今天我们来说一下axios请求封装
对请求的封装及api接口的管理的好处我的理解就是:
简化并统一设置发起请求的配置项,利于管理api接口。
下面我们先分析axios的分装步骤:
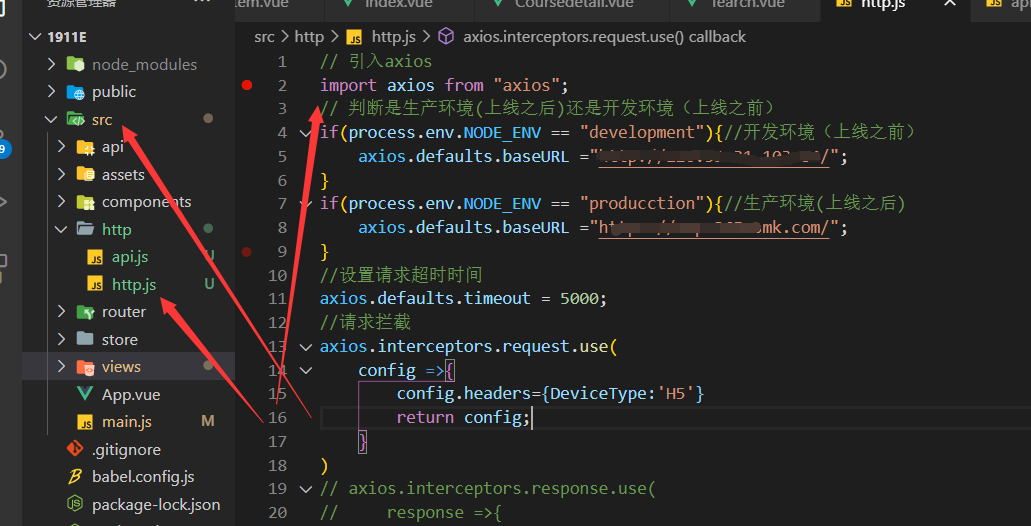
1、在src目录下新建一个http文件夹
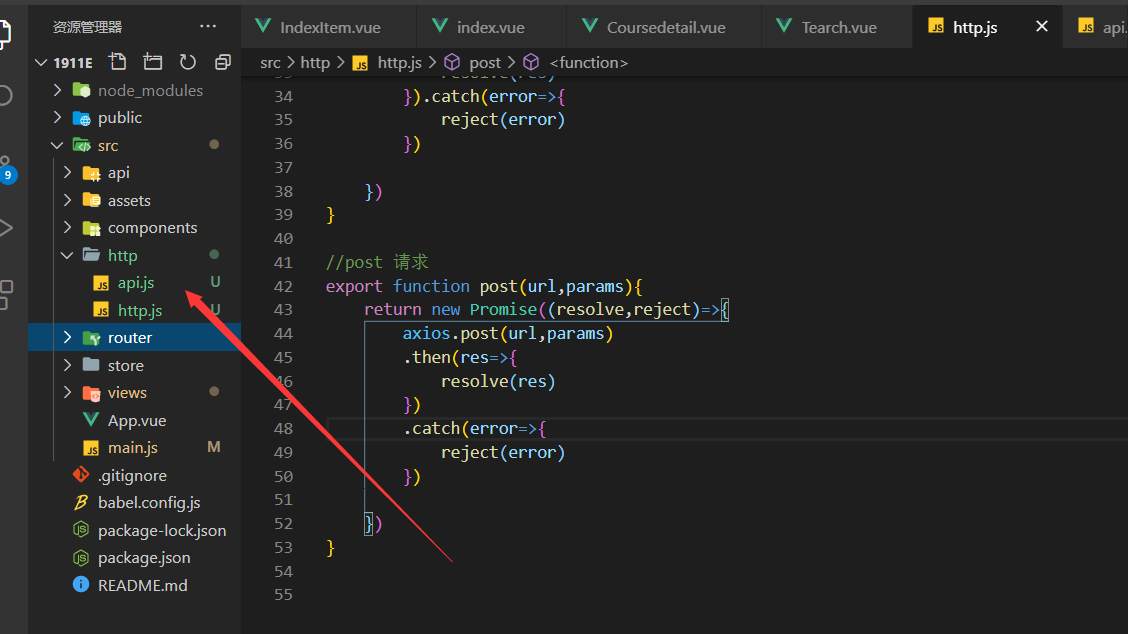
2、在http文件夹中建立一个http.js文件(文件名随意)
3、http.js 中先引入axios;
4、判断是生产环境(上线之后)还是开发环境(上线之前)

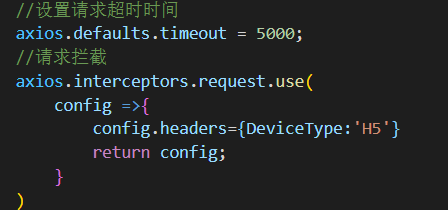
5、设置请求超时时间
6、设置请求拦截和响应拦截
6.1请求拦截就是在你请求的时候会进行触发!所以我们主要用它做我们的loading加载和数据的权限验证,包括我们所有的数据预加载也可以实现。
响应拦截主要是我们在 loading加载,和做所有数据加载需要整体的结束,这个时候的结束就需要在数据马上发给前端的时候进行隐藏和结束,包括我们的请求头的设置,后端数据已经发送过来的时候,我们为了确保请求头的传递就必须在看看header里面是否有你需要的请求,如果有的话,再次进行设置!
当然用 axios 拦截也可以配置公用地址,以及对于跨域问题解决,这个就是用 axios 拦截实现的功能。

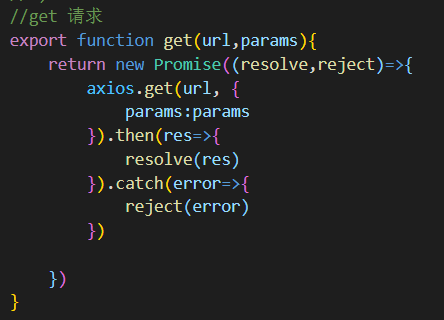
7、定义一个函数函数名get 传入url地址和参数 在函数内部 return 一个promise对象
并导出

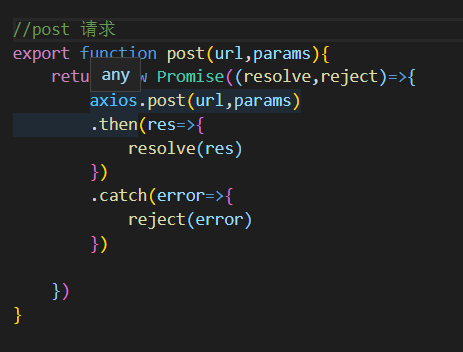
8、post请求 并导出

9、在http文件夹内在新建api。js文件

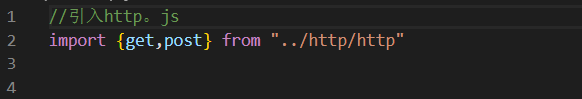
10、在新建api文件中引入http文件使用结构解析分别引入get和post 函数

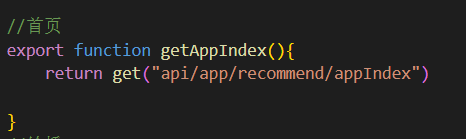
11、定义一个函数 并导出 如果是get就用git 如果是post就用post
在函数内return 出 第一个是请求地址,如有参数就在第二个参数已逗号分隔

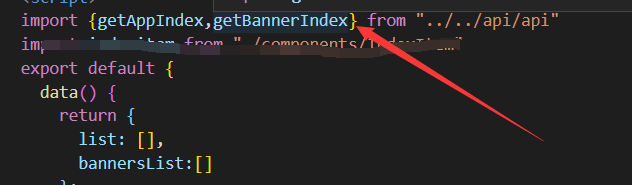
12、在哪个页面用调用就在那个页面引入 使用结构解析

13、用async 把异步变为同步

谢谢观看!不喜勿喷 其实还可以吧详细地址封装 请多多关照
最后
以上就是大意水杯最近收集整理的关于使用Promise封装API接口 统一管理地址的全部内容,更多相关使用Promise封装API接口内容请搜索靠谱客的其他文章。








发表评论 取消回复