该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
phpStudy+ Vscode +Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
原生PHP++ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
PHP毕设帮助,指导,本源码(见文末),调试部署
3.3 总体设计
总体设计图规定了系统的主要功能,如图3-2:

图3-2 总体设计图
3.4 数据库设计
3.4.1 数据库E-R图
E-R图为实体-关系图,本系统的E-R图展现了各个实体之间的关系,在本数据库中,各个实体之间的关系均为多对多的关系,如图3-4:
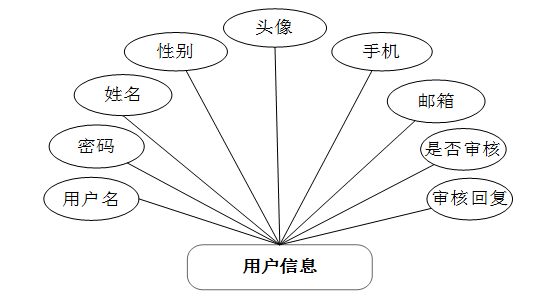
用户信息属性图如图3-4所示。

图3-4用户信息实体属性图
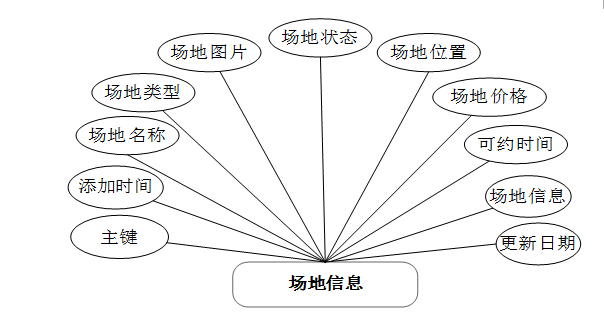
场地信息实体属性图如图3-5所示。

图3-5场地信息实体属性图
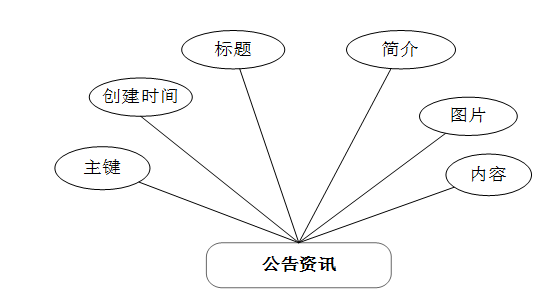
公告资讯属性图如图3-6所示。

图3-6公告资讯实体属性图
4.1 客户端功能模块
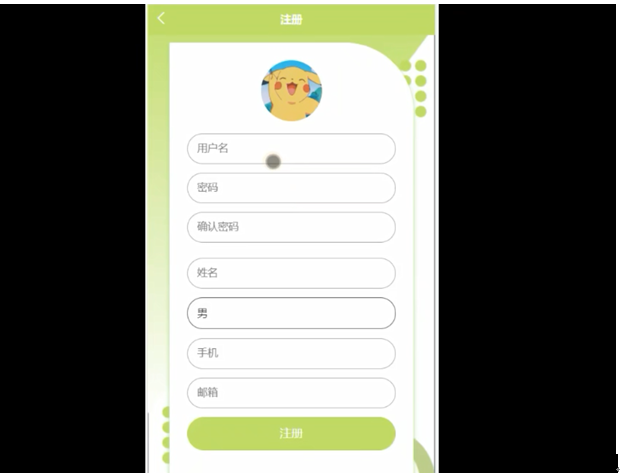
用户要登录球馆预约微信小程序,则需要注册。点击注册,用户通过输入用户名、密码、确认密码、姓名、性别、手机、邮箱等信息进行注册,注册页面如图5-1所示。

图5-1注册界面图
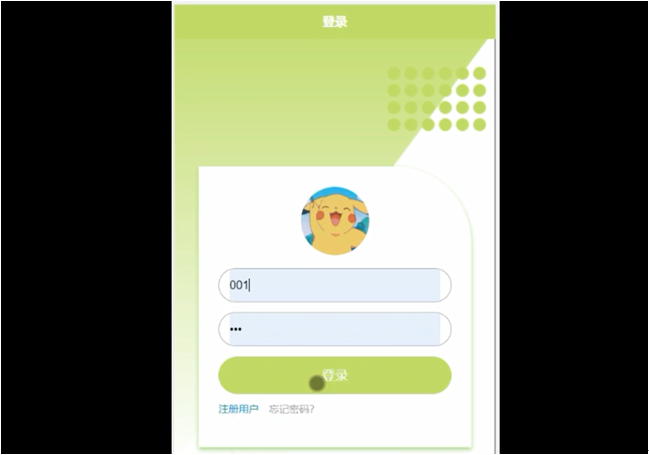
用户登录:用户通过输入账号、密码、选择登录用户类型等信息进行登录,用户登录效果图如图5-2所示。

图5-2用户登录界面图
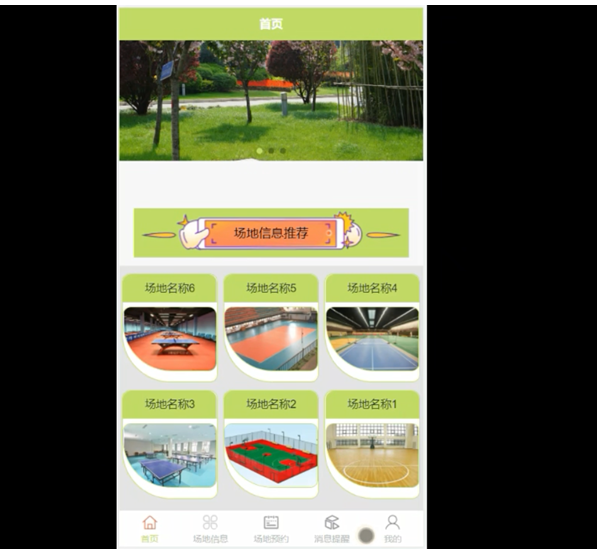
登录球馆预约微信小程序首页,用户可以对首页、场地信息、场地预约、消息提醒、我的等功能模块的查看与操作,小程序首页如图5-3所示。

图5-3系统首页界面图
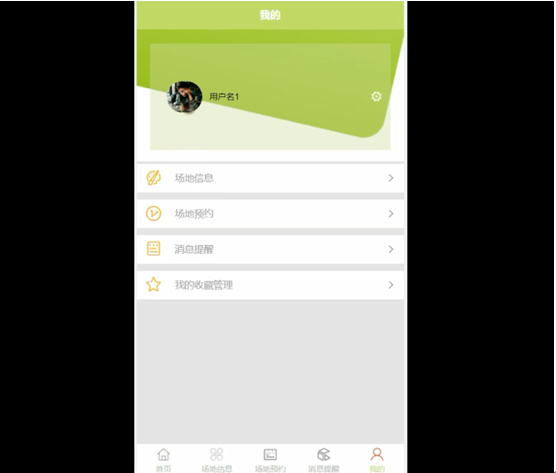
我的:在我的页面,可以对用户信息、场地信息、场地预约、消息提醒、我的收藏管理等功能进行相应的操作,如图5-4所示。

图5-4我的界面图
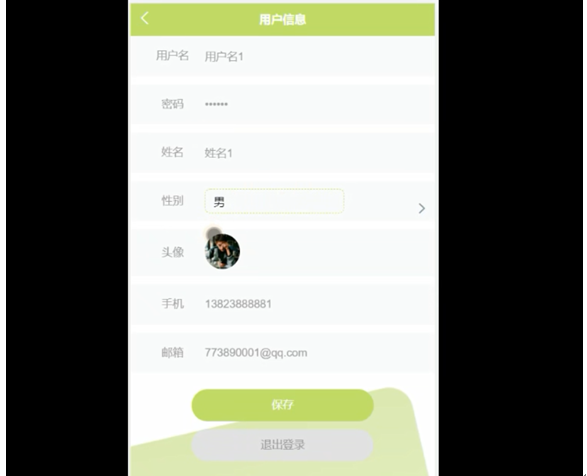
用户信息:点击用户信息,通过输入用户名、密码、姓名、性别、头像、手机、邮箱等内容,点击保存来更新用户信息,也可以点击退出登录,退出系统,用户信息页面如图5-5所示。

图5-5用户信息界面图
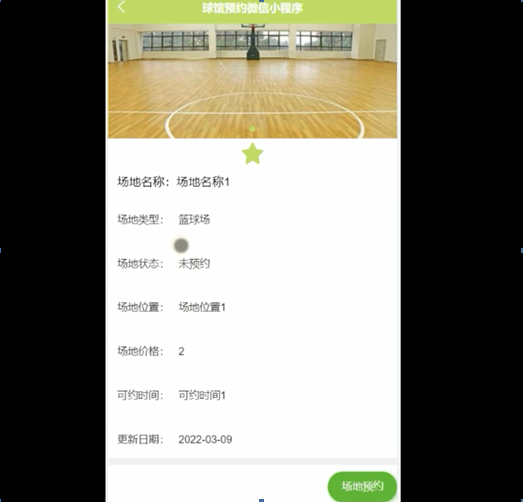
场地信息:在场地信息页面,可以查看场地图片、场地名称、场地类型、场地状态、场地位置、场地价格、可约时间、更新日期、场地信息等内容,并进行收藏、场地预约操作,如图5-6所示。

图5-6场地信息界面图
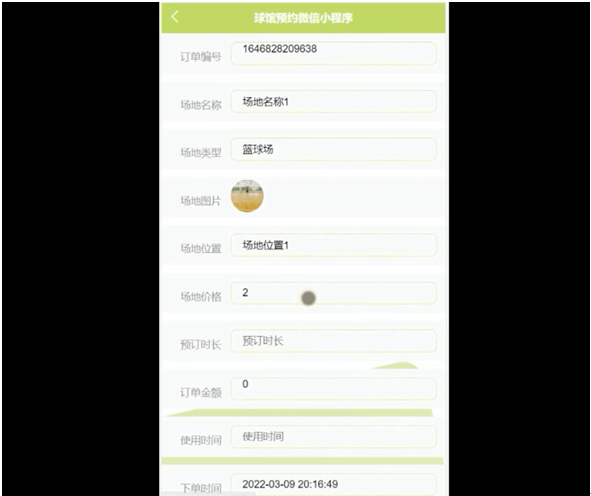
在场地信息页面,点击场地预约,通过输入订单编号、场地名称、场地类型、场地图片、场地位置、场地价格、预订时长、订单金额、使用时间、下单时间等信息,点击提交进行场地预约的操作,如图5-7所示。

图5-7场地预约界面图
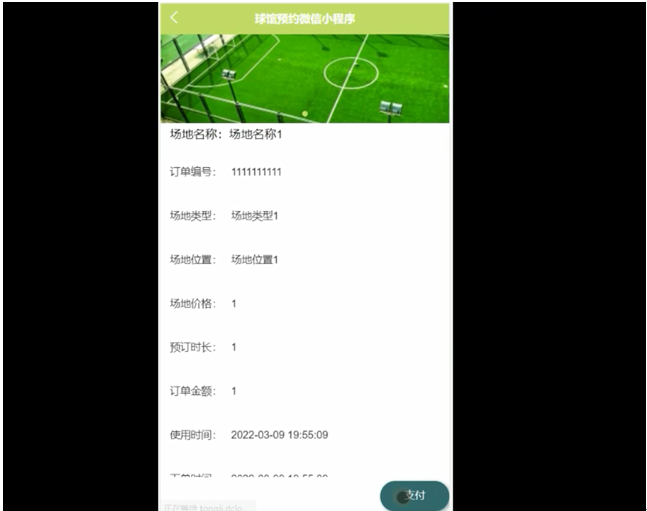
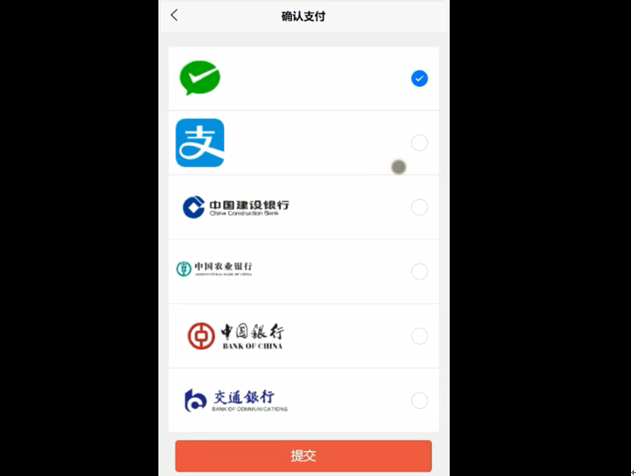
在我的信息页面,点击场地预约,可以用户的场地预约详细信息,并进行支付的操作,如图5-8所示。


图5-8场地预约及支付界面图
点击信息提醒,用户可以查看通知标题、通知日期、通知备注、用户名、姓名、手机、通知内容等信息,如图5-9所示。

图5-9信息提醒界面图
PHP毕设帮助,指导,源码获取,调试部署
最后
以上就是火星上含羞草最近收集整理的关于计算机毕业设计PHP球馆预约微信小程序(源码+程序+uni+lw+部署)的全部内容,更多相关计算机毕业设计PHP球馆预约微信小程序(源码+程序+uni+lw+部署)内容请搜索靠谱客的其他文章。








发表评论 取消回复