原文: HTML 代码复用实践
上面的链接里面安装配置步骤已经非常详细,这里主要记录我操作过程中遇到的几个问题
gulp-file-include 的使用
按上面的步骤安装之后,node_modules下会有gulp和gulp-file-include

还有一个我们创建的空的gulp-file-include文件

在gulp-file-include中组织文件目录(把下载的gulp、gulp-file-include加进来)

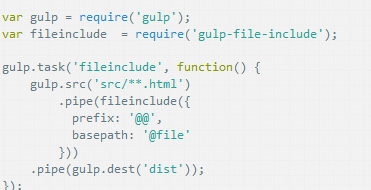
配置gulpfile.js(gulp、gulp-file-include和gulpfile.js同一级目录下)

src下的include文件夹放公共部分的html(或者说放模板),模板里面没有html、head、title、body标记

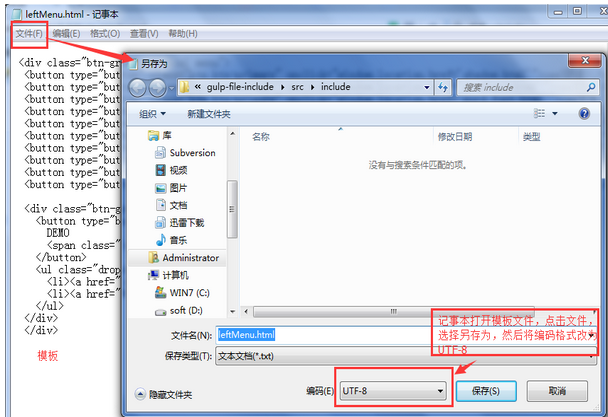
公共页面被引入之后出现中文乱码的问题

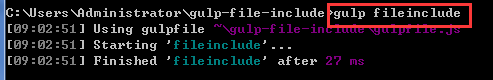
运行文件之后,在dist文件中会生成编译之后的文件

要修改文件的时候,修改src里面的原文件,然后再重新运行一遍,重新生成新文件
转载于:https://www.cnblogs.com/yy95/p/6050051.html
最后
以上就是陶醉黑裤最近收集整理的关于HTML 代码复用实践 (静态页面公共部分提取复用)的全部内容,更多相关HTML内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复