手册:http://developer.edusoho.com/setup/setup-edusoho.html
一下内容仅针对小白 大神请绕过 EduSoho的开发人员如有得罪请见谅
1.php 按照教程安装即可
2.mysql的安装按照教程来就可以 但是 如果你想远程连接请自行百度如何配置mysql能够远程连接
3.nginx的安装也按照教程来 但是 我说的是但是 ”验证nginx服务启动是否成功” 不要按照教程上来 因为教程只是教会你如何安装但是没有说如何去修改nginx的配置文件 要验证直接访问localhost输出正确内容即可
访问phpinfo.php文件 你都没修改nginx的配置是无法解析php文件的 这一步无需验证 接着往下走就行!
4.安装Node.js这一环节 将里面的版本号6全部改成12 最新的应该是13 我用的12
另外yarn的安装 如果你是直接拷贝的项目源码 记得执行yarn install就比如我 直接拷贝的之前的项目源码 但是少了no-module包 导致访问一直失败 因为这是在为node.js安装所需要的包 执行完yarn
install之后会有no_module目录存在 请给他最高权限
另外需要你在项目根目录下新建.webpack-watch.log文件 里面啥也不用写!
5.phpMyadmin我没安装 以为我配置了mysql远程连接
6.到了克隆代码这一步 小白都会在linux上直接clone了 我是从windows上clone的 速度快
7.项目跟着手册走 放在var/www/edusoho目录下即可 因为后边它的配置文件路径就这
8.下边的代码要注意哈 我的就没创建成功 而是一个一个创建并授权的 你的不一定哦 只是提醒mkdir -p app/cache app/logs app/data web/files chmod 777 app/cache app/logs app/data web/files
9.坑爹的地方到了:
bin/phpmig migrate这个命令最坑爹 你先执行会发现报错:
../vendor/davedevelopment/phpmig/bin/phpmig:
没有那个文件或目录 找到../vendor/davedevelopment/phpmig/bin/phpmig然后
vim phpmig :set ff=unix enter确定 然后
wq!还没完事 在项目根目录下/var/www/edusoho执行:
/vendor/davedevelopment/phpmig/bin/phpmig migrate执行完就有数据表了
10.坑爹的还要这个命令:
app/console system:init同样的操作 找到
var/www/edusoho/app/console
vim console :set ff=unix enter确定
:wq!然后项目根目录下再执行:
app/console system:init11.接下来按照教程走 直到“添加Nginx配置” 我是配置成了ip:端口的访问形式 很简单: node.js默认是访问本地服务器的3030端口号 所以要开放3030端口
listen 8005; listen [::]:8005; set $root_dir /var/www/edusoho; set $webpack_server http://127.0.0.1:3030;//node.js默认访问3030端口 相当于前端的访问域名 server_name 10.10.20.127:8005; root $root_dir/web; error_log /var/log/nginx/edusoho_error.log; access_log /var/log/nginx/edusoho_access.log; location / { index app_dev.php; try_files $uri @rewriteapp; } location @rewriteapp { rewrite ^(.*)$ /app_dev.php/$1 last; } location ~ ^/(app_dev).php(/|$) { # fastcgi_pass unix:/run/php/php7.1-fpm.sock; fastcgi_pass 127.0.0.1:9000; fastcgi_split_path_info ^(.+.php)(/.*)$; include fastcgi_params; fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name; fastcgi_param DOCUMENT_ROOT $realpath_root; fastcgi_param HTTP_X-Sendfile-Type X-Accel-Redirect; fastcgi_param HTTP_X-Accel-Mapping /udisk=$root_dir/app/data/udisk; fastcgi_buffer_size 128k; fastcgi_buffers 8 128k; } location ~ ^/udisk { internal; root $root_dir/app/data/; } location ~ ^/static-dist { proxy_pass $webpack_server; } # 以下配置允许运行.php的程序,方便于其他第三方系统的集成。 location ~ .php$ { # [改] 请根据实际php-fpm运行的方式修改 fastcgi_pass 127.0.0.1:9001; fastcgi_split_path_info ^(.+.php)(/.*)$; include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param HTTP_PROXY ""; } # 配置设置图片格式文件 location ~* .(jpg|jpeg|gif|png|ico|swf)$ { # 过期时间为3年 expires 3y; # 关闭日志记录 access_log off; # 关闭gzip压缩,减少CPU消耗,因为图片的压缩率不高。 gzip off; } # 配置css/js文件 location ~* .(css|js)$ { access_log off; expires 3y; } # 禁止用户上传目录下所有.php文件的访问,提高安全性 location ~ ^/files/.*.(php|php5)$ { deny all; } } ```
12 现在我们再根目录下执行
npm run dev
直到跑起来就成功了!并且是实时编译!
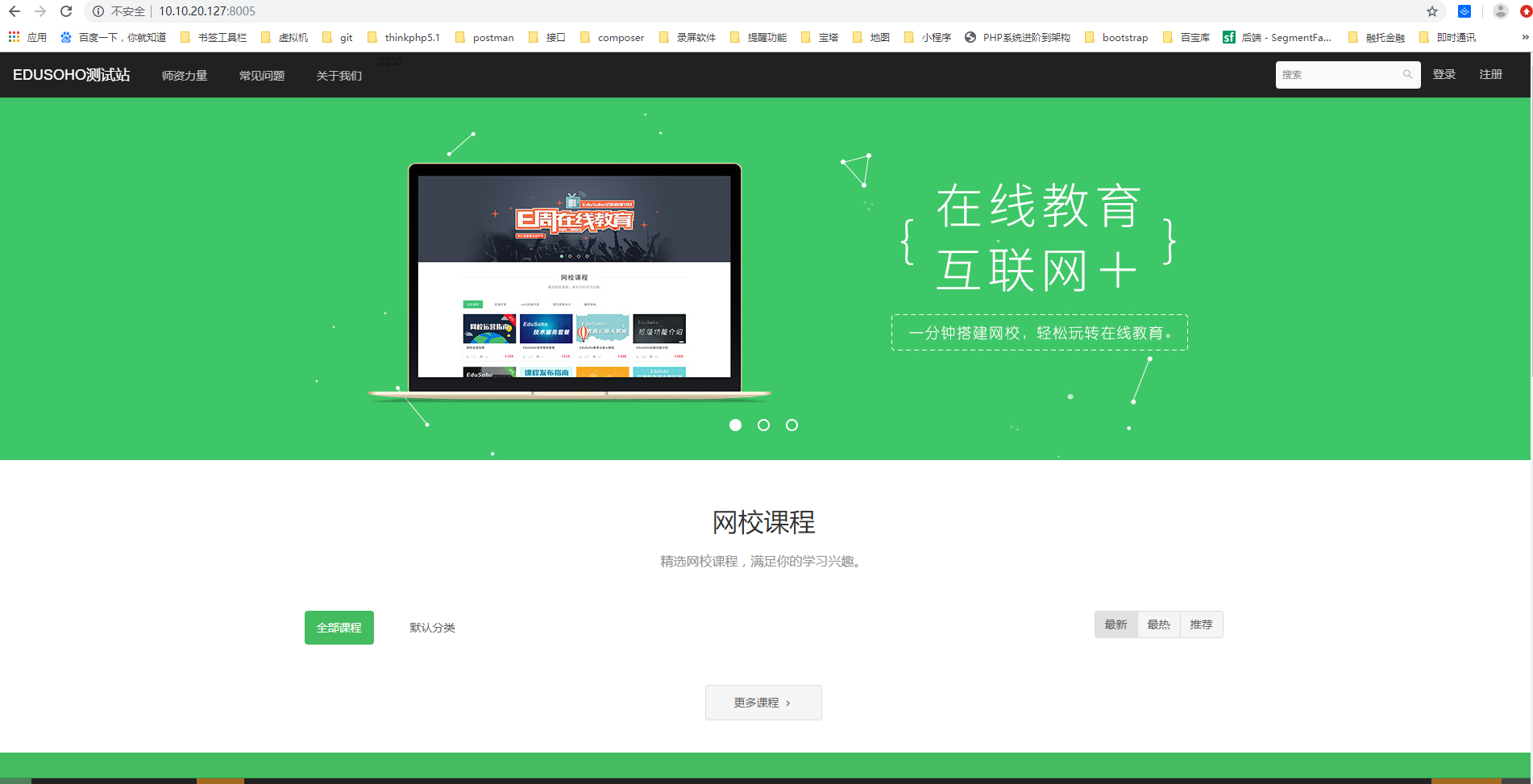
13.访问10。10.20.127:8005即可成功
默认登录账户密码: 创建管理员帐号:test@edusoho.com, 密码:kaifazhe 到此结束 就算你是拷贝的之前老项目
千万不要忘记 yarn 生成no_module包 记得修改nginx配置和上边的一样即可!
最后
以上就是温柔店员最近收集整理的关于edusoho网校系统部署总结的全部内容,更多相关edusoho网校系统部署总结内容请搜索靠谱客的其他文章。










发表评论 取消回复