我想说的话
今天晚上我依然在图书馆写博客,其实此刻我的没心激动而忐忑,因为明天就是足球赛的决赛,我作为主力球员压力很大,因对对方很强大,但是那又怎么样。so what。。。我不会停止写博客的
NumberPicker简介
NumberPicker这个控件可以让你滑动来选择数值。
通过三个方法来设置:
1.setMinValue()
2.setMaxVlaue()
3.setValue()
代码示例
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:orientation="vertical"
>
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="120dp"
android:layout_height="wrap_content"
android:text="选择低价"/>
<NumberPicker
android:id="@+id/np1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:focusable="true"
android:focusableInTouchMode="true"
/>
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="120dp"
android:layout_height="wrap_content"
android:text="选择低价"/>
<NumberPicker
android:id="@+id/np2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:focusable="true"
android:focusableInTouchMode="true"/>
</TableRow>
</TableLayout>
package peng.liu.test;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.CalendarView;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.FrameLayout;
import android.widget.GridView;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.NumberPicker;
import android.widget.SimpleAdapter;
import android.widget.TextSwitcher;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.Toast;
import android.widget.ViewFlipper;
import android.widget.ViewSwitcher;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends Activity {
private NumberPicker np1,np2;
private int minValue = 25;
private int maxValue = 75;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
np1 = (NumberPicker) findViewById(R.id.np1);
np2 = (NumberPicker) findViewById(R.id.np2);
np1.setMinValue(10);
np1.setMaxValue(50);
np1.setValue(minValue);
np2.setMinValue(50);
np2.setMaxValue(100);
np2.setValue(maxValue);
np1.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker numberPicker, int i, int i2) {
minValue = i2;
showNumber();
}
});
np2.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker numberPicker, int i, int i2) {
maxValue = i2;
showNumber();
}
});
}
public void showNumber(){
Toast.makeText(this,minValue+maxValue+"",Toast.LENGTH_LONG).show();
}
}
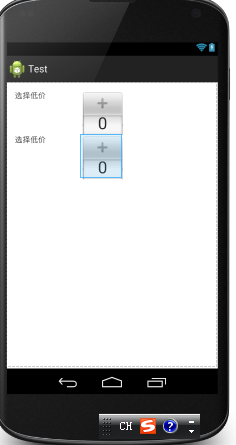
效果图

最后
以上就是彩色冬天最近收集整理的关于Android的数字选择器NumberPicker-android学习之旅(三十七)的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复