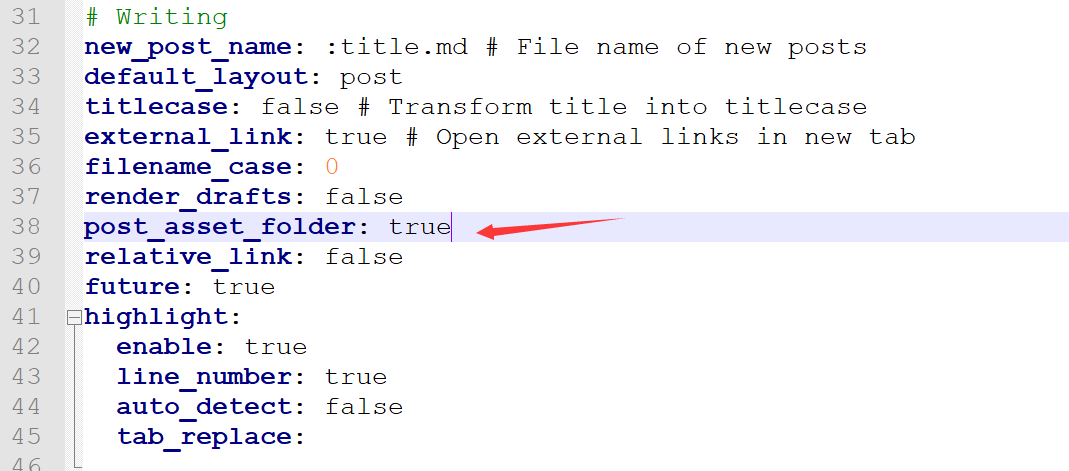
1.把主页配置文件_config.yml 里的post_asset_folder:这个选项设置为true(如果没有就不用管了)

2.在cmd中你的hexo目录下执行这样一句话npm install hexo-asset-image –save,这是下载安装一个可以上传本地图片的插件
3.安装完成后,再运行hexo n “title”来生成md博文时,/source/_posts文件夹内除了title.md文件还有一个同名的文件夹


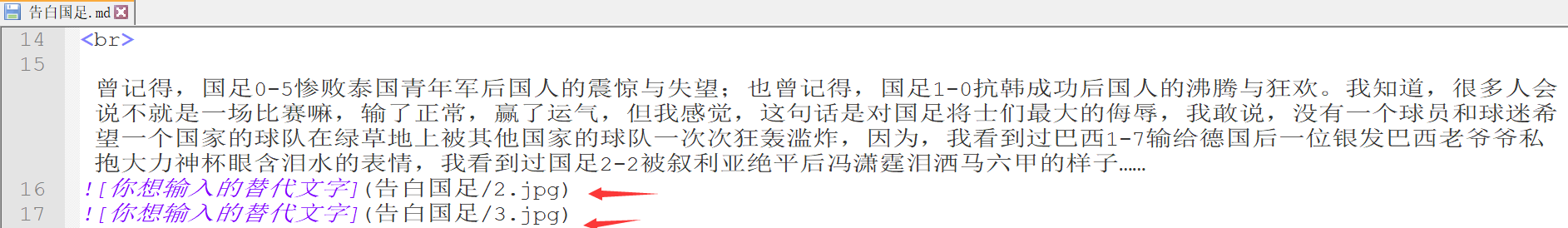
4.在title.md中引入图片时,先把图片复制到title这个文件夹中,然后只需要在title.md中按照markdown的格式引入图片:

最后,来看一下效果:

当然,以上方式如果不适合您的话,您也可以通过CDN引用的方式将地址直接拿来引用即可。
最后
以上就是娇气牛排最近收集整理的关于hexo写博客时怎么插入图片的全部内容,更多相关hexo写博客时怎么插入图片内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复