选择器的分组
CSS选择器分为
1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性选择器 如: p[title] { color:#f00; } 4.包含(后代)选择器 如:body ul li{} 5.子元素选择器 如:div > p{} 6.ID选择器 如:#myDiv{} 7.类选择器 如:.class1{} 8.伪元素选择器 如:E:first-line,E:before 9.伪类选择器 如:E:first-child ,E:visited,E:focus,E:enabled 10.标签选择器 如:p { font-size:1em; }
子选择器和后代选择器的区别:
后代选择器的写法就是把外层的标记写在前面,内层的标记写在后面,之间用空格分隔。 子选择器只对直接后代有影响的选择器,而对“孙子后代”以及多层后代不产生作用。
注意:在IE6中,只支持后代选择器,不支持子选择器盒子模型
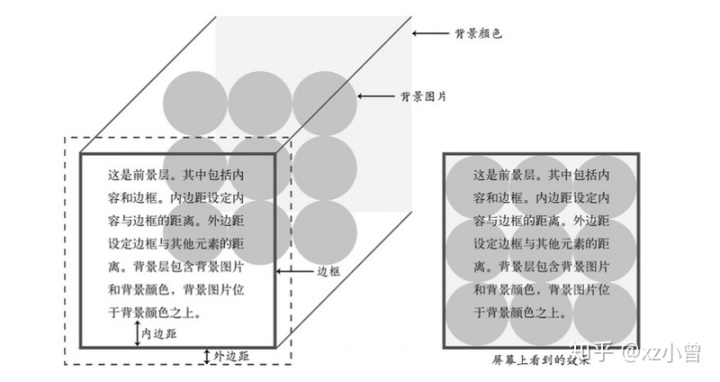
css框模型介绍:



给ul下的li设置宽度,那么他们将平均掉它们所占容器的宽度。div >ul> li> a标签所占宽度和高度:

当你为body元素指定div时,每个div默认的宽为浏览器的100%,高度在每个浏览器的解析都是不一样的,比如在火狐下是131px,在chrome下则是142px,具体机制不明css字体速记规则
当用css定义字体样式的时候,你也许会这样做:
font-weight: bold; font-style: italic; font-variant: small-caps; font-size: 1em; line-height: 1.5em; font-family: verdana,sans-serif
没有必要这么做,因为你可以使用css速记属性:
font: bold italic small-caps 1em/1.5em verdana,sans-serif
值得注意的是:css速记版本只会在你同时指定 font-size和font-family 属性时才会生效。如果你没有指定font-weight,font-style,或者 font-variant,那么这些值将会自动默认为 normal避免多余选择器
有时候你会有如下的写法:
ul li { ... } ol li { ... } table tr td { ... }
但实际上这是没必要的写法,因为<li>会且只会与<ul>或<ol>连用,就像<td>只能存在于<tr>和<table>中一样,这儿真没有把它们重复一次的必要。!Important
所有被!important 标记的样式,即使它后来被重写,浏览器也只会采用被标记的那条。
#content{ height:960px !important; height:900px; } !important: IE7/IE8/IE9/FireFox可以识别上面附加!important的语句,看到附加!important的语句后,就不会再去执行 第二句,尽管他们也“认识”第二句,但是附加“!important”的语句拥有绝对优先级,只要有它存在,第二句就不允许执行。
IE6会执行!important的语句后,再去执行第二句“height:900px”,用后面的样式覆盖了前面的样式,所以在IE6下,最终的height值是900px。@import and<link>
在决定使用使用哪种方法去包含你的样式表之前,你应该明白这两种方法被用来干嘛?链接式:
link就是把外部CSS与网页连接起来,将其加在<head>头部标签中,具体形式如下:
<link href="styles.css" type="text/css" /> 导入样式:
通过两个或以上的css文件共同部分,在css页面引入css文件,通过@import url(” “)
@import url("global.css"); @import url(global.css); @import "global.css";
以上三种方式都有效,区别:
1)link属于XHTML标签,而@import是CSS提供的; 2)页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载; 3)@import只在IE5以上才能识别,而link是XHTML标签,无兼容问题; 4)link方式的样式的权重 高于@import的权重. 行内元素、块元素和空元素行内元素特点
1、和其他元素都在一行上; 2、元素的高度、宽度、行高及顶部和底部边距不可设置; 3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
行内元素在设置 水平方向的padding-left、padding-right、margin-left、margin-right都产生边距效果,但竖直方向的padding-top、padding-bottom、margin-top、margin-bottom却不会产生边距效果。块级元素特点
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行) 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
在html中,<span>、<a>、<label>、<input>、 <img>、 <strong> 和<em>就是典型的行内元素(inline)元素。
块级元素是可以设置宽高的,但是它的实际宽高是本身宽高+padding。block元素要单独占一行。内联元素不单独占一行,给他设置宽高是没有用的。
块级元素和行内元素列表:

空元素
知名的空元素: <br> <hr> <img> <input> <link> <meta>
鲜为人知的是: <area> <base> <col> <command> <embed> <keygen> <param> <source> <track> <wbr>长度单位emem为相对长度单位,相对于当前对象内文本的字体尺寸(font-size)。比如:Web页面中body的文字大小在用户浏览器下默认渲染是16px,所以,此时的1em = 16px;in
英寸(Inches)。绝对长度单位。
1in = 2.54cm = 25.4 mm = 72pt = 6pc = 96pxpt
点(Points)。绝对长度单位。
1in = 2.54cm = 25.4 mm = 72pt = 6pc = 96pxsmall<small> 标签呈现小号字体效果。<strong>,<em>和<b>,<i>标签
`<strong>` 标签和 `<em>` 标签一样,用于强调文本,但它强调的程度更强一些。 `em` 是 斜体强调标签,更强烈强调,表示内容的强调点。相当于html元素中的 `<i>...</i>`; `< b > < i >` 是视觉要素,分别表示无意义的加粗,无意义的斜体。 em 和 strong 是表达要素(phrase elements)。 b标签和i标签的区别
b 元素现在描述为在普通文章中仅从文体上突出的不包含任何额外的重要性的一段文本。 例如:文档概要中的关键字,评论中的产品名。或者代表强调的排版方式。 i 元素现在描述为在普通文章中突出不同意见或语气或其他的一段文本, 例如:一个分类名称,一个技术术语,一个外语中的谚语,一个想法等。或者代表斜体的排版方式。 角度单位deg
度(Degress)。一个圆共360度
90deg = 100grad = 0.25turngrag
梯度(Gradians)。一个圆共400梯度
90deg = 100grad = 0.25turnturn
转、圈(Turns)。一个圆共1圈
90deg = 100grad = 0.25turnrad
弧度(Radians)。一个圆共2π弧度
90deg = 100grad = 0.25turn CSS 多类选择器
一个 class 值中可能包含一个词列表,各个词之间用空格分隔。例如,如果希望将一个特定的元素同时标记为重要(important)和警告(warning),就可以写作:
<p class="important warning"> This paragraph is a very important warning. </p>
对于ID来说,就不能这样写了所有浏览器下的CSS透明度
元素透明度时常是个恼人的问题,下面这种方式可以实现所有浏览器下的透明度设置:
.transparent { zoom: 1; filter: alpha(opacity=50); opacity: 0.5; }Zoom属性是IE浏览器的专有属性,Firefox等浏览器不支持。它可以设置或检索对象的缩放比例。除此之外,它还有其他一些小作用,比如触发IE的hasLayout属性,清除浮动、清除margin的重叠等。
当一个元素的 hasLayout属性值为true时,我们说这个元素有一个布局(layout)css float属性
定义和用法float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
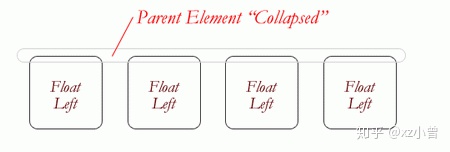
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。伟大的塌陷
使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。如果父元素只包含浮动元素,那么它的高度就会塌缩为零。如果父元素不包含任何的可见背景,这个问题会很难被注意到

塌陷的直观对立面更不好,看看下面的情况:

清除浮动
如果你很明确的知道接下来的元素会是什么,可以使用 clear:both; 来清除浮动。这个方法很不错,它不需要 hack,不添加额外的元素也使得它有良好的语义性。
使用css 伪选择符(:after)来清除浮动:
.clearfix:after { content: "."; visibility: hidden; display: block; height: 0; clear: both; } 渐进增强与优雅降级概念
优雅降级和渐进增强印象中是随着css3流出来的一个概念。由于低级浏览器不支持css3,但css3的效果又太优秀不忍放弃,所以在高级浏览中使用 css3而低级浏览器只保证最基本的功能。咋一看两个概念差不多,都是在关注不同浏览器下的不同体验,关键的区别是他们所侧重的内容,以及这种不同造成的 工作流程的差异。
渐进增强 progressive enhancement:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级 graceful degradation:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。区别
优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。visibility:hidden和display:none
display:none 隐藏对应的元素,在文档布局中不再给它分配空间,它各边的元素会合拢, 就当他从来不存在。 visibility:hidden 隐藏对应的元素,但是在文档布局中仍保留原来的空间。
使用CSS display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。text 文本属性text-indenttext-indent 属性规定文本块中首行文本的缩进。
注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。使用一个较大的负值进行缩进的话,文字将被隐藏,如-9999emletter-spacing与word-spacingletter-spacing 属性与 word-spacing 的区别在于,前者是修改字母的间隔,后者是修改单词或单个文字的间隔text-transformtext-transform 属性处理文本的大小写。这个属性有 4 个值:
none uppercase:所有的单词都大写 lowercase:所有的单词都小写 capitalize:只对每个单词的首字母大写 text-decorationtext-decoration 有 5 个值:
none underline:下划线 overline:上划线 line-through:在文本中间画一个贯穿线 blink:让文本闪烁 white-space
pre-line 合并空白符序列,但保留换行符 normal nowrap 防止元素中的文本换行 pre 空白符不会被忽略 pre-wrap 保留空白符序列css学习归纳总结(二)标签与元素<p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别。<p>、<div>等指的是HTML分隔符,而元素则是由一对开始结束标签构成的,用来包含某一些内容
子选择器和后代选择器的区别:
后代选择器的写法就是把外层的标记写在前面,内层的标记写在后面,之间用空格分隔。 子选择器只对直接后代有影响的选择器,而对“孙子后代”以及多层后代不产生作用。
注意:在IE6中,只支持后代选择器,不支持子选择器链接伪类
a:link {color: black} /* 未访问的链接 */ a:visited {color: blue} /* 已访问的链接 */ a:hover {color: red} /* 当有鼠标悬停在链接上 */ a:active {color: purple} /* 被选择的链接 */
为了产生预期的效果,在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后!a:active 必须位于 a:hover 之后!!:after和:before伪元素“伪元素”,顾名思义。它创建了一个虚假的元素,并插入到目标元素内容之前或之后。
伪元素如果没有设置“content”属性,伪元素是无用的。
插入的元素默认情况下是内联元素,如果你要为其设置宽高等属性,你需要将他定义为块级元素
#element:before{ content : ""; display : 'block' height : 1000px; width : 1000px; }
注入的内容将是有关联的目标元素的子元素,但它会被置于这个元素的任何内容的“前”或“后”。web标准的构成
1.结构:用来对网页中的信息进行整理与分类,常用的技术有:HTML,XHTML,XML 2.表现:用于对已经被结构化的信息进行显示上的修饰,主要技术就是CSS 3.行为:是指对整个文档内部的一个模型进行定义及交互行为的编写;主要技术有:Javascript
那么如何让关键选择器更有效,性能化更高呢?其实很简单,主要把握一点“越具体的关键选择器,其性能越高”

cellpadding与cellspacing
cellpadding(表格填充) -- 代表单元格外面的一个距离,用于隔开单元格与单元格空间 cellspacing(表格间距) -- 代表表格边框与单元格补白的距离,也是单元格补白之间的距离

css的三性
CSS叠加性:同一个元素被多条样式规则指定。 CSS继承性:后代元素会继承前辈元素的一些样式和属性。 CSS优先级:由于CSS的叠加性和继承性,将产生优先级,这指的是哪条样式规则会最终作用 于指定的元素,他只遵循一条规则,指定的越具体,优先级越高
浏览器读取你的选择器,遵循的原则是从选择器的右边到左边读取。换句话说,浏览器读取选择器的顺序是由右到左进行
并非所有css属性都具有继承性,那么,哪些属性具有继承性呢?
1.文本相关属性是继承的:font-family,font-size,line-height,font-weight,font-style,text-transform 2.列表相关属性是继承的:list-style,list-style-image,list-style-position 3.颜色相关属性是继承的:color 无继承的属性:
1.所有背景属性,盒子属性,布局属性
我们在ul下设置color属性,并不会使ul>li>a下的a的字体发生样式的改变,但会使li下的字体样式发生改变background属性
background:background-color ||background-image || background-repeat || background-attachment || background-position||background-size background-image:url("图片的网址"); 背景图 background: url(" 图片的网址 "); 背景 background-color:#色码; 背景色彩 background-position:默认值:0% 0%,可能值:top left ,center left等 background-repeat:默认值:repeat scroll 拉动卷轴时,背景图片会跟着移动(缺省值) fixed 拉动卷轴时,背景图片不会跟着移动 repeat 背景图片并排 background-size:是css3规定的属性,50%为缩放图片;100px 50px:把图片调整到100像素宽,50像素高;cover:拉大图片,使其完全填满背景区;container:缩放图片,使其恰好适合背景区 background-position:X坐标 Y坐标

各浏览器默认的css样式
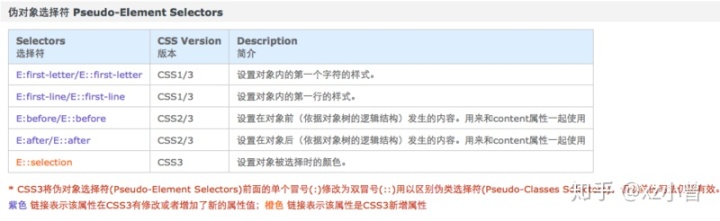
地址:http://www.iecss.com/伪类与伪元素选择符伪类选择符

伪元素选择符

常用css hack技巧
地址:http://www.css88.com/book/css/hack/index.htm
IE条件注释法:
01.只在IE下生效
<!-- [if IE]> <link type="text/css" href="text.css" rel="stylesheet" /> <![endif] -->
02.只在IE6下生效
<!-- [if IE 6]> <link type="text/css" href="text.css" rel="stylesheet" /> <![endif] --> css整理与优化工具
地址:http://www.css88.com/tool/csstidy/css的缩写font缩写
缩写前 element{ font-style:italic //设置或检索对象中的字体样式 font-variant:normal //设置或检索对象中的文本是否为小型的大写字母 //前2项如果没有特殊设置,可以不写,用默认值即可 font-weight:bold; font-size:12px; line-height:20px; font-family:"宋体"; } 缩写后 element{ font:bold 12px/20px "宋体"; //属性依次为:字体的粗细 - 字体大小/行高 - 文本的字体 }background的缩写
缩写前 element{ background-color:#ccc; background-image:url(sample.gif); background-repeat:repeat-x; background-attachment:scroll;//scroll是背景图像随对象内容滚动为默认值,可以不写 background-position:top right; } 缩写后 element{ background:#ccc url(sample.gif) repeat-x top right; //属性依次为:颜色-背景图-X轴平铺-背景图像位置(背景图片路径不需要加引号) } css超出 自动换行
只针对单行文本有效;
01.针对块状元素 ul li{ width: 180px; text-overflow: ellipsis;/*超出部分显示省略号*/ white-space: nowrap;/*禁止自动换行*/ overflow: hidden; } 02.针对table table{ table-layout:fixed; } table td{ word-break:keep-all;/* 不换行 */ white-space:nowrap;/* 不换行 */ overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */ text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/ } css-常用reset
1.body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,tr,td,var {margin:0;padding:0; font-size:12px;} 2.table {border-collapse:collapse;border-spacing:0;} 3.fieldset,img {border:none} 4.address,caption,cite,code,dfn,em,strong,th {font-style:normal;font-weight:normal} 5.ol,ul {list-style:none} 6.caption,th,td{text-align:center} 7.h1,h2,h3,h4,h5,h6 {font-size:100%;font-weight:normal} 8.q:before,q:after {content:''} 9.abbr,acronym { border:0}
注:
code - 计算机代码(在引用源码的时候需要) dfn - 定义字段 acronym - 首字 abbr - 缩写 u - 下划线 var - 定义变量 浮动与清除浮动 clear
对内联元素设置float和absolute属性,可以让元素脱离文档流,并且可以设置其宽高。
- float: left的元素会尽量靠近父元素的左上角
- float: right的元素会尽量靠近父元素的右上角
/*======万能Float闭合======*/ .clear:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .clear {display: inline-block;} /* for IE/Mac */ .clear { zoom: 1; /* triggers hasLayout */ display: block; /* resets display for IE/Win */ } /*======万能Float闭合3======*/ .clear{ height:0px; clear:both; font-size:0px; line-height:0px; zoom: 1; }
浮动框可以左右移动,直到它的外边缘碰到包含框或另一个浮动框的边缘。因为浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。编写更好的 css避免过度约束
作为一般规则,不添加不必要的约束。
// 糟糕 ul#someid {..} .menu#otherid{..} // 好的 #someid {..} #otherid {..} 后代选择符最烂
不仅性能低下而且代码很脆弱,html代码和css代码严重耦合,html代码结构发生变化时,CSS也得修改,这是多么糟糕,特别是在大公司里,写html和css的往往不是同一个人。
// 烂透了 html div tr td {..} 尽可能使用复合语法
// 糟糕 .someclass { padding-top: 20px; padding-bottom: 20px; padding-left: 10px; padding-right: 10px; background: #000; background-image: url(../imgs/carrot.png); background-position: bottom; background-repeat: repeat-x; } // 好的 .someclass { padding: 20px 10px 20px 10px; background: #000 url(../imgs/carrot.png) repeat-x bottom; } 避免不必要的重复
// 糟糕 .someclass { color: red; background: blue; font-size: 15px; } .otherclass { color: red; background: blue; font-size: 15px; } // 好的 .someclass, .otherclass { color: red; background: blue; font-size: 15px; } 组织好的代码格式
代码的易读性和易维护性成正比。下面是我遵循的格式化方法。
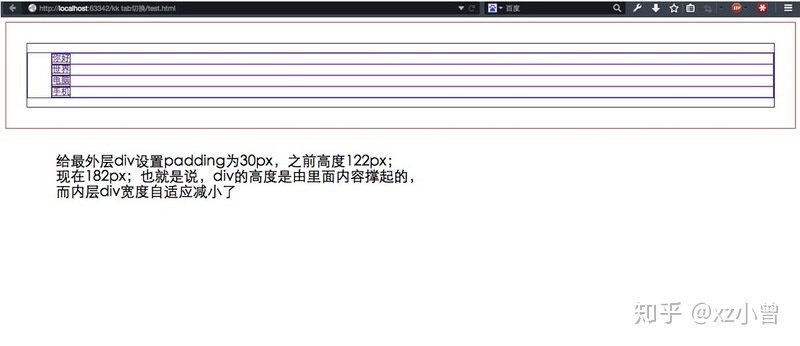
// 糟糕 .someclass-a, .someclass-b, .someclass-c, .someclass-d { ... } // 好的 .someclass-a, .someclass-b, .someclass-c, .someclass-d { ... } // 好的做法 .someclass { background-image: linear-gradient(#000, #ccc), linear-gradient(#ccc, #ddd); box-shadow: 2px 2px 2px #000, 1px 4px 1px 1px #ddd inset; } div>ul>li>a 结构
结构为:div>div>ul>li>a div与div默认是重合在一起的,为了作区分,第二个div弄了个margin :5px 的间距
在谷歌和火狐浏览器下,div与ul的默认顶底部间距为20px,ul始终包裹着li,ul的高度由li撑起,块级元素的宽度默认为浏览器宽度。li距离ul左边有一小段间距,用来存放无序列表的小圆点(这里设置了 list-style :none )。


定义一张图片也要为其设置宽高属性,否则无法进行定位设置,同理,很多元素必须设置其宽高属性才能进行定位
块级元素盒子会扩展到与父元素同宽,所有块级元素的父元素都是body,而它的宽度默认与浏览器窗口一样宽(当然有少量边距)。因为块级元素始终与浏览器窗口同宽。这样一来,一个块级元素旁边也就没有空间容纳另一个块级元素了。如何居中一个浮动元素方法一
设置容器的浮动方式为绝对定位
然后确定容器的宽高 比如宽500 高 300 的层
然后设置层的外边距
div{ width:500px; height:300px; margin:-150px 0 0 -250px; position:absolute; left:50%; top:50%; background-color:#000; } 方法二
父元素和子元素同时左浮动,然后父元素相对左移动50%,再然后子元素相对右移动50%,或者子元素相对左移动-50%也就可以了。
<!DOCTYPE html><html><head> <title>Demo</title> <meta charset="utf-8"/> <style type="text/css"> .p{ position:relative; left:50%; float:left; } .c{ position:relative; float:left; right:50%; } </style></head><body> <div class="p"> <h1 class="c">Test Float Element Center</h1> </div> </body> </html>css学习归纳总结(三)为文档添加样式的三种方法行内样式
行内样式是写在HTML标签的style属性里的,比如:
<p style="font-size: 12px;font-weight: 200;color: #333333">Hello Everyone!</p>
行内样式会覆盖嵌入样式和链接样式。嵌入样式
嵌入的css样式是放在HTML文档的head元素中的,这点想必大家都知道,这里就不赘述了。链接样式
<head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="style.css" type="text/css"/> </head>
链接样式的作用范围可以是整个网站。只要使用<link>标签把样式表链接到每个页面,相应的页面就可以使用其中的样式,除了link方法外,还可以使用@import指令
@import url(css/style.css); @import指令必须出现在样式表中其他样式之前,否则该链接的文件不会被加载不要乱用类
不要像使用ID一样,为每个类都指定一个不同的类名,然后再为每个类编写规则。如果你有这种随意使用类的习惯的话,那么,你还不了解继承和上下文选择符的作用。继承和上下文选择符(后代选择器)能让不同的标签共享样式,从而降低你需要编写和维护的css量。
使用继承方式降低你的css代码量:
所有元素可继承:visibility和cursor 内联元素和块元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction 块状元素可继承:text-indent和text-align 列表元素可继承:list-style、list-style-type、list-style-position、list-style-image 表格元素可继承:border-collapse 不可继承的:display、margin、border、padding、background、height、min-height、max- height、width、min-width、max-width、overflow、position、left、right、top、 bottom、z-index、float、clear、table-layout、vertical-align 盒子边框
每一个元素都会在页面上生成一个盒子,因此,HTML页面实际上就上由一堆盒子组成的。默认情况下,每个盒子的边框是不可见的,背景也是透明的。
边框(border)有如下3个相关属性:
1. 宽度(border-width):可以使用`thin、medium`和`thick`等文本值,也可以使用除百分比和负值之外的任何绝对值 2. 样式(border-style):有none、hidden、dotted、dashed、double、groove、ridge、inset和outset等 3. 颜色(border-color):可以使用任意颜色值,包括RGB、HSL、十六进制颜色值和颜色关键字 叠加外边距
垂直方向上的外边距会叠加,假设有3个段落,前后相接,而且都应用以下规则:
<style type="text/css"> p{ color: black; background: #ccc; margin-top: 50px; margin-bottom: 30px; height: 50px; border: 1px solid red; } </style>
第一段的下外边距与第二段的上外边距相邻,你可能认为它们之间的外边距是80px,但实际的间距却是50px。像这样的上下外边距相遇时,它们就会相互重叠,直至一个外边距碰到另一个元素的边框。因此,在这里,第二段较宽的上外边距就会碰到第一段的边框。也就是说,较宽的外边距决定两个元素最终离多远。这个过程就是外边距叠加。

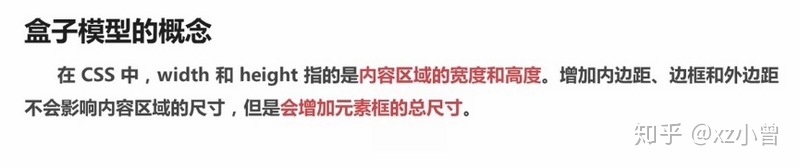
盒子有多大设定width属性的盒子
盒模型结论一: 为设定了宽度的盒子添加边框、内间距和外边距,会导致盒子扩展得更宽。实际上,盒子的width属性设定的只是内容区的宽度,而非盒子要占据的水平宽度没有设定width属性的盒子
从现在开始,“元素”和“盒子”从现在起代表了同一个意思。如果我们不设置块级元素的width属性,那么这个属性的默认值是auto,结果会让元素的宽度扩展到与父元素等宽。
盒模型结论二: 没有设定width属性的元素始终会扩展到填满其父元素的宽度为止。添加水平边框、内边距和外边距,会导致内容宽度减少,减少的量 等于 水平边框、内边框和外边距的和
看实例的话大家也比较烦,就拿着这个结论自己去验证下吧。

布局的基本概念
多栏布局有三种基本的实现方案:固定宽度、流动、弹性。
- 固定宽度布局的大小不会随着用户调整浏览器窗口大小而变化,一般是900到1350px像素宽。其中960像素最常见,因为这个宽度适合所有现代显示器,而且能被16,12,10,8,6,5,4和3整除,容易计算等宽分栏。 - 流动布局的大小会随用户调整浏览器窗口大小而变化。这种布局能更好地适应大屏幕,但同时也意味着放弃会页面某些方面的控制,比如随着页面宽度变化,文本行的长度和页面元素之间的位置关系都可能变化。 - 弹性布局是在浏览器窗口变宽时,不仅布局变宽,而且所有内容元素的大小也会变化,不过这种布局太过复杂,不好实现。行内(inline)元素的一些属性
并不是所有的属性对行内元素都能够生效
行内元素不会应用width属性,其长度是由内容撑开的 行内元素不会应用height属性,其高度也是由内容撑开的,但是高度可以通过line-height调节 行内元素的padding属性只用padding-left和padding-right生效,padding-top和padding-bottom会改变元素范围,但不会对其它元素造成影响 行内元素的margin属性只有margin-left和margin-right有效,margin-top和margin-bottom无效 行内元素的overflow属性无效 行内元素的vertical-align属性无效(height属性无效)使用CSS sprites
CSS sprites是指把网页中很多小图片(很多图标文件)做成按规律排列的一张大图上,在显示的时候通过background-image、background-position显示图片特定部分达到和分散的一张张小图片一样的效果。
使用CSS sprites,会将所有的小图片整合到一张图片中,网页加载只需要对一张图片进行请求,CSS再通过坐标的形式定位每一个小图片显示出来。这样做的好处是,大大减少http请求数,提高网页加载速度。
css sprites工具推荐:http://cn.spritegen.website-performance.org/

隐藏文本
隐藏网页元素的方法有很多,比如设置display:none,或是使用全透明(opacity)。在设置文本的时候,有时并不希望文本丢失,而通常是把文字转移到屏幕外面,浏览器是可以检测到的。
有如下两种隐藏文本的方式:
1. 使用text-indent隐藏:图片替换文本、搜索引擎优化 2. 使用position进行定位隐藏:利于屏幕讲述工具的阅读使用text-indent
在h1上设置logo为背景并设置居中来做SEO:
h1{ text-indent: -9999px;/*缩进*/ margin: 0 auto;width: 100px;height: 100px;/*居中*/ background: url("img/sf.jpg") no-repeat; } 使用定位
p{ position: absolute; top: -9999px; left: -9999px; } rgba和opacityrgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,
而rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果!)ou和ul的列表缩进
IE使用margin-left来缩进列表,而Safari和Firefox使用padding-left。
ol, ul { padding-left:40px; }
而IE的默认样式是:
ol, ul { margin-left:30px; }
去除li的左边距,比如:
ol, ul { padding-left:0px; }
或者也可以只针对IE进行修复:
ol, ul { _padding-left:0; } css选择符思维导图

css工具推荐
最后
以上就是陶醉香菇最近收集整理的关于清除浮动的css写法正确的是_CSS的全部内容,更多相关清除浮动内容请搜索靠谱客的其他文章。








发表评论 取消回复