最近在学习PyQt5,学习推荐知乎专栏PyQt5图形界面编程
主要是有Gif看他们是怎么用Qt Designer 设计的。
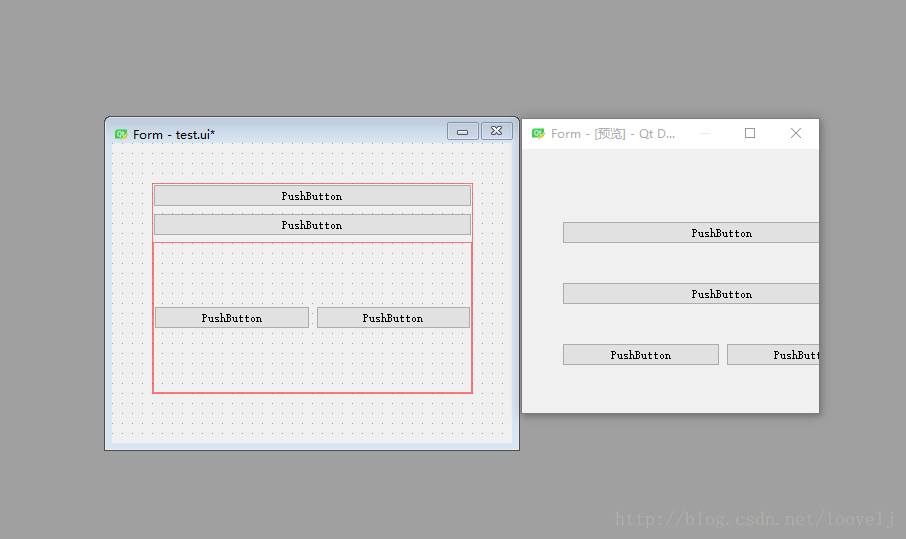
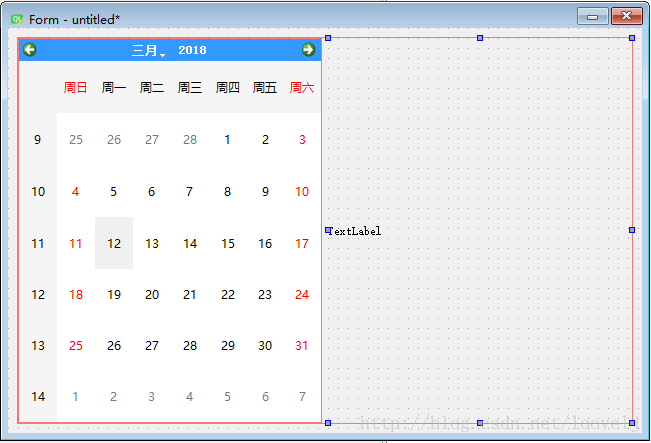
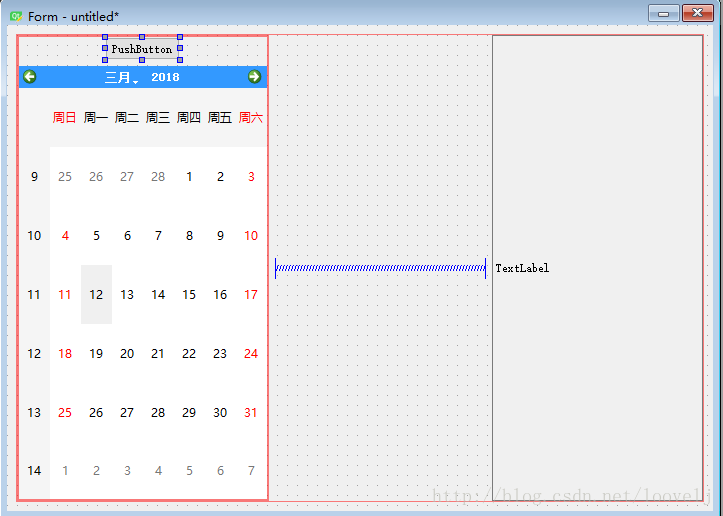
今天遇到了一个问题,就是在使用布局的时候,一直没有找到自适应选项。就是如果背景缩小时,前面的控件会被遮住,如下图右边:

最终找到这篇文章,有了思路Qt Creator 窗体控件自适应窗口大小布局
1. 全局自适应
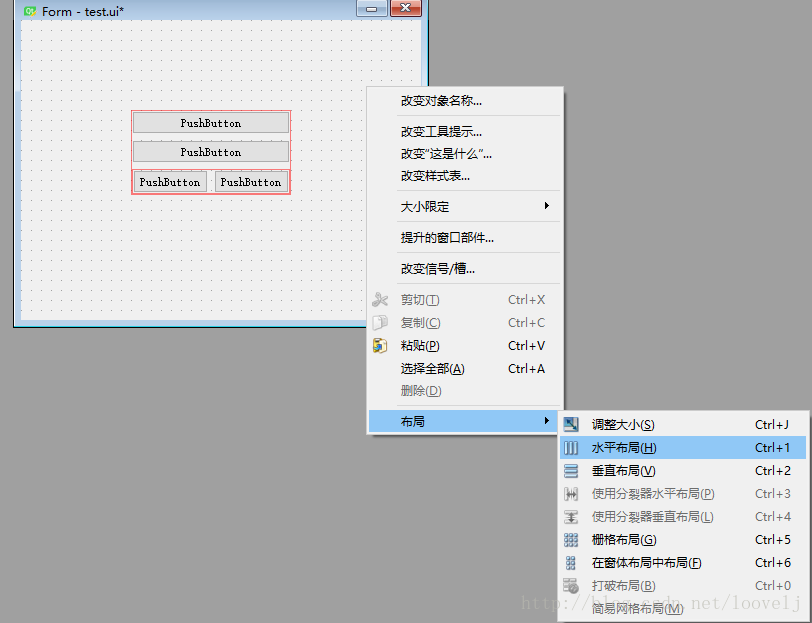
在空白的地方点击右键》布局》垂直布局,
不过参考文档中说要选择》在窗体布局中布局,我这里不行,选择后会自动缩小到最小。

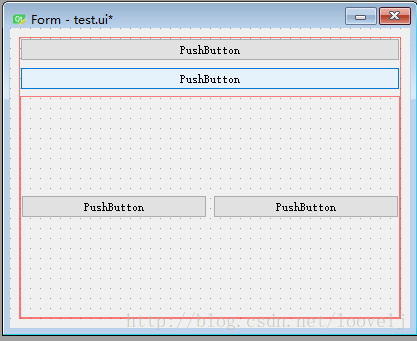
但是我选择 垂直、水平、网格布局,都可以布满整个页面

2. 局部自适应
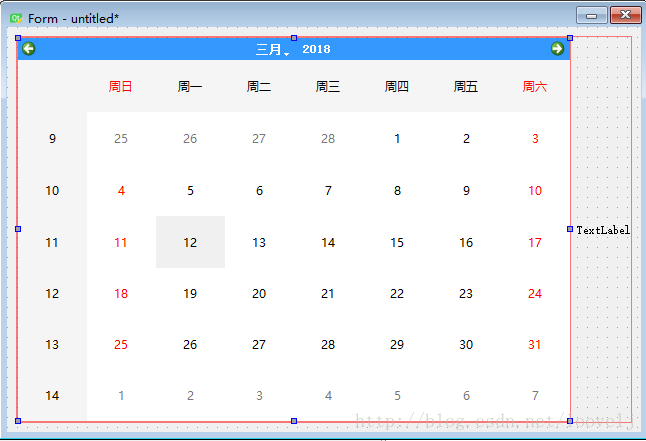
由于空间中还有几个布局控件嵌套,如果需要调整其中的小控件,如下图中日历吧另一个TextLabel挤到了一边,想调整到两边一样大,鼠标拖动边框已经不行了。

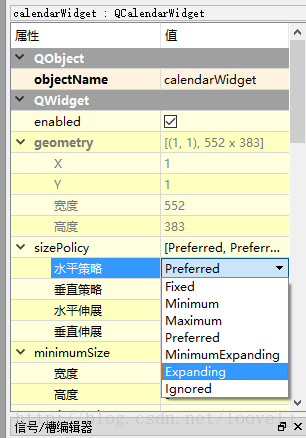
如果想让两个都居中,只能在属性中设置了。将两个控件的sizePolicy属性Preferred改为Expanding。其实改右边TextLabel就好,不过为了保险起见,两边都修改把。

最终调整如下图所示

当然,有的不一定要居中,比如需要7:3的比例,一下有几个办法:

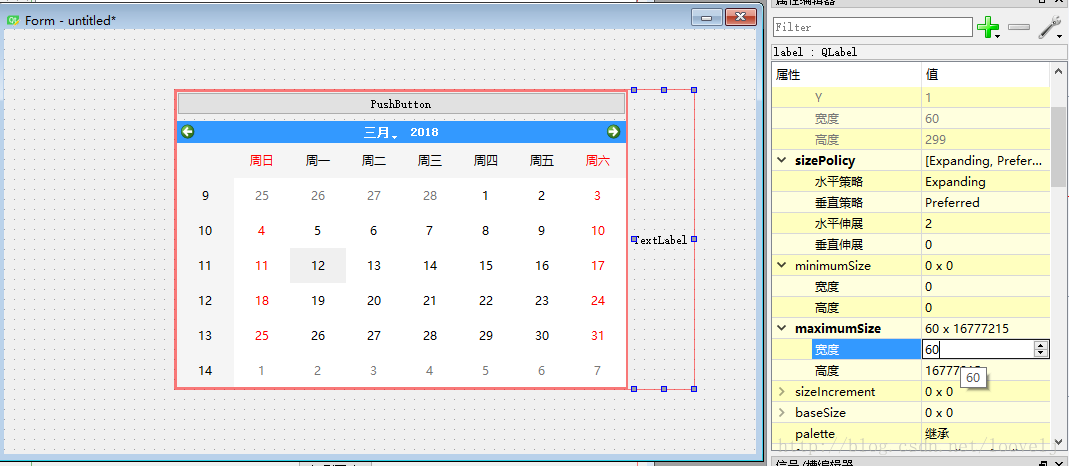
(1)修改maxinumSize的宽度,固定在一个值,不过貌似这样就不会随着变化了。
(2)修改sizePolicy的水平伸展,我实验了,TextLabel改为1 时,会变大;不过日历的属性改了不会变化。
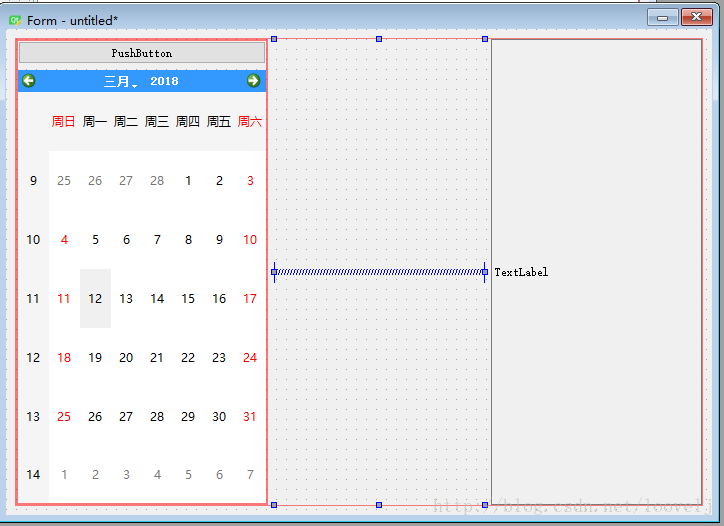
(3)添加 Spacer空间,让他们隔开,如下图所示:

3. 局部中局部控件大小自适应
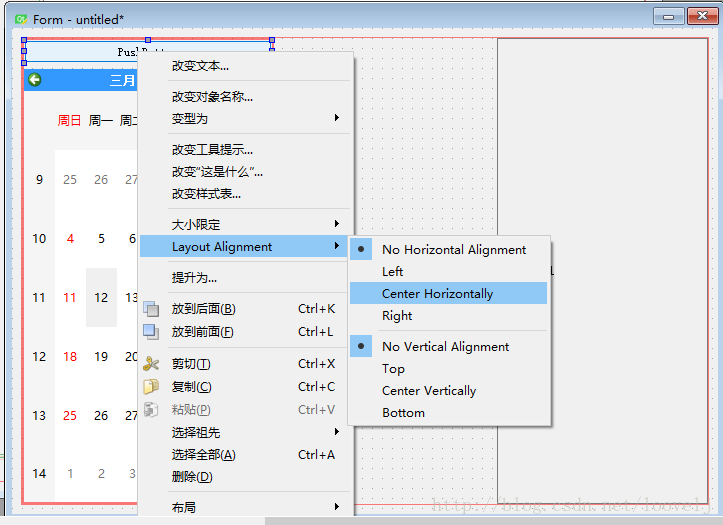
从上图中,我们看到日历上面的Button控件和日历一样大, 怎么变小呢,除了用Space将两边压缩,还有一种方法,在button上点击右键,在Layout Alignment中选择Center Horizontally,就可以居中了。

效果如下图所示:

当然,PyQt5的布局还有很多技巧,大家可以多多交流~
最后
以上就是留胡子小土豆最近收集整理的关于Qt Designer 设计PyQt5界面时自适应设置的全部内容,更多相关Qt内容请搜索靠谱客的其他文章。








发表评论 取消回复