看个具体的例子:
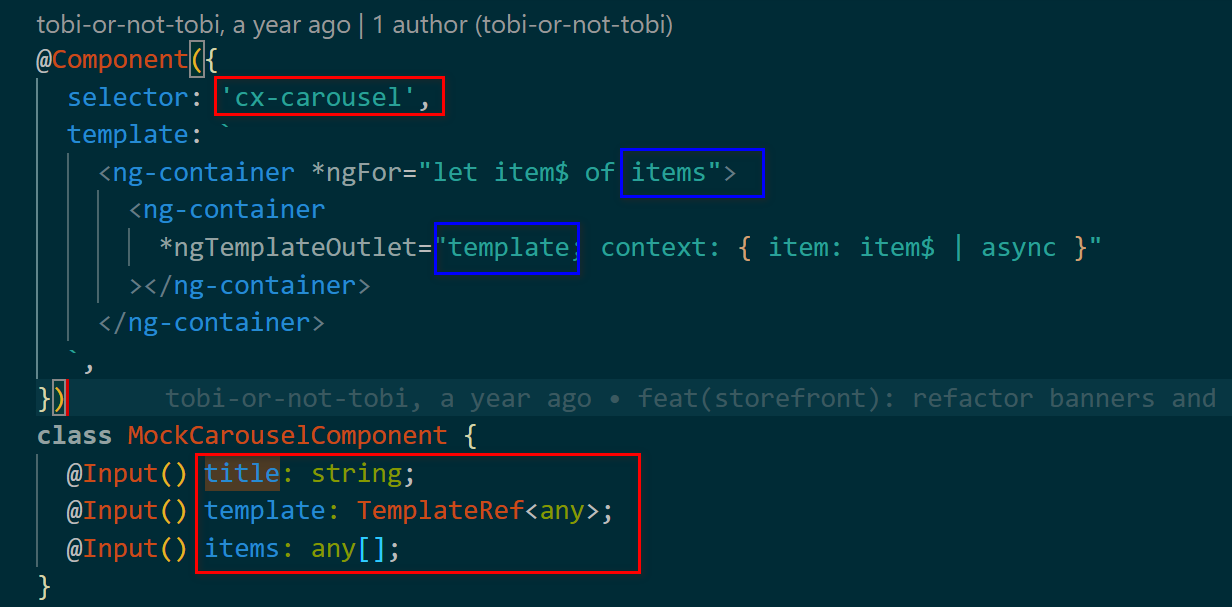
@Component({
selector: 'cx-carousel',
template: `
<ng-container *ngFor="let item$ of items">
<ng-container
*ngTemplateOutlet="template; context: { item: item$ | async }"
></ng-container>
</ng-container>
`,
})
class MockCarouselComponent {
@Input() title: string;
@Input() template: TemplateRef<any>;
@Input() items: any[];
}
图中蓝色高亮的items和template属性需要消费端传入:

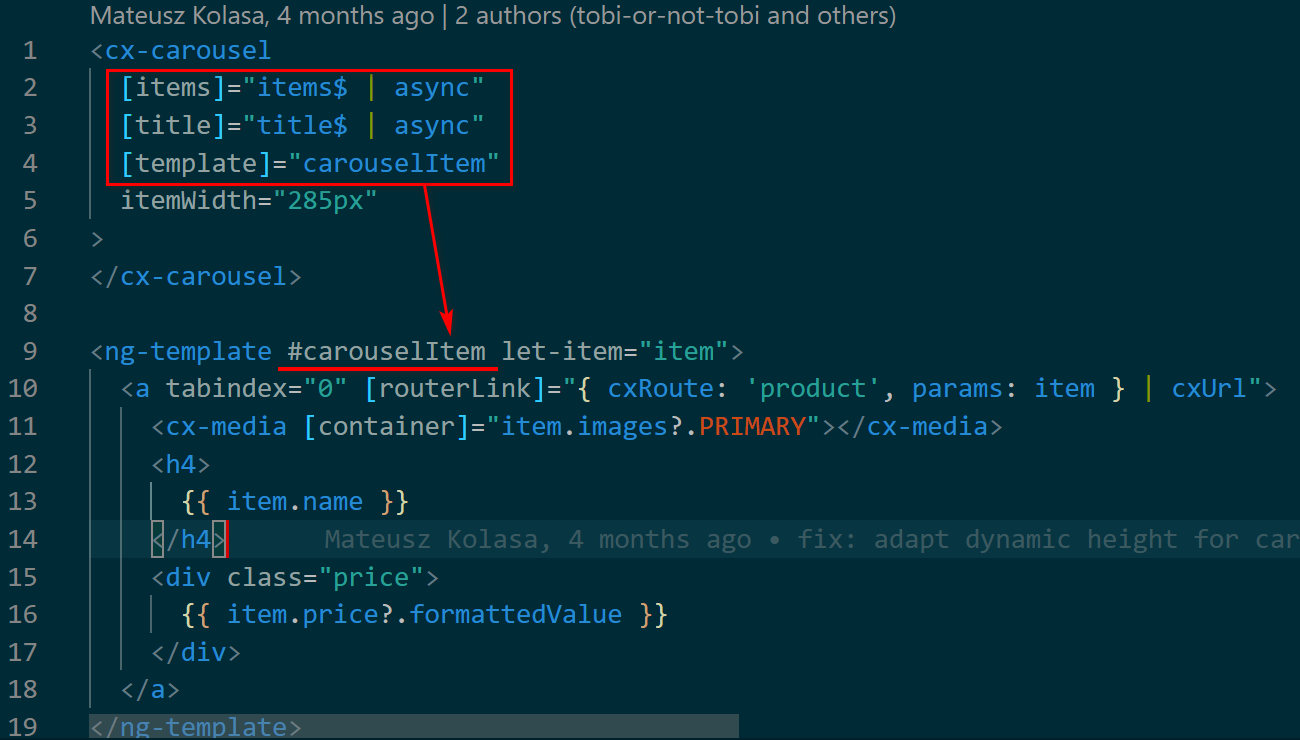
下图是在另一个Component UI里消费MockCarouselComponent:
中括号里的items, title和template就是MockCarouselComponent使用@Input()指定的三个属性,等号右边的items , t i t l e , title ,title和carouseItem都是另一个Component本身的属性。

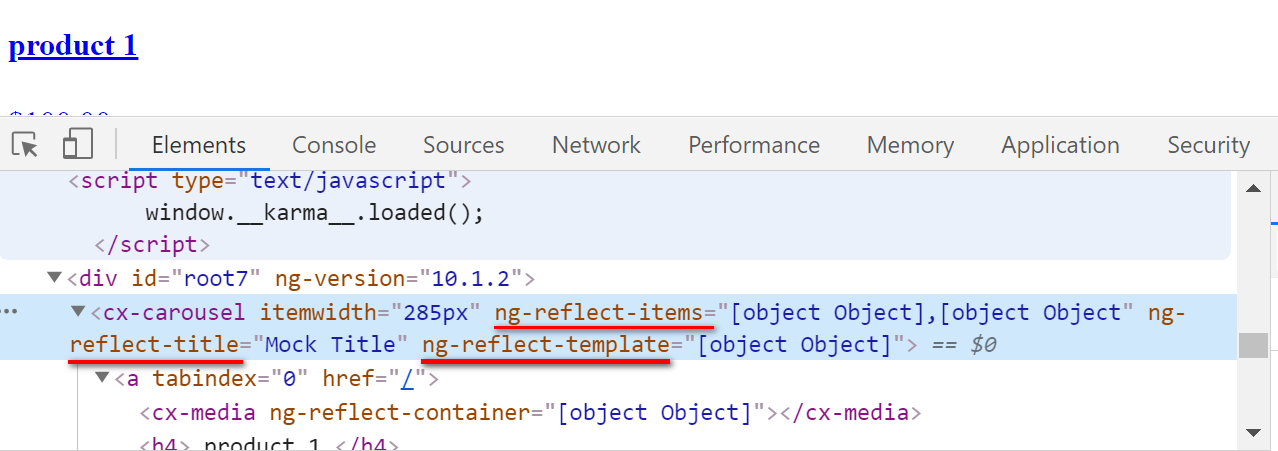
最后渲染出的html网页里,CarouselComponent这三个属性显示如下:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":

最后
以上就是高贵往事最近收集整理的关于Angular Component 开发时属性和运行时属性的对照的全部内容,更多相关Angular内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复