介绍的这个方法是:insetAdjacentHTML() 方法
此方法接收两个参数:
第一个参数必为下列值:
beforebegin:在调用的元素外部的前面添加一个目标元素
afterend:在调用元素外部的后面添加一个目标元素
afterbegin:在调用元素的内部第一个子元素前面添加一个目标元素
beforeend:在调用元素的内部最后一个子元素后面添加一个目标元素
代码如下
var div2 = document.querySelector("#div2");
div2.insertAdjacentHTML("beforebegin","<p>hello world</p>");//在调用元素外部前面添加一个元素
div2.insertAdjacentHTML("afterbegin","<p>hello world</p>");//在调用元素的内部添加一个子元素并取代了第一个子元素
div2.insertAdjacentHTML("beforeend","<p>hello world</p>");//在调用元素内部后面添加一个子元素 即取代了最后的子元素
div2.insertAdjacentHTML("afterend","<p>hello world</p>");//在调用元素的外部后面添加一个元素
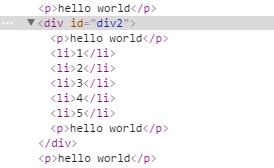
浏览器的渲染的效果:

而且此方法是ie 的最早的方法所以兼容性特别好
最后
以上就是高大缘分最近收集整理的关于js原生方法 在元素外部或内部实现添加元素功能(类似jq 的 insert 和 append)的全部内容,更多相关js原生方法内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复