移动端 - 搜索组件(search-input篇)
移动端 - 搜索组件(suggest篇)
这里我们需要去封装搜索历史组件

这一个组件还是很简单的, 但是逻辑部分需要根据实际的需求来进行书写; 所以这里我不太好去写实际的代码, 不过可以提供我的思路(主要的就是去实现增, 删, 改, 查)
第一步:
首先搜索结果的一个数据肯定是一个持久化的东西, 在用户再次登录或者是实现页面刷新的时候; 数据不应该丢失
所以需要将这些数据共享到 localStorage 里面, 当组件初始化的时候动态的获取覆盖 vuex 的数据
然后组件中通过 store 拿到 vuex 的数据进行模板的渲染
第二步:
我们可以将对搜索历史数据进行操作的逻辑抽离成单独的 js 文件
因为可能在其他的组件中也需要使用, 比如: 用户中心里面可以显示搜索历史的功能, 那么用户也可以进行增删改查的交互; 这样我们可以直接导入这一个 js 文件, 该传入的数据传入
然后得到模板中需要的数据, 进行模板渲染即可

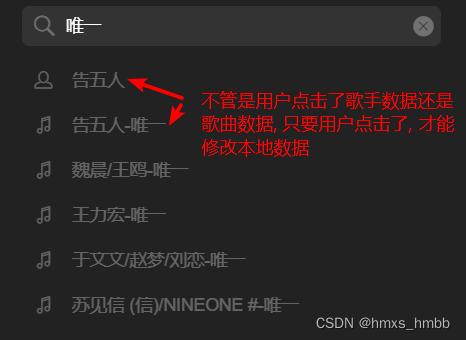
当用户点击之后, 就是 localStorage 中进行 push
当然在 push 之前还需要判断添加的这一个数据是否存在
这里还有一个细节就是, 用户点击进行修改数据; 去修改 localStorage 里面的数据, 不要去修改 vuex
因为在组件初始化的时候, 会将 localStorage 中的数据取出覆盖 vuex 的数据; 所以 vuex 的数据是怎样的, 都有 localStorage 来决定
最后只需要在这一个组件里面定义增删改查的函数修改 localStorage 数据, 然后在组件中导入钩子函数使用即可
最后
以上就是潇洒茉莉最近收集整理的关于移动端 - 搜索组件(search-list篇)的全部内容,更多相关移动端内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复