最近做数据可视化,一直跟图表打交道,遇到了一个修改 图例(legend)及轴上文字的颜色及大小的需求
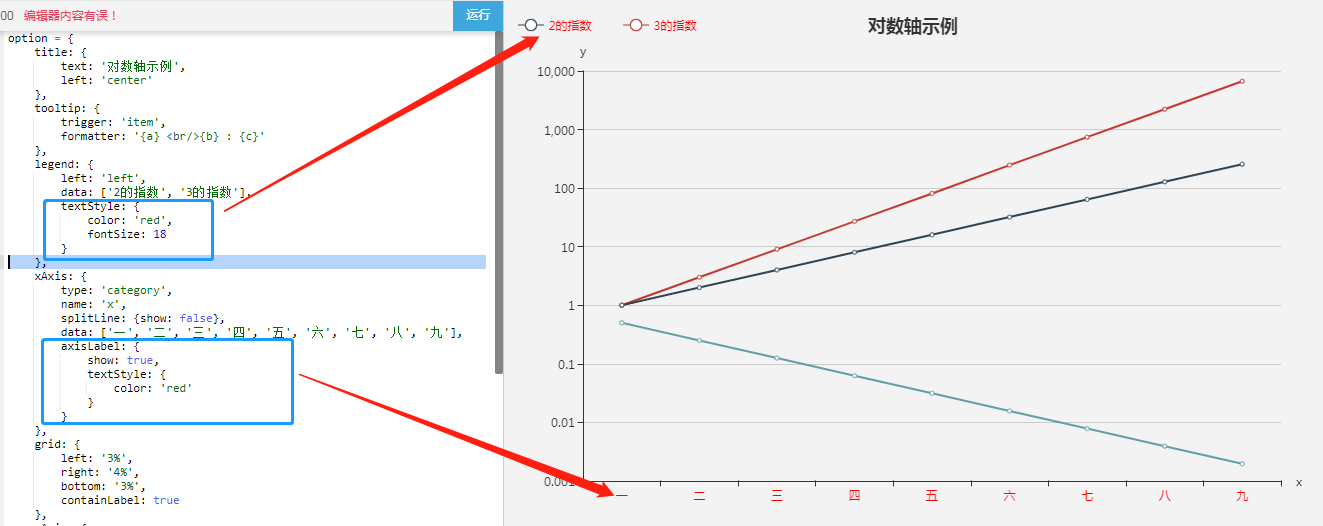
legend: {
left: 'left',
data: ['2的指数', '3的指数'],
textStyle: {
color: 'red',
fontSize: 18
}
},
xAxis: {
type: 'category',
name: 'x',
splitLine: {show: false},
data: ['一', '二', '三', '四', '五', '六', '七', '八', '九'],
axisLabel: {
show: true,
textStyle: {
color: 'red'
}
}
},修改后效果如下:

最后
以上就是动人小海豚最近收集整理的关于echarts 修改 X轴、Y轴及图例的文字样色及大小的全部内容,更多相关echarts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复