1、前言
最近,为公司开发交付的一个后台管理系统项目,我使用了 Vue 框架进行开发实践。
模块化、组件化、工程化的开发体验非常好。良好的 api,优雅的设计,对于工程师非常友好。
但是由于模块比较多,我对于每个模块分配了不同的组件,发现一个项目中有许多相同的方法,在每个组件中我都需要进行重复的编写。
所以,我希望能够将这些公共的方法,抽离出来放到同一个 js 中,这里就取名 util.js。
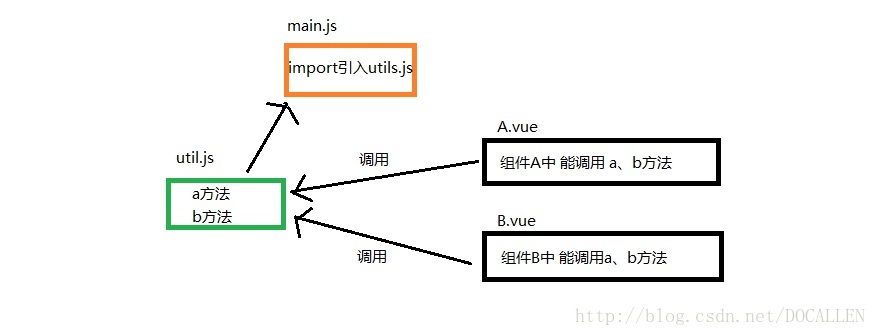
2、模型设计

3、实现方法
1、方法一
暴露接口的方式,直接在组件中进行引用
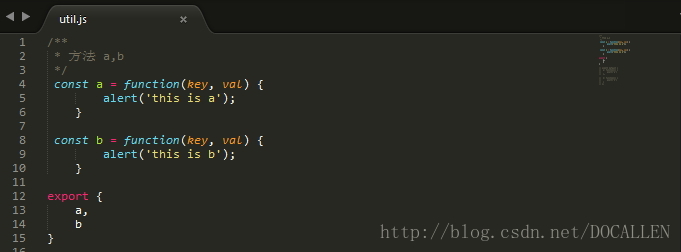
首先在 util.js 单独文件中写两个方法:

在组件中引用,测试了无法在 main.js 中全局引用(有方法请告诉我):
import {a,b} from '../static/js/util.js'
调用:
test: function() {
a();
b();
}
2、方法二:
将公共方法集成到 Vue 原型上,Vue.prototype.name
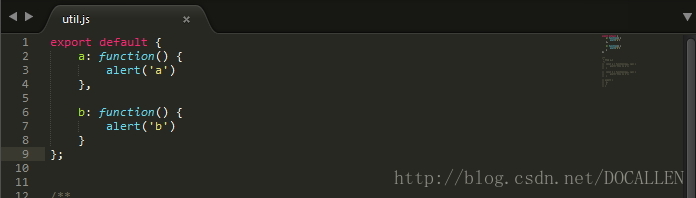
首先在 util.js 中写方法:

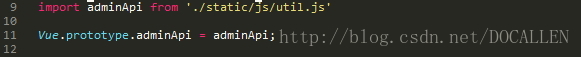
在 main.js 中进行全局引用:

调用:
this.adminApi.a();
this.adminApi.b();
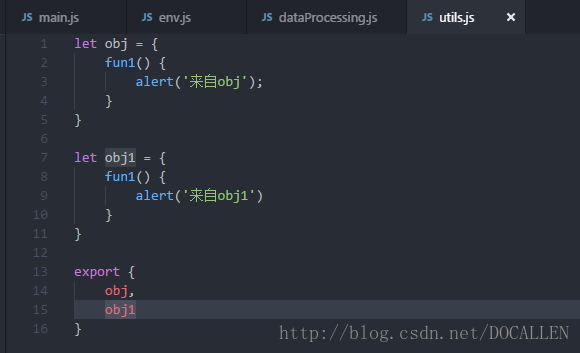
其实我想要实现是这样的:
// utils.js
let utils = {
toPath (name) {
location.href = '/#/' + name;
}
};
export {
utils
}
// xxx.vue
import {utils} from '@/js/utils';
这样,不同对象中分别有不同的方法,分层更加的清晰,可维护性也更高。

在组件中先引用,再调用:
import {obj, obj1} from '../../static/js/utils'
obj.fun1();
obj1.fun1();
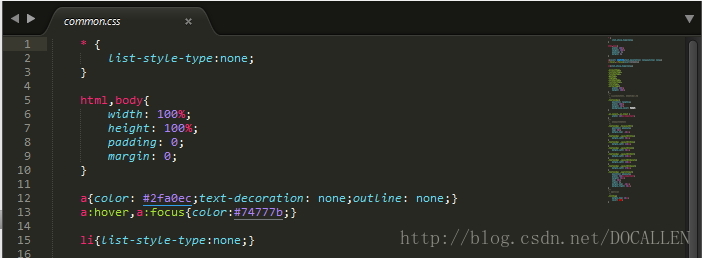
4、CSS 公用样式进行抽离复用
建一个公共样式 css 文件:

在 main.js 中进行全局引用,方法同 js:
import './static/css/common.css'
转载于:https://www.cnblogs.com/ysx215/p/10573714.html
最后
以上就是干净可乐最近收集整理的关于vue 中如何对公共css、 js 方法进行单文件统一管理,全局调用的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复