1. 编写目的
使用hexo-admin插件,方便后台登录管理hexo博客,编写文章。
2. 新建项目
为了方便,我们直接使用之前一篇文章介绍新建的项目,当然也可以自己新建一个新的项目,这个并不碍事。
3. 安装插件
- 插件地址:https://github.com/jaredly/hexo-admin
- 安装步骤与github介绍一样,但是对我们而言只有一步。
npm install --save hexo-admin
4. 启动项目
hexo s
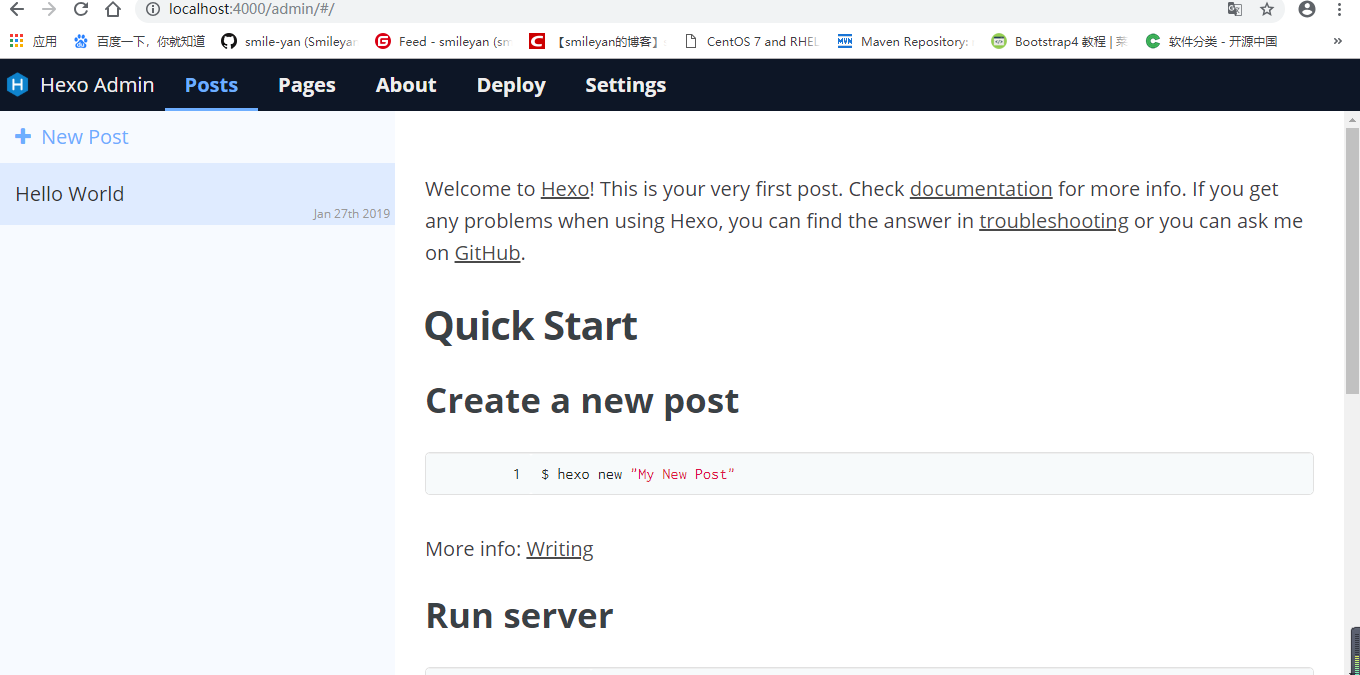
浏览器访问localhost:4000/admin。
效果如下:

5. 配置admin
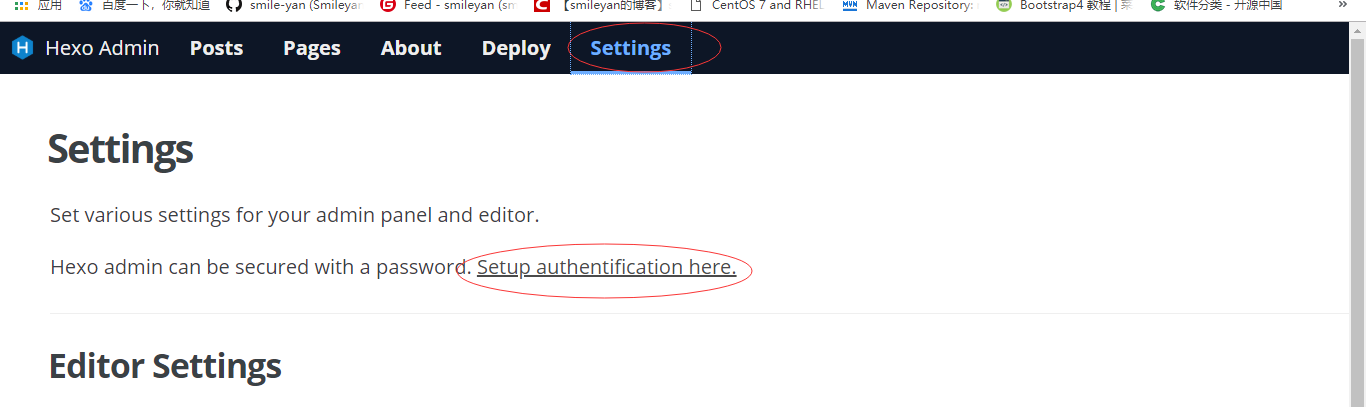
为了安全,不能让所有人访问这个地址都能够有admin的权限,我们需要添加用户名与密码,在localhost:4000/admin/网站中点击右上角的settings,然后点击下面的 Setup authentification here 。

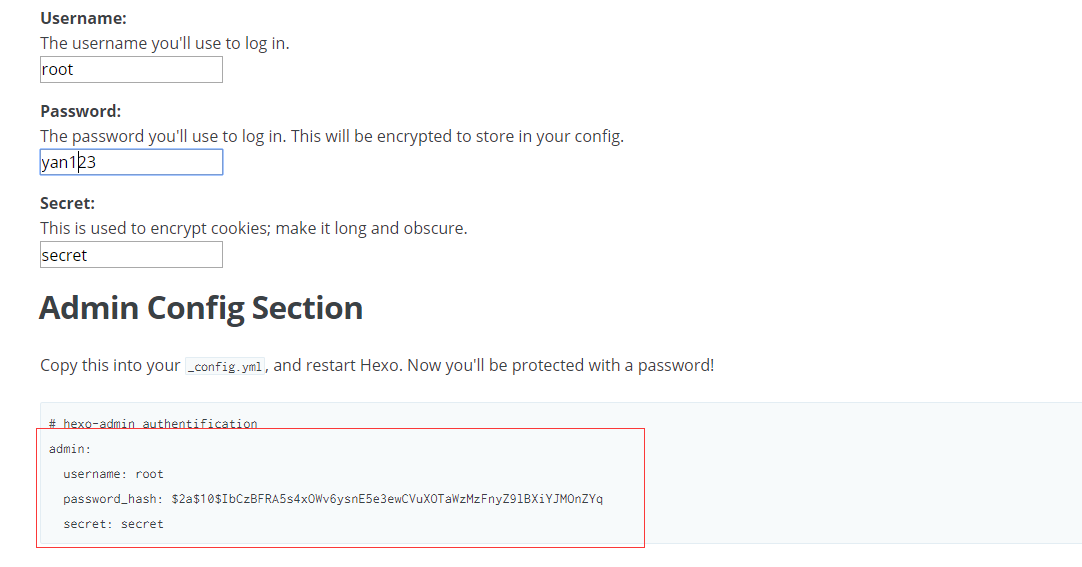
效果如图所示:

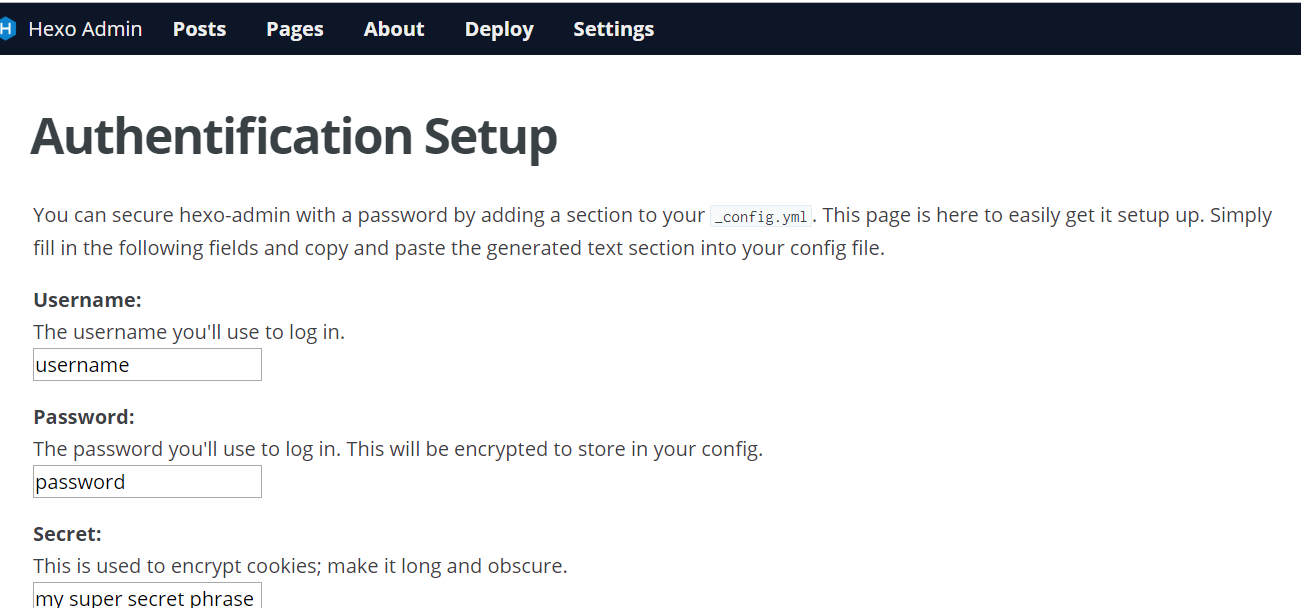
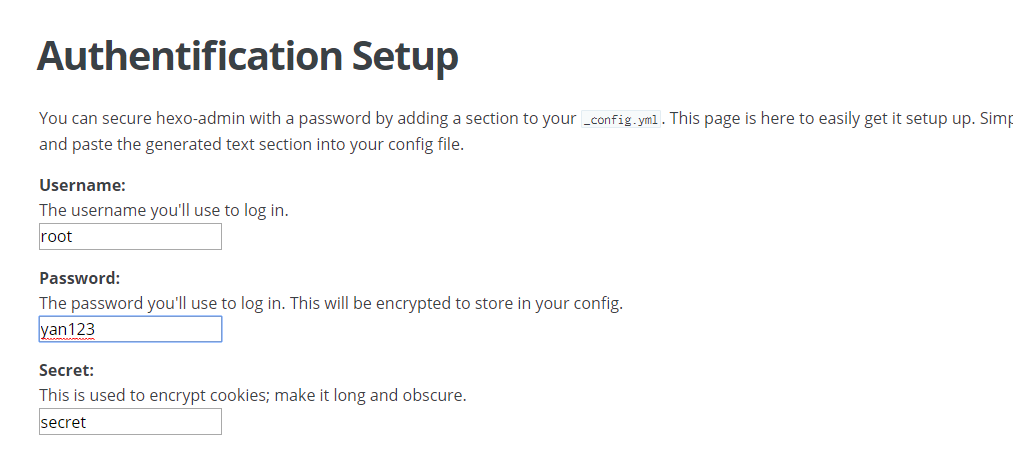
填写好用户名与密码,还有secret。

然后我们可以看到后面加密后的信息,我们需要复制粘贴到配置文件中去。
如图所示:

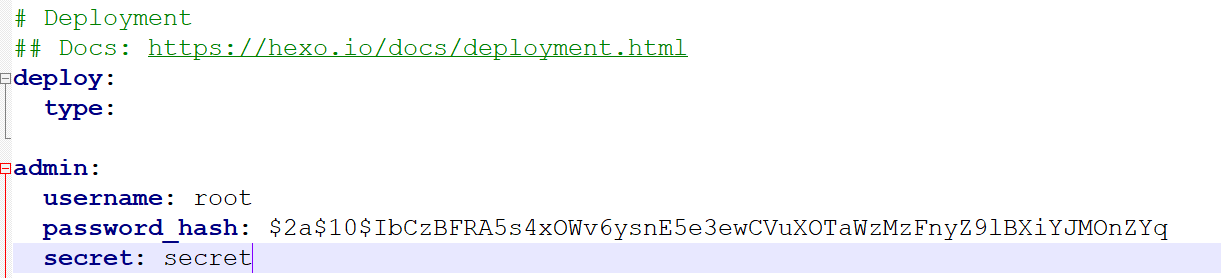
把这些信息全部都复制粘贴到项目的核心配置文件test/_config.yml中,粘贴到最后面即可。
如图:

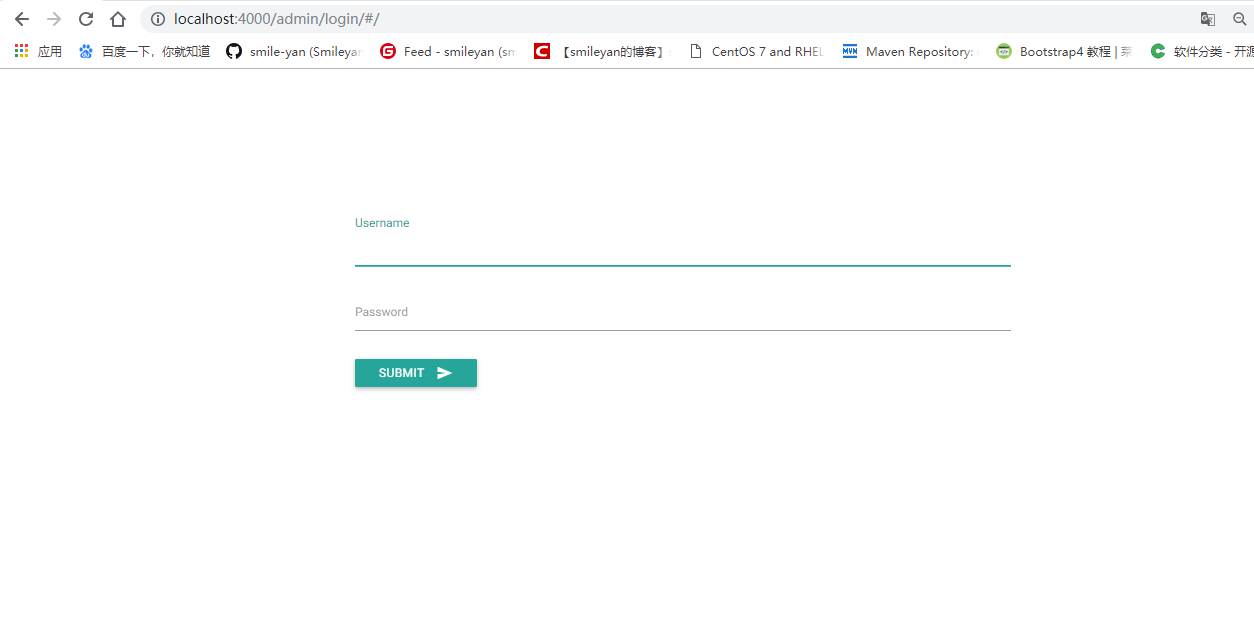
保存后重新运行hexo,查看localhost:4000/admin,即可看到效果。

即跳转到登录界面,需要登录才能拥有admin权限,用户名和密码即我们设定好的,那个看起来像是乱码的密码是加密后的密码。
大功告成!
最后
以上就是健康舞蹈最近收集整理的关于【hexo】安装并配置admin插件的全部内容,更多相关【hexo】安装并配置admin插件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复