组件-Element—TimePicker(时间选择器)
组件—时间选择器
-
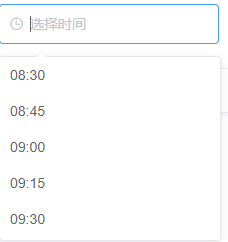
固定时间点

<el-time-select v-model="value" :picker-options="{ start: '08:30', step: '00:15', end: '18:30' }" placeholder="选择时间"> </el-time-select> <script> export default { data() { return { value: '' }; } } </script> -
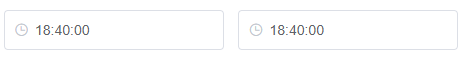
任意时间点

<template> <el-time-picker v-model="value1" :picker-options="{ selectableRange: '18:30:00 - 20:30:00' }" placeholder="任意时间点"> </el-time-picker> <el-time-picker arrow-control v-model="value2" :picker-options="{ selectableRange: '18:30:00 - 20:30:00' }" placeholder="任意时间点"> </el-time-picker> </template> <script> export default { data() { return { value1: new Date(2016, 9, 10, 18, 40), value2: new Date(2016, 9, 10, 18, 40) }; } } </script> -
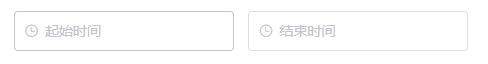
固定时间范围

<template> <el-time-select placeholder="起始时间" v-model="startTime" :picker-options="{ start: '08:30', step: '00:15', end: '18:30' }"> </el-time-select> <el-time-select placeholder="结束时间" v-model="endTime" :picker-options="{ start: '08:30', step: '00:15', end: '18:30', minTime: startTime }"> </el-time-select> </template> <script> export default { data() { return { startTime: '', endTime: '' }; } } </script> -
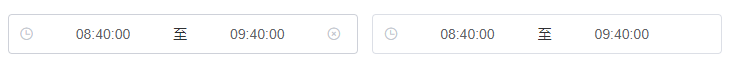
任意时间范围

<template> <el-time-picker is-range v-model="value1" range-separator="至" start-placeholder="开始时间" end-placeholder="结束时间" placeholder="选择时间范围"> </el-time-picker> <el-time-picker is-range arrow-control v-model="value2" range-separator="至" start-placeholder="开始时间" end-placeholder="结束时间" placeholder="选择时间范围"> </el-time-picker> </template> <script> export default { data() { return { value1: [new Date(2016, 9, 10, 8, 40), new Date(2016, 9, 10, 9, 40)], value2: [new Date(2016, 9, 10, 8, 40), new Date(2016, 9, 10, 9, 40)] }; } } </script> -
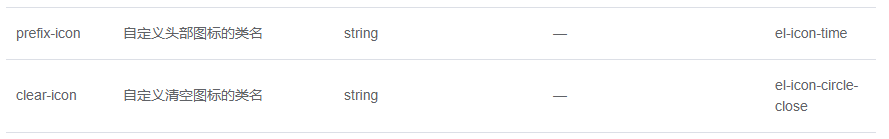
Attributes



-
Time Select Options

-
Time Picker Options

-
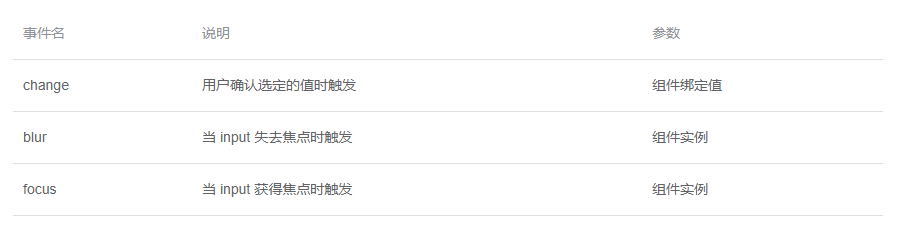
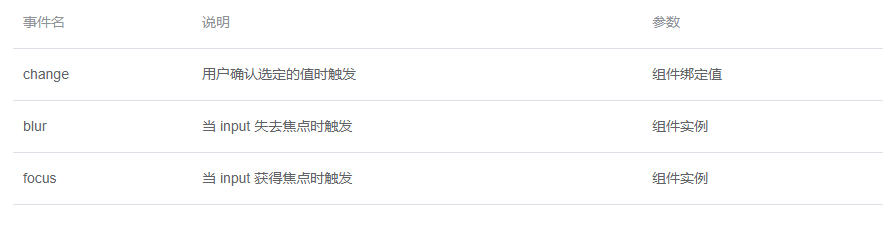
Events

-
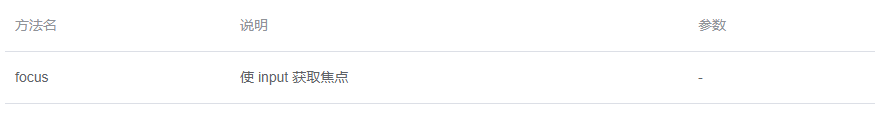
Methods

最后
以上就是老迟到小懒虫最近收集整理的关于组件-Element---TimePicker(时间选择器)的全部内容,更多相关组件-Element---TimePicker(时间选择器)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复