直接上图
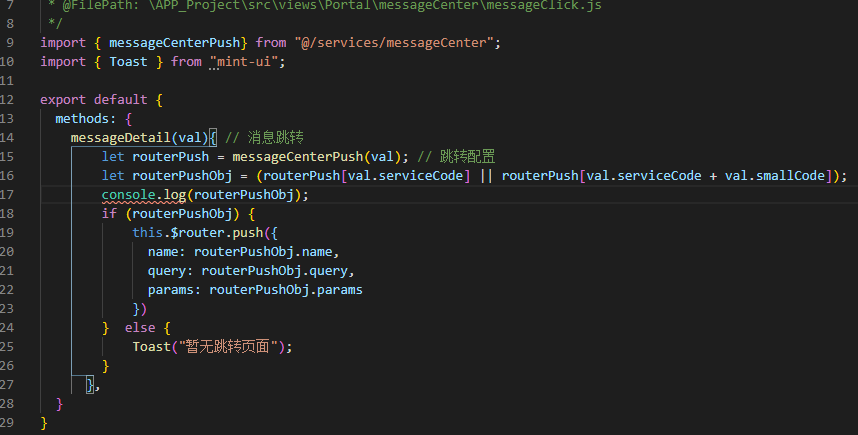
首先js 配置

 vue 页面使用
vue 页面使用
import { messageCenterImg} from "@/services/messageCenter";
import messageClick from "./messageClick"; // 详情跳转方法
export default {
// messageDetail 跳转方法
mixins: [messageClick],
data() {
return {
html 有 messageDetail 事件
<ul class="list-messct">
<li v-for="(n,i) in staffdt.list" :key="i+'me'" @click="messageDetail(n)">
<div class="message_div">
<div class="icon_content">
<span class="message_flag" v-if="n.messageFlag == 1">督</span>
<i class="unread_message" v-if="listClass(n.isRead)" />
<img :src="messageCenterImg[n.serviceCode]" class="message_img"/>
</div>
<div class="message_r">
<span class="message_smallName" :class="{'color_5': !listClass(n.isRead)}">{{n.smallName}}</span>
<span class="message_createUserName">{{n.createUserName}}</span>
<em class="rg">{{n.createTime}}</em>
</div>
</div>
</li>
</ul>
最后
以上就是炙热香烟最近收集整理的关于vue 多个页面共用 js 方法处理 跳转路由实现之mixins的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复