方法 / 步骤
一:常规安装
????1.1 安装NodeJS
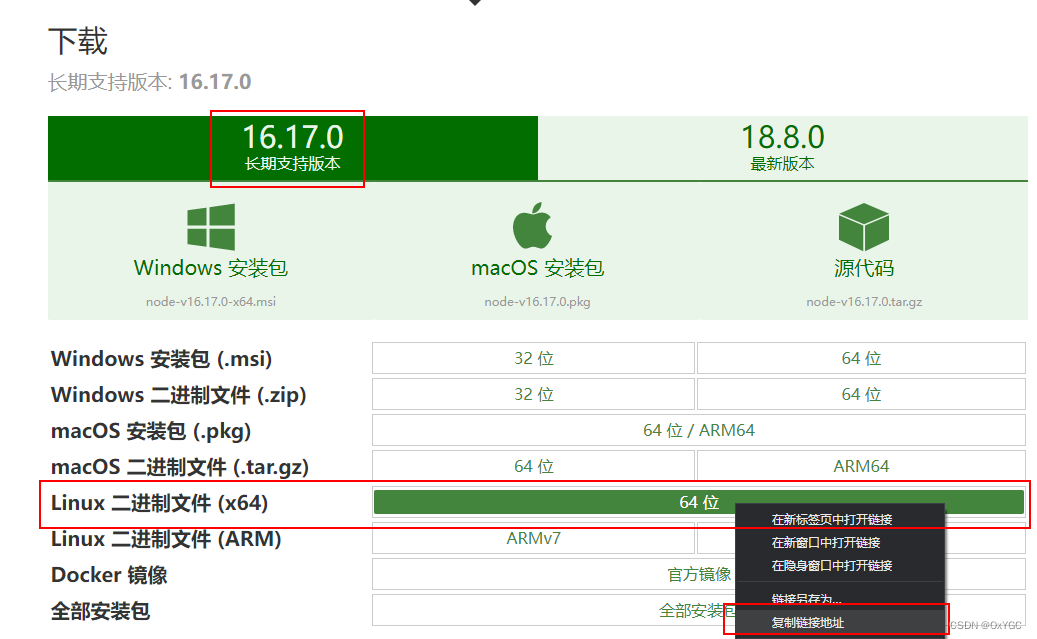
???? 官网下载链接:http://nodejs.cn/download/

cd /usr/local/
# 用命令行形式进行链接下载
wget https://nodejs.org/dist/v14.15.4/node-v14.15.4-linux-x64.tar.xz
# 创建文件夹
sudo mkdir nodejs
# 解压缩到目标文件夹
tar -xvf node-v14.15.4-linux-x64.tar.xz -C /usr/local/nodejs
sudo mv /usr/local/nodejs/node-v14.15.4-linux-x64/* /usr/local/nodejs
# 建立node软链接
sudo ln -s /usr/local/nodejs/bin/node /usr/local/bin
# 建立npm 软链接
sudo ln -s /usr/local/nodejs/bin/npm /usr/local/bin
- 更换镜像源
# 设置国内淘宝镜像源
npm config set registry https://registry.npm.taobao.org
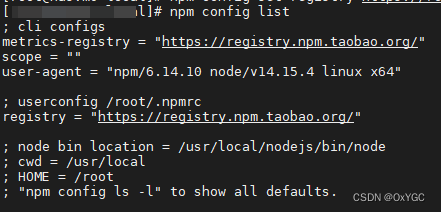
# 查看设置信息
npm config list
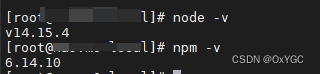
# 验证是否安装成功
node -v
npm -v


????1.2 安装Git
# 安装Git
sudo yum install git-core
# 查看git版本
git version
???? 1.3 安装hexo
我们使用 Node.js 的包管理器 npm 安装 hexo-cli 和 hexo-server
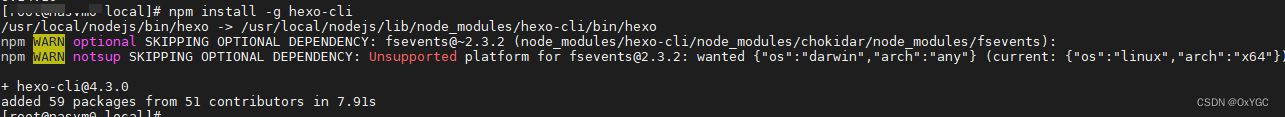
npm install hexo-cli hexo-server -g
hexo-cli 是 Hexo 的命令行工具,可用于快速新建、发布、部署博客;hexo-server 是 Hexo 的内建服务器,可用于部署前的预览和测试。-g 选项,表示全局安装。
❗❗ 如果遇到报错
npm WARN saveError ENOENT: no such file or directory, open ‘/blog/package.json’
npm WARN enoent ENOENT: no such file or directory, open ‘/blog/package.json’
- 初始化npm并且升级到最新版
npm init -y
npm install -g npm
❗❗ 遇到报错:sudo npm command not found
- 软链接到普通用户
sudo ln -s /usr/local/bin/node /usr/bin/node
sudo ln -s /usr/local/lib/node /usr/lib/node
sudo ln -s /usr/local/bin/npm /usr/bin/npm
sudo ln -s /usr/local/bin/node-waf /usr/bin/node-waf
# 安装5.4.2版本的hexo @后面输入自己需要的版本号(注意自己想要的主题是否兼容最新主题)
# sudo npm install -g hexo@5.4.2
# 安装最新版本
npm install hexo-cli hexo-server -g
# 查看hex版本
hexo version
- 安装成功

- 初始化haxo项目文件夹
❗❗ 如果初始化时候 提示无法找到hexo命令
- 先通过npm命令找到node_modules位置 然后创建软连接 :
npm root -g- 创建软连接 (前面的路径换成你自己的npm路径)
ln -s /usr/local/nodejs/lib/node_modules/hexo-cli/bin/hexo /usr/local/bin/hexo
ln -s /usr/local/bin/hexo /usr/bin/hexo
cd /usr/local/blog-hexo
hexo init
# 安装服务:
npm install hexo-server --save
#启动服务:
hexo server
# 或者简写命令
hexo s
- 浏览器 ip:4000端口号 打开可以

- 静态模式:
只会处理public里面的文件,而不处理文件变通,通常先使用 hexo generate,再静态:hexo server -s
- 生成静态文件(快速且简单):hexo generate
完成后部署:hexo g -d 和 hexo d -g效果一样
- haxo其他命令
# 改变端口
hexo server -p 8000
???? 1.4 主题安装
找到官方推荐主题

- 克隆主题
找到对应的git地址将文件git clone到themes目录下
cd /usr/local/blog-hexo/themes/
git clone https://github.com/auroral-ui/hexo-theme-aurora.git auroral

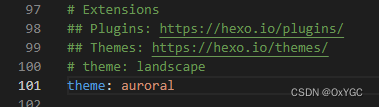
- 修改_config.yml文件内容
在我们hexo安装包中找到_config.yml安装包,用编译器打开(vs code或者sublime)。
command + F 查找 theme将原来默认的主题 landscape改为 auroral。修改好的代码参考下图:

- 保存预览
# 预览
hexo s

???? 1.5后台运行
在使用hexo s启动博客时,它只能挂在前台上。一旦退出terminal,它就无法使用了。
这时我就使用了hexo s &这个命令,期待它可以跑在后台。但是也失败了。
于是就想起了npm管理web的工具—pm2
???? pm2是一个管理nodejs process的工具,它可以让我们用简单的指令启动nodejs进程(多为web前端)并管理之。
详情可以参考pm2的官方文档,这里只是用到了start/stop/logs几个常用的命令。
# 安装pm2
npm install -g pm2

进到博客的根目录,新建一个文件:hexo_run.js
//run
const { exec } = require('child_process')
exec('hexo server',(error, stdout, stderr) => {
if(error){
console.log('exec error: ${error}')
return
}
console.log('stdout: ${stdout}');
console.log('stderr: ${stderr}');
})
# 查找npm的安装路径
npm config get prefix
# 进入npm的bin目录下,将其链接到全局PATH路径:我的路径是/usr/local/nodejs
cd /usr/local/nodejs/bin
# 添加软链接
ln -s /usr/local/nodejs/bin/pm2 /usr/bin/pm2
# 进入博客根目录 启动这个进程服务
cd /usr/local/blog-hexo/
# 启动
pm2 start hexo_run.js
-------------------------------其他相关命令-----------------------
# pm2 重启服务
pm2 restart [project]
# 停止指定应用,如pm2 stop httpServer;
pm2 stop <appName> [options]

参考资料 & 致谢
[1] 安装NodeJS详细教程
[2] Hexo Aurora
最后
以上就是典雅大树最近收集整理的关于[基础服务] CentOS 7.x 安装NodeJS环境并搭建Hexo方法 / 步骤参考资料 & 致谢的全部内容,更多相关[基础服务]内容请搜索靠谱客的其他文章。




![[基础服务] CentOS 7.x 安装NodeJS环境并搭建Hexo方法 / 步骤参考资料 & 致谢](https://file2.kaopuke.com:8081/files_image/reation/bcimg13.png)



发表评论 取消回复