基于vue+BMap在内网条件下实现百度地图
本次记录在内网情况下实现设备定位,主要通过下载地图瓦片服务实现。
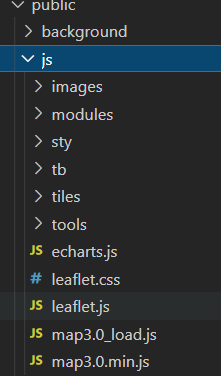
一、将所需资源放入Public目录下:

二、在index.html引入所需资源
<script src='./js/map3.0.min.js'></script>
<script src='./js/map3.0_load.js'></script>
三、封装组件
<template>
<div id="map_container"></div>
</template>
<script>
import "./map3.0_load.js";
export default {
name: "mapDialog",
props: {},
data() {
return {
map: undefined,
marker: undefined,
roadmap: null,
};
},
mounted() {
this.initMap();
},
methods: {
initMap(data) {
var map = new BMap.Map("map_container"); // 创建Map实例
//初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(new BMap.Point(data[1], data[0]), 13);
//开启鼠标滚轮缩放
// map.enableScrollWheelZoom(true);
//缩放按钮
// map.addControl(new BMap.NavigationControl());
map.addControl(
new BMap.MapTypeControl({
mapTypes: [BMAP_NORMAL_MAP],
anchor: BMAP_ANCHOR_TOP_RIGHT,
offset: new BMap.Size(40, 20),
})
);
//设置标注的图标
var icon = new BMap.Icon(
require("../../../public/js/images/stat.png"),
new BMap.Size(35, 35)
);
//设置标注的经纬度
var marker = new BMap.Marker(new BMap.Point(data[1], data[0]), {
icon: icon,
});
//把标注添加到地图上
map.addOverlay(marker);
},
changeMap(point) {
this.initMap(point);
},
},
};
</script>
<style lang='less'>
#map_container {
width: 100%;
height: 300px;
}
.BMap_cpyCtrl {
display: none;
}
.anchorBL {
display: none;
}
</style>
初次实现此文仅为日后提供方便
最后
以上就是洁净酒窝最近收集整理的关于基于vue+BMap在内网条件下实现百度地图基于vue+BMap在内网条件下实现百度地图的全部内容,更多相关基于vue+BMap在内网条件下实现百度地图基于vue+BMap在内网条件下实现百度地图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复