在html中,<span>、<a>、<label>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。
如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
div{ display:inline; } ...... <div>我要变成内联元素</div>
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
示例:
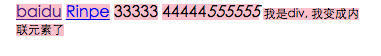
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>行内元素标签</title> <style type="text/css"> a, span, em, div { background:pink;/*设置a、span、em标签背景颜色都为粉色*/ } div { font-size:10px; display:inline; } </style> </head> <body> <a href="http://www.baidu.com">百度</a> <a href="http://www.rinpe.com">Rinpe</a> <span>33333</span> <span>44444</span><em>555555</em> <div>我是div, 我变成内联元素了</div> </body> </html>
效果:

最后
以上就是土豪小蘑菇最近收集整理的关于元素分类--内联元素(特点:同行, 宽高边距不可改)的全部内容,更多相关元素分类--内联元素(特点:同行,内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![python集合集合常量用花括号表示,如{1,2,3}.集合中的元素是唯一的、无序和不可改变的。集合常量可以用花括号表示,也可以用内置的set函数来创建。例如:x={1,2,3} #常量集合xprint(x)print(type(x))y=set({4,5,5,6})print(y)a=set([7,8,9,9]) # 使用列表创建集合对象print(a)b=set('123abc') #使用字符串常量创建集合对象print(b)c=set() #创建空的集合print(c)d=set((](https://file2.kaopuke.com:8081/files_image/reation/bcimg10.png)





发表评论 取消回复