我是靠谱客的博主 合适香菇,这篇文章主要介绍android基础-数值选择器(NumberPicker)、搜索框(SearchView)、选项卡(TabHost)、滚动视图(ScrollView)、Notification,现在分享给大家,希望可以做个参考。
1. 数值选择器(NumberPicker)

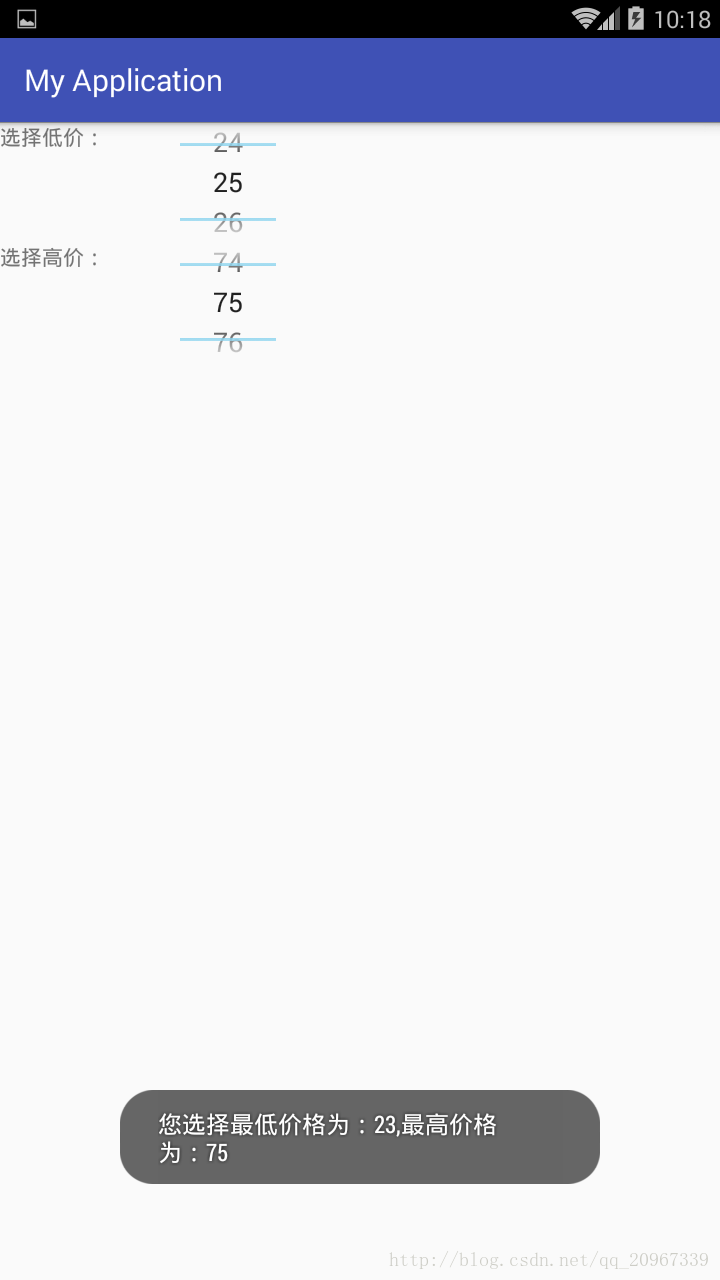
实例:选择您意向的价格范围
public class MainActivity extends AppCompatActivity {
NumberPicker np1, np2;
// 定义最低价格、最高价格的初始值
int minPrice = 25, maxPrice = 75;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
np1 = (NumberPicker) findViewById(R.id.np1);
// 设置np1的最小值和最大值
np1.setMinValue(10);
np1.setMaxValue(50);
// 设置np1的当前值
np1.setValue(minPrice);
np1.setOnValueChangedListener(new NumberPicker.OnValueChangeListener()
{
// 当NumberPicker的值发生改变时,将会激发该方法
@Override
public void onValueChange(NumberPicker picker,
int oldVal, int newVal)
{
minPrice = newVal;
showSelectedPrice();
}
});
np2 = (NumberPicker) findViewById(R.id.np2);
// 设置np2的最小值和最大值
np2.setMinValue(60);
np2.setMaxValue(100);
// 设置np2的当前值
np2.setValue(maxPrice);
np2.setOnValueChangedListener(new NumberPicker.OnValueChangeListener()
{
// 当NumberPicker的值发生改变时,将会激发该方法
@Override
public void onValueChange(NumberPicker picker, int oldVal,
int newVal)
{
maxPrice = newVal;
showSelectedPrice();
}
});
}
private void showSelectedPrice()
{
Toast.makeText(this, "您选择最低价格为:" + minPrice
+ ",最高价格为:" + maxPrice, Toast.LENGTH_SHORT)
.show();
}
}
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:text="选择低价:"
android:layout_width="120dp"
android:layout_height="wrap_content" />
<NumberPicker
android:id="@+id/np1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:focusable="true"
android:focusableInTouchMode="true" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:text="选择高价:"
android:layout_width="120dp"
android:layout_height="wrap_content" />
<NumberPicker
android:id="@+id/np2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:focusable="true"
android:focusableInTouchMode="true" />
</TableRow>
</TableLayout>
2. 搜索框(SearchView)

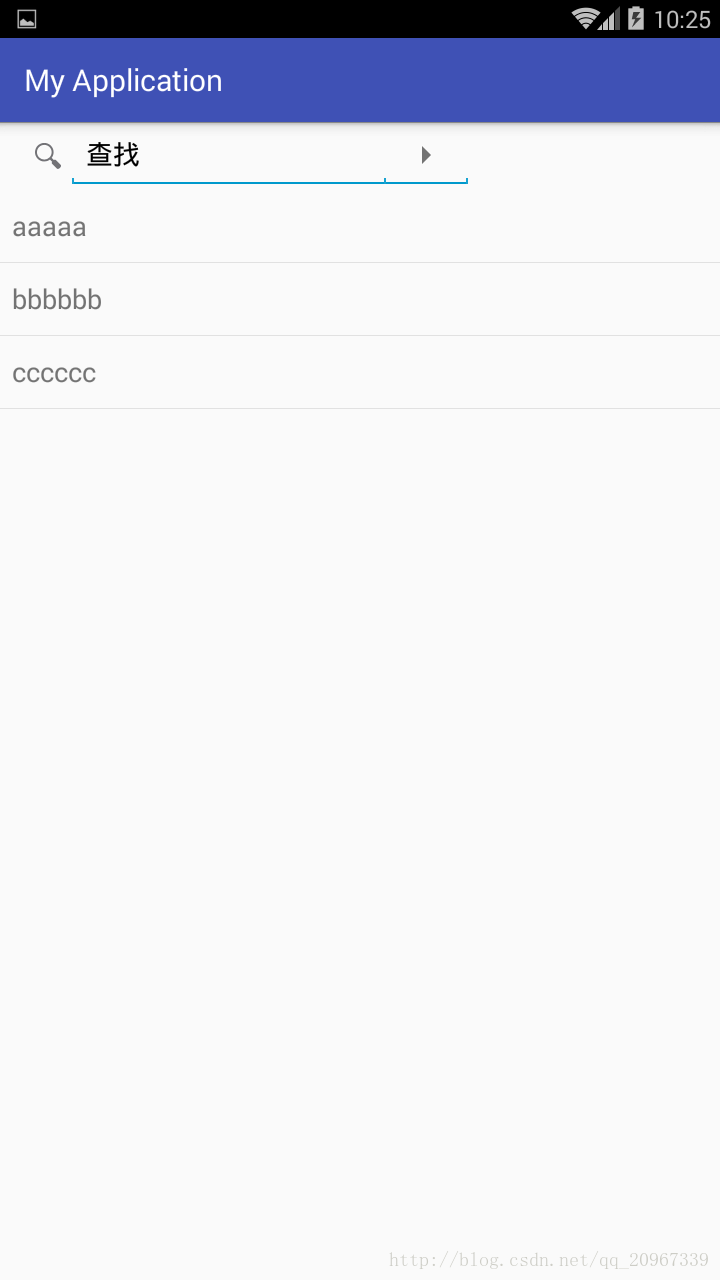
实例:搜索
public class MainActivity extends AppCompatActivity {
private SearchView sv;
private ListView lv;
// 自动完成的列表
private final String[] mStrings = { "aaaaa", "bbbbbb", "cccccc" };
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView) findViewById(R.id.lv);
lv.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, mStrings));
// 设置ListView启用过滤
lv.setTextFilterEnabled(true);
sv = (SearchView) findViewById(R.id.sv);
// 设置该SearchView默认是否自动缩小为图标
sv.setIconifiedByDefault(false);
// 设置该SearchView显示搜索按钮
sv.setSubmitButtonEnabled(true);
// 设置该SearchView内默认显示的提示文本
sv.setQueryHint("查找");
// 为该SearchView组件设置事件监听器
sv.setOnQueryTextListener(new SearchView.OnQueryTextListener()
{
// 用户输入字符时激发该方法
@Override
public boolean onQueryTextChange(String newText)
{
// 如果newText不是长度为0的字符串
if (TextUtils.isEmpty(newText))
{
// 清除ListView的过滤
lv.clearTextFilter();
}
else
{
// 使用用户输入的内容对ListView的列表项进行过滤
lv.setFilterText(newText);
}
return true;
}
// 单击搜索按钮时激发该方法
@Override
public boolean onQueryTextSubmit(String query)
{
// 实际应用中应该在该方法内执行实际查询
// 此处仅使用Toast显示用户输入的查询内容
Toast.makeText(MainActivity.this, "您的选择是:" + query
, Toast.LENGTH_SHORT).show();
return false;
}
});
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 定义一个SearchView -->
<SearchView
android:id="@+id/sv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- 为SearchView定义自动完成的ListView-->
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
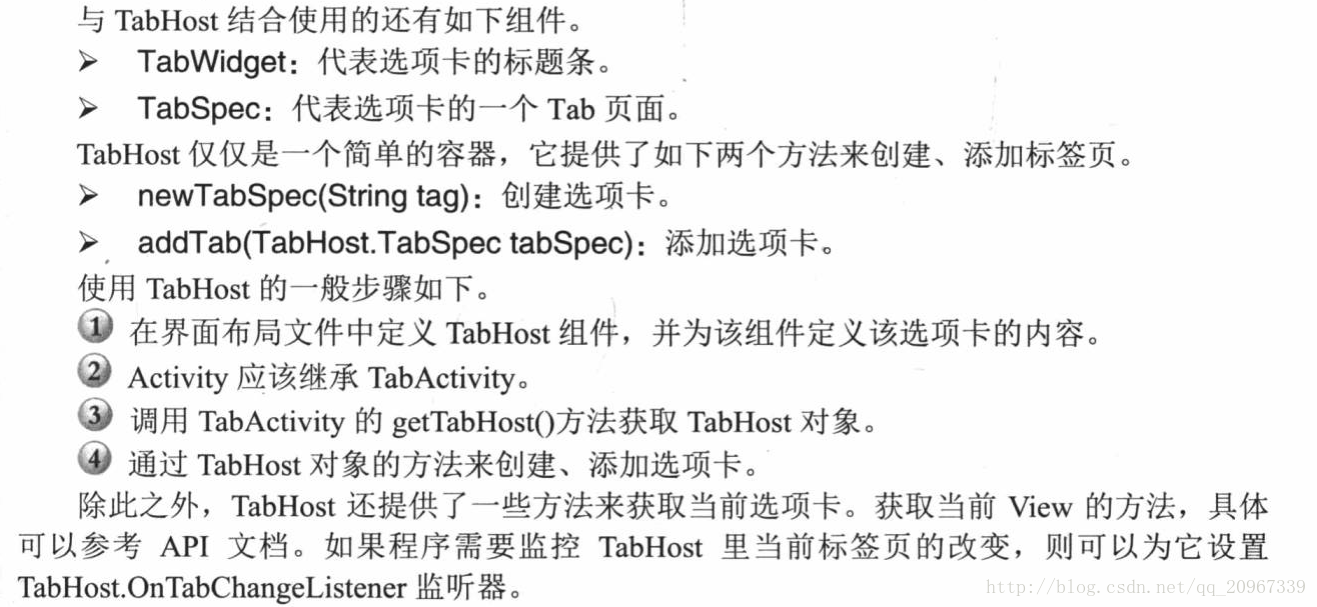
3. 选项卡(TabHost)

实例:通话记录界面
public class MainActivity extends TabActivity {
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取该Activity里面的TabHost组件
TabHost tabHost = getTabHost();
// 创建第一个Tab页
TabHost.TabSpec tab1 = tabHost.newTabSpec("tab1")
.setIndicator("已接电话") // 设置标题
.setContent(R.id.tab01); //设置内容
// 添加第一个标签页
tabHost.addTab(tab1);
TabHost.TabSpec tab2 = tabHost.newTabSpec("tab2")
// 在标签标题上放置图标
.setIndicator("呼出电话", getResources()
.getDrawable(R.mipmap.ic_launcher))
.setContent(R.id.tab02);
// 添加第二个标签页
tabHost.addTab(tab2);
TabHost.TabSpec tab3 = tabHost.newTabSpec("tab3")
.setIndicator("未接电话")
.setContent(R.id.tab03);
// 添加第三个标签页
tabHost.addTab(tab3);
}
}<?xml version="1.0" encoding="utf-8"?>
<TabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 定义第一个标签页的内容 -->
<LinearLayout
android:id="@+id/tab01"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女儿国国王 - 2012/12/12"
android:textSize="11pt" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="东海龙女 - 2012/12/18"
android:textSize="11pt" />
</LinearLayout>
<!-- 定义第二个标签页的内容 -->
<LinearLayout
android:id="@+id/tab02"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="白骨精 - 2012/08/12"
android:textSize="11pt" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="蜘蛛精 - 2012/09/20"
android:textSize="11pt" />
</LinearLayout>
<!-- 定义第三个标签页的内容 -->
<LinearLayout
android:id="@+id/tab03"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="11pt">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="孙悟空 - 2012/09/19"
android:textSize="11pt" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="猪八戒 - 2012/10/12"
android:textSize="11pt" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost>
4 .滚动试图(ScrollView)

实例:可垂直和水平滚动的视图
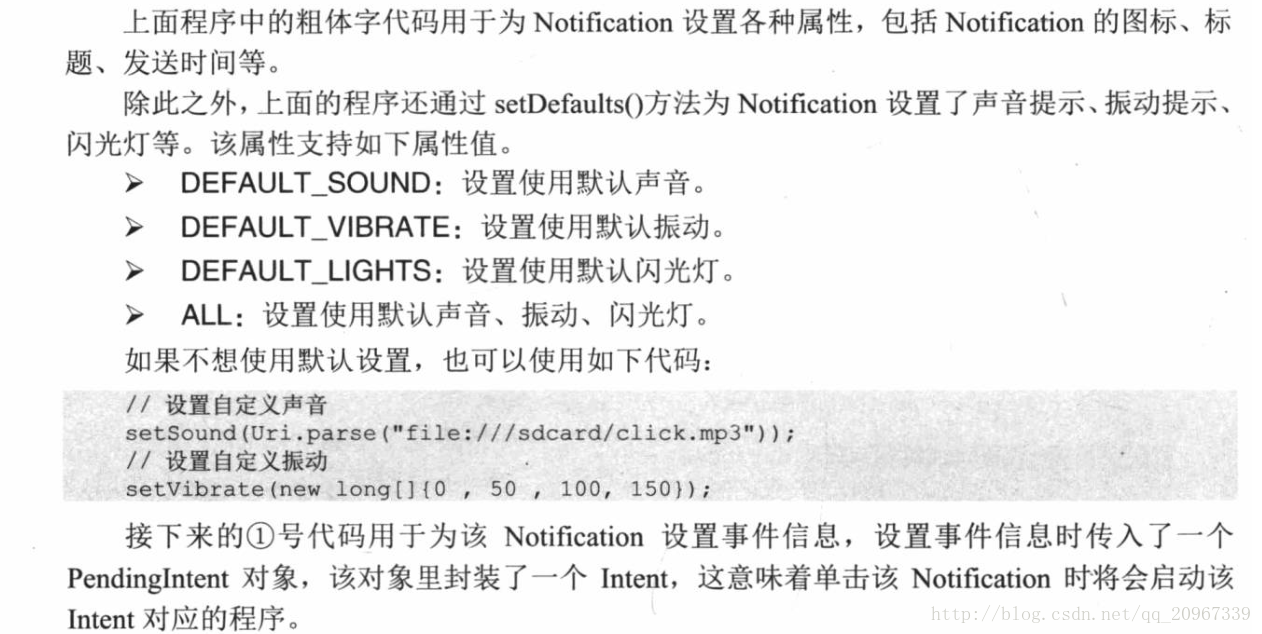
5.Notification


实例:加薪通知
public class MainActivity extends Activity {
static final int NOTIFICATION_ID = 0x123;
NotificationManager nm;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取系统的NotificationManager服务
nm = (NotificationManager)
getSystemService(NOTIFICATION_SERVICE);
}
// 为发送通知的按钮的点击事件定义事件处理方法
public void send(View source)
{
// 创建一个启动其他Activity的Intent
Intent intent = new Intent(MainActivity.this
, DrawView.class);
PendingIntent pi = PendingIntent.getActivity(
MainActivity.this, 0, intent, 0);
Notification notify = new Notification.Builder(this)
// 设置打开该通知,该通知自动消失
.setAutoCancel(true)
// 设置显示在状态栏的通知提示信息
.setTicker("有新消息")
// 设置通知的图标
.setSmallIcon(R.drawable.bomb16)
// 设置通知内容的标题
.setContentTitle("一条新通知")
// 设置通知内容
.setContentText("恭喜你,您加薪了,工资增加20%!")
// 设置使用系统默认的声音、默认LED灯
// .setDefaults(Notification.DEFAULT_SOUND
// |Notification.DEFAULT_LIGHTS)
// 设置通知的自定义声音
.setSound(Uri.parse("android.resource://org.crazyit.ui/"
+ R.raw.msg))
.setWhen(System.currentTimeMillis())
// 设改通知将要启动程序的Intent
.setContentIntent(pi) // ①
.build();
// 发送通知
nm.notify(NOTIFICATION_ID, notify);
}
// 为删除通知的按钮的点击事件定义事件处理方法
public void del(View v)
{
// 取消通知
nm.cancel(NOTIFICATION_ID);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发送Notification"
android:onClick="send"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="删除Notification"
android:onClick="del"
/>
</LinearLayout>public class DrawView extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
//设置该Activity显示的页面
setContentView(R.layout.other);
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical">
<!-- 定义一个ImageView -->
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/bomb5"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
<!-- 添加操作闪光灯的权限 -->
<uses-permission android:name="android.permission.FLASHLIGHT"/>
<!-- 添加操作振动器的权限 -->
<uses-permission android:name="android.permission.VIBRATE"/>最后
以上就是合适香菇最近收集整理的关于android基础-数值选择器(NumberPicker)、搜索框(SearchView)、选项卡(TabHost)、滚动视图(ScrollView)、Notification的全部内容,更多相关android基础-数值选择器(NumberPicker)、搜索框(SearchView)、选项卡(TabHost)、滚动视图(ScrollView)、Notification内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复