CanvasRenderingContext2D提供了两个方法绘制几何图形;
| fillRect(double x,double y,double width,doubke height) | 填充一个矩形区域 |
|---|---|
| strokeRect(double x,double y,double width,double height) | 绘制一个矩形边框 |
也就是说,CanvasRenderingContext2D只提供了绘制矩形的方法,并没有它提供绘制其他几何形状(如圆形、椭圆、三角形)的方法。想要绘制其他几何形状,详情见用canvas绘制折线图
首先绘制一个画布,关键语句如下:
<canvas id="mc" width="400" height="280" style="border:1px solid black"></canvas>
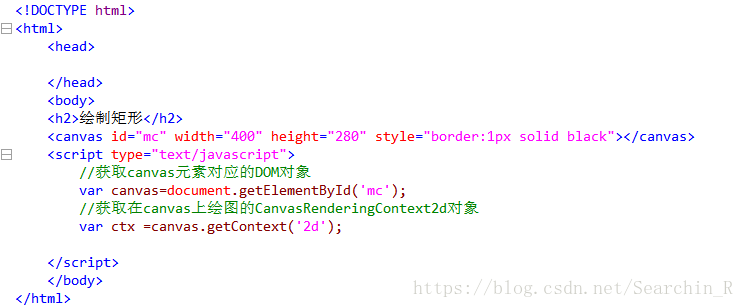
具体代码如下:

运行结果为:

这个黑色框就是画布。
下面我们在实践一下fillRect()和strokeRect(),下面我们画一个矩形并填充颜色。关键语句为:
//设置填充颜色
ctx.fillStyle='#f00';
//填充一个矩形
ctx.fillRect(30,20,120,60);
在绘制一个矩形边框。绘制矩形边框可以设置线条颜色和线条宽度以及线条的连接风格,关键语句为:
//设置线条颜色
ctx.strokeStyle='#00f';
//设置线条宽度
ctx.lineWidth=10;
//绘制一个矩形的边框
ctx.strokeRect(30,130,120,60);
//设置线条的颜色
ctx.strokeStyle="#0ff";
//设置线条的连接风格
ctx.lineJoin="round";
ctx.strokeRect(80,160,120,60)
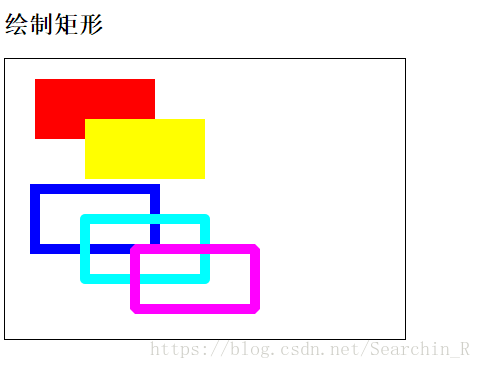
下面附上一个实例,运行结果如下图:

源代码如下:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h2>绘制矩形</h2>
<canvas id="mc" width="400" height="280" style="border:1px solid black"></canvas>
<script type="text/javascript">
//获取canvas元素对应的DOM对象
var canvas=document.getElementById('mc');
//获取在canvas上绘图的CanvasRenderingContext2d对象
var ctx =canvas.getContext('2d');
//设置填充颜色
ctx.fillStyle='#f00';
//填充一个矩形
ctx.fillRect(30,20,120,60);
//设置填充颜色
ctx.fillStyle='#ff0';
//填充一个矩形
ctx.fillRect(80,60,120,60)
//设置线条颜色
ctx.strokeStyle='#00f';
//设置线条宽度
ctx.lineWidth=10;
//绘制一个矩形的边框
ctx.strokeRect(30,130,120,60);
//设置线条的颜色
ctx.strokeStyle="#0ff";
//设置线条的连接风格
ctx.lineJoin="round";
ctx.strokeRect(80,160,120,60)
ctx.strokeStyle="#f0f";
ctx.lineJoin="bevel";
ctx.strokeRect(130,190,120,60);
</script>
</body>
</html>
最后
以上就是干净冰淇淋最近收集整理的关于前端——用Canvas绘制矩形的全部内容,更多相关前端——用Canvas绘制矩形内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![[渝粤教育] 西南科技大学 计算机辅助电路设计 在线考试复习资料](https://file2.kaopuke.com:8081/files_image/reation/bcimg5.png)
![[渝粤教育] 西南科技大学 计算机辅助设计 在线考试复习资料2021版](https://file2.kaopuke.com:8081/files_image/reation/bcimg6.png)

发表评论 取消回复