我是靠谱客的博主 俊逸冬天,这篇文章主要介绍element-ui upload multiple多选时 Cannot set property ‘status‘ of null错误解决方案,现在分享给大家,希望可以做个参考。
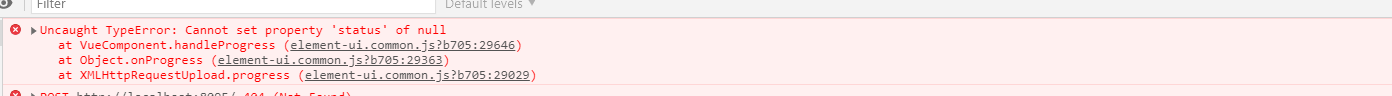
在使用element-ui中的Upload组件时, 当我们需要手动修改fileList的时候会报错如下:

其实这是element组件告诉我们不能直接修改fileList的值。网上有罗列出几种方法来阻止组件的原生事件,实际上这些方法在指定上传文件可多选时是不可取的。这里我通过自己的踩坑,得出一下完美解决方案:
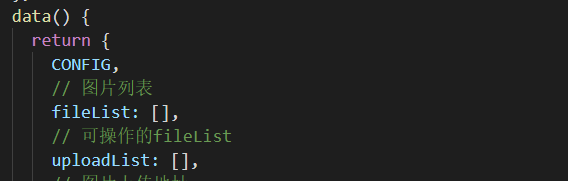
1.在data里面定义再一个变量uploadList用于操作fileList

这里我们定义的uploadList可用于更改fileList的值,并且传回给父组件或者做其他事情
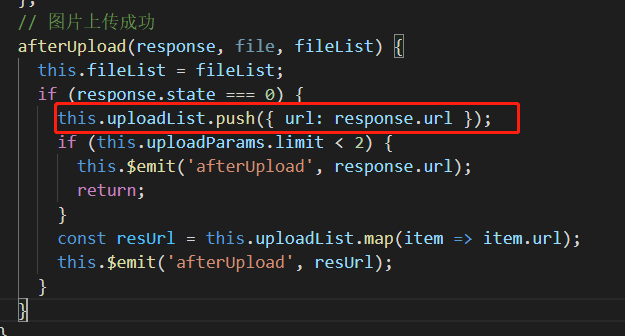
2.上传成功回调里面给uploadList赋值

在这里我们用uploadListj接收每次上传成功之后回调的url,并处理其格式,最终将数据发送给父组件,供以使用。可以发现,这样控制台不再报错,同时父组件也接受到了正确的值!
最后
以上就是俊逸冬天最近收集整理的关于element-ui upload multiple多选时 Cannot set property ‘status‘ of null错误解决方案的全部内容,更多相关element-ui内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复