输入完成时,isNeedPrevent = false,此时就可以执行response()了,且keyEvent = false。若是鼠标粘贴引起的内容改变,e.target.keyEvent=false,会执行input事件中的response()方法了。
js绑定事件:addEventListener和on的区别
为某元素设定事件触发函数时,可能会觉得addEventListener和on事件的功能差不多,但是,addEventListener除了可以设置元素触发顺序外,还能多次绑定事件,因为 on 事件多次绑定的话会出现覆盖。
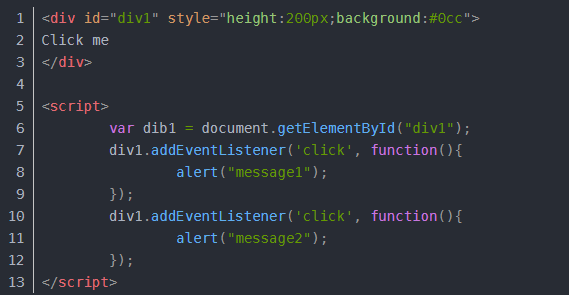
举例说明:
 结果会依次提示“message1”,“message2“。
结果会依次提示“message1”,“message2“。
但是js这么写的话:

这里就只会提示最后一个“message2”,因为onclick作为对象div1的一个属性,第二次对其进行赋值就会覆盖之前的函数值,这样on事件在某些场合就不适用了。
最后
以上就是大气香水最近收集整理的关于中文输入法触发input事件 js绑定事件:addEventListener和on的区别 select下拉框用empty()方法 清空option的全部内容,更多相关中文输入法触发input事件内容请搜索靠谱客的其他文章。








发表评论 取消回复