code
<HTML>
<HEAD>
<META NAME="GENERATOR" Content="Microsoft Visual Studio 6.0">
<TITLE></TITLE>
</HEAD>
<BODY>
<object id=Spreadsheet1 classid=CLSID:0002E559-0000-0000-C000-000000000046 style="width:100%;height:100%"></object>
<script>
document.all.Spreadsheet1.HTMLData=
"<table>"
+"<tr>"
+"<th >客户姓名</th>"
+"<th >证件号码</th>"
+"<th >签约账号</th>"
+"</tr>"
+"<tr>"
+"<td >王小丫</td>"
+"<td >SFZ:212044789744546212</td>"
+"<td >AC:54544548451221</td>"
+"</tr>"
+"<tr>"
+"<td >李咏</td>"
+"<td >SFZ:2120447584458744587</td>"
+"<td >AC:457854548451221</td>"
+"</tr>"
+"</table>"
</script>
</BODY>
</HTML>
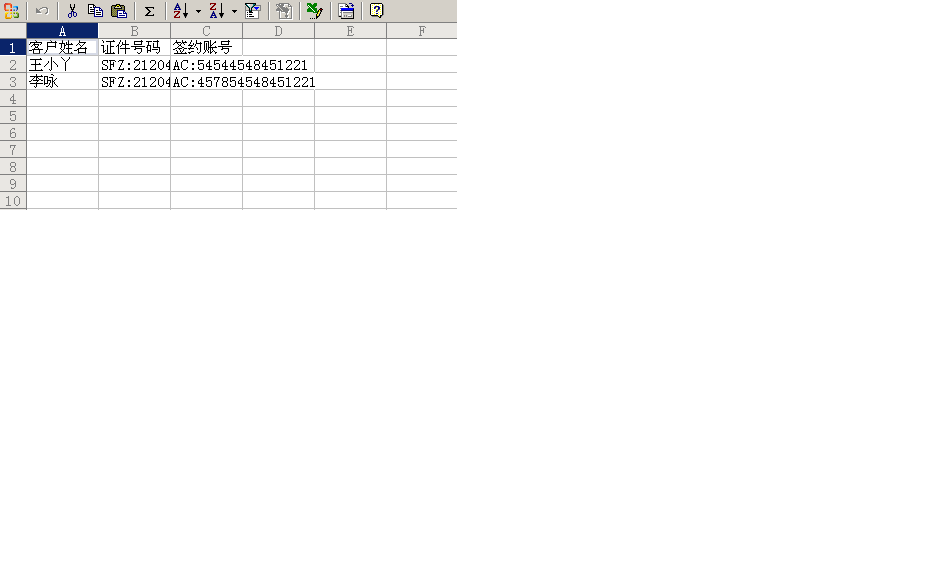
VIEW:

转载于:https://www.cnblogs.com/dshjava/archive/2008/11/14/1333383.html
最后
以上就是等待唇彩最近收集整理的关于用JS在Web页面上显示Excel表格的全部内容,更多相关用JS在Web页面上显示Excel表格内容请搜索靠谱客的其他文章。








发表评论 取消回复