QColor
Qt关于QColor类的官方文档:https://doc.qt.io/qt-5.14/qcolor.html
一、简介
QColor为我们提供更多的颜色选择,如果只想用普通颜色,完全可以使用Qt中预定义颜色,如Qt::red、Qt::yellow、Qt::blue等等。
进一步的调整颜色深浅度也可以使用QColor
QColor为我们提供很多颜色模组,有RGB、HSV、CMYK、HSL等等。
在学习前,首先要了解,颜色模块中,所有的“1”都是255。
RGB常用于硬件显示,在基本的颜色调整方面都比较方便,.setRgb(int r,int g,int b,int a = 255)设置的前三个参数就是用于红、绿、蓝颜色调整。
HSV和RGB理解上差不多,但是HSV拥有调色功能。
HSL类似于HSV,但是HSL多了个曝光功能。
CMYK这个用于印刷机和打印机。
只介绍前两种常用方法。
二、颜色深浅度调整
除了白色,其他颜色都是有深浅值的,在QColor中,深浅度由“0”-“1”,也就是0-255。0是黑色,255是设置的颜色本身,其值可以在0-255之间调整。具体看下面颜色渐变:

如代码:
QColor color;
color.setRed(177);
运行结果:

三、RGB
Qt官方文档中表示(1,0,0)意味(红,绿,蓝)选择与否,和程序内部颜色整形无关联
在定义颜色时,使用.setRgb(int r,int g,int b,int a = 255);。同上一节所述,在输入整形时,应该输入0-255之间的数(具体参上)。后面的a默认是255,说明前三组组成的颜色的透明度,其深浅度为“1”。
(备注:第四个参数a指的是透明度,255为全色,小于255可以看见图像后面的内容,等于0或大于255时效果一样,全透明)

代码:
QPainter paint(this);
QColor color;
color.setRgb(0,255,255,255);
paint.setBrush(color);
paint.drawRect(10,10,180,80);
效果:

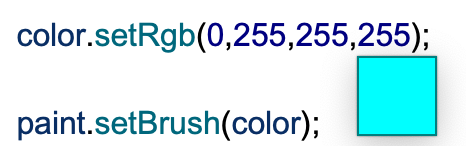
如果想不运行当前程序而检测颜色,可将鼠标光标放置在数字上,它会自动显示当前颜色。

四、HSV
HSV和RGB大致相同,但是只是参数不同。
HSV全称“Hue Saturation Value”意为(色调 色饱和度 值)。
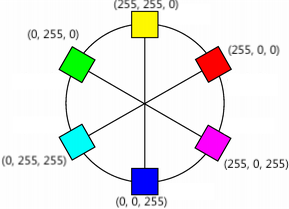
色调既是其原本颜色。如果将颜色作为一个轮盘,那么0表示的是红色,120表示的是绿色,240表示的是蓝色。如下:

色饱和度从也是从“0”-“1”,即0-255,其遵从,

值同理,从0-255,遵从

代码:
QPainter paint(this);
QColor color;
color.setHsv(0,255,255,255); //H,S,V,a默认255,参上
paint.setBrush(color);
paint.drawRect(10,10,180,80);
五、QColor构造函数
QColor(const QColor &color)
//paint.setBrush(QColor(color));
QColor(QLatin1String name)
//paint.setBrush(QColor(QLatin1String("red")));
QColor(const char *name)
//paint.setBrush(QColor("red"));
QColor(const QString &name)
//paint.setBrush(QColor("red"));
QColor(QRgba64 rgba64)
QColor(QRgb color)
QColor(int r, int g, int b, int a = 255)
//paint.setBrush(QColor(255,0,0));
QColor(Qt::GlobalColor color)
//paint.setBrush(QColor(Qt::red));
QColor()
五、颜色代码——“#FFFF”
前文介绍了颜色的使用,“0” —— 0,“1” —— 255,这是基于十进制上使用的。
具体代码有
painter.setBrush(QColor(0,225,225));
这是使用的QColor构造函数中的(int r,int g,int b)参数选择。显而易见,这里的整形参数都是十进制的。QColor也有一个输入QString变量参数的函数。我们可以在QString中直接输入颜色,
painter.setBrush(QColor("red"));
或者输入颜色代码
painter.setBrush(QColor("#00FFFF")); //aqua颜色名,相当于参数(0,255,255)
**颜色代码由六位十六进制组成,每两位十六进制就代表着r、g、b的整形。**所以,“0”2—— 0 10——“00”16,“1”2—— 25510 —— “FF”16。
六、颜色表格(部分)
按颜色名称排序

来源:CSS通用color
最后
以上就是诚心百褶裙最近收集整理的关于Qt中QColor用法QColor的全部内容,更多相关Qt中QColor用法QColor内容请搜索靠谱客的其他文章。








发表评论 取消回复