本文主要为大家详细介绍了Vue2.0设置全局样式(less/sass和css),具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
为Vue设置全局样式需要几个步骤(如果是sass将less改成sass即可)
第一步:在src目录下的main.js,也就是入口文件里面添加下面代码
require('!style-loader!css-loader!less-loader!./common/less/index.less')
在Vue1.0版本中可以这样写,但是2.0版本中就不行,会报错提示解析错误
require('./common/less/index.less')
第二步:在build目录下的webpack.base.conf.js配置模块,只需要在 rules下面加两个模块即可
module.exports = {
module: {
rules: [
{
test: /.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/.css$/,
loader:'css-loader!style-loader',
}
]
}
}
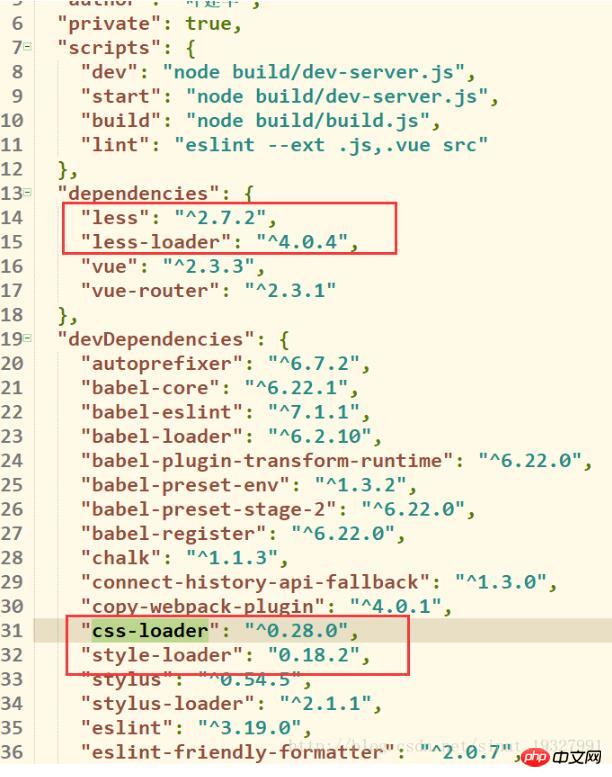
第三步:若提示报错,可能你没有安装以上依赖,需要你在根目录下的package.json文件中添加依赖

第四步:在命令窗口中执行命令,进行安装依赖
npm install
linux(ubuntu,deepin),Mac os系统可能会提示权限不足需要获取权限那么只需要在前面获取权限即可
sudu npm install
之后如果需要使用less的话,只要在style添加lang属性就好了
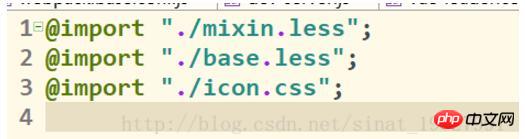
若公共文件较多 可以整个在一个文件 在通过公共文件链接 实现多个样式文件全局样式

关于vue.js的学习教程,请大家点击专题vue.js组件学习教程、Vue.js前端组件学习教程进行学习。
相关推荐:
最后
以上就是精明哈密瓜最近收集整理的关于vue2.0搭配php,Vue2.0设置全局样式实例分享的全部内容,更多相关vue2内容请搜索靠谱客的其他文章。








发表评论 取消回复