安装nginx之前,需要先安装编译工具、库文件、PCRE,下面以ubuntu系统举例:
一、zlib、openssl
apt -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
apt-get install openssl libssl-dev二、pcre
apt-get install libpcre3 libpcre3-dev三、essential
apt-get install build-essential四、nginx
apt-get install nginx一定一定要确认nginx的版本,不同版本存放配置文件的地方可能是不一样的,我就踩过坑,同一时期使用默认安装指令和单独下载安装包的方式装了两个,然后后面我修改高版本的nginx的html文件,发现浏览器的内容一直不变,我排查其他地方好久,后面发现系统运行的是1.18版本的nginx。
查看版本:
nginx -vnginx 1.18
ginx.conf在/etc/nginx
默认首页配置文件在/etc/nginx/sites-enabled>default
默认首页素材路径在/var/www/html
五、配置nginx.conf
修改html内容就可以修改浏览器的显示。为了方便管理,可以同时修改配置文件的路径指向,方便自己后期维护。
server {
listen 80 default_server;
listen [::]:80 default_server;
# SSL configuration
#
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server;
#
# Note: You should disable gzip for SSL traffic.
# See: https://bugs.debian.org/773332
#
# Read up on ssl_ciphers to ensure a secure configuration.
# See: https://bugs.debian.org/765782
#
# Self signed certs generated by the ssl-cert package
# Don't use them in a production server!
#
# include snippets/snakeoil.conf;
root /var/www/html; #这一行就指向html文件,我们修改这里就可以了
......六、检查nginx.conf的正确性
nginx -t七、启动nginx
nginx八、查看结果
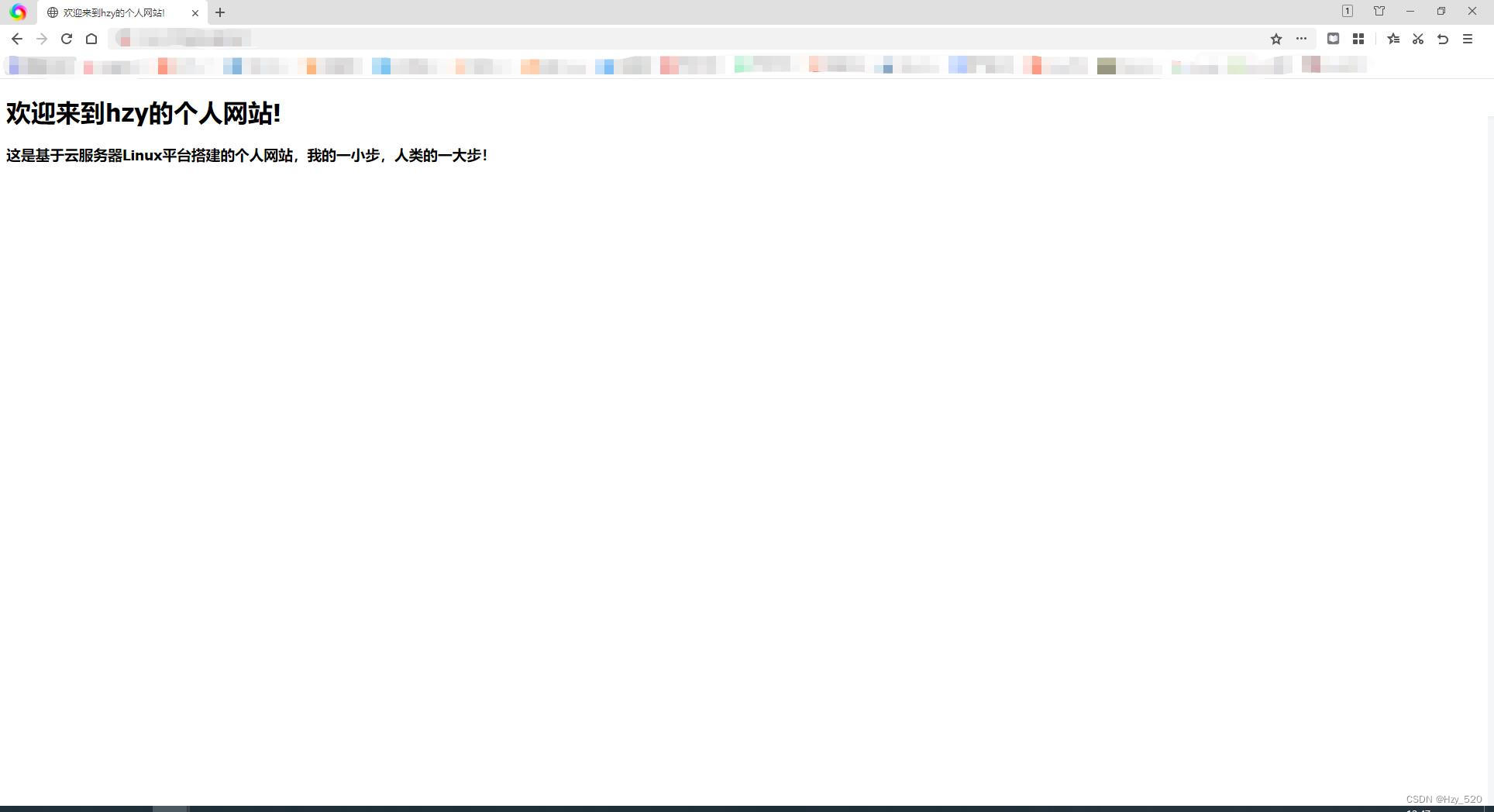
然后在浏览器输入我们云服务器的IP地址,就可以了,如果不行,可以加上端口号:

九、 相关指令
./nginx -s reload # 重新载入配置文件 ./nginx -s reopen # 重启 Nginx ./nginx -s stop # 停止 Nginx
十、注意事项
如果都配置完成,浏览器还是没有显示,可以确认下云服务的端口是否开放,可以关闭下防火墙。
十一、更换html文件
以上操作,只是完成了任意浏览器使用IP地址访问服务器的默认页面,下一步便是修改默认的html文件,为此,我们需要学习html、cs、js,在本地调试验证后,将文件上传至默认首页素材路径:/var/www/html。
十二、购买域名
为了方便浏览,我们需要购买域名,我是在阿里云购买的域名,然后解析,填入我们云服务器的公网IP。解析的意义就是,将域名和IP地址关联起来,以后只要我们输入域名,就能定位到IP地址。
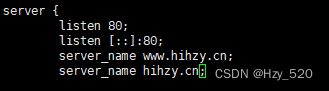
在阿里云进行解析后,需要在我们的nginx配置文件中也加入域名。

修改后重启服务,就可以在浏览器上登录了。
十二、备案
其实备案是必须的,直接在阿里云启动备案流程就好,这个过程要一段时间,多则一个月。
最后
以上就是聪慧保温杯最近收集整理的关于云服务器Linux nginx搭建个人网站的全部内容,更多相关云服务器Linux内容请搜索靠谱客的其他文章。








发表评论 取消回复