安装教程
- 1.下载安装基础运行程序
- 1.1 Node.js
- 1.2 Git
- 1.3 验证nodejs是否安装配置成功
- 2.运行 Git Bash 并切换淘宝镜。
- 3.安装 hexo 程序
- 4.初始化博客
- 5.部署 hexo
- 6.启动 hexo 本地化预览
- 7.访问本地网站地址:
1.下载安装基础运行程序
1.1 Node.js
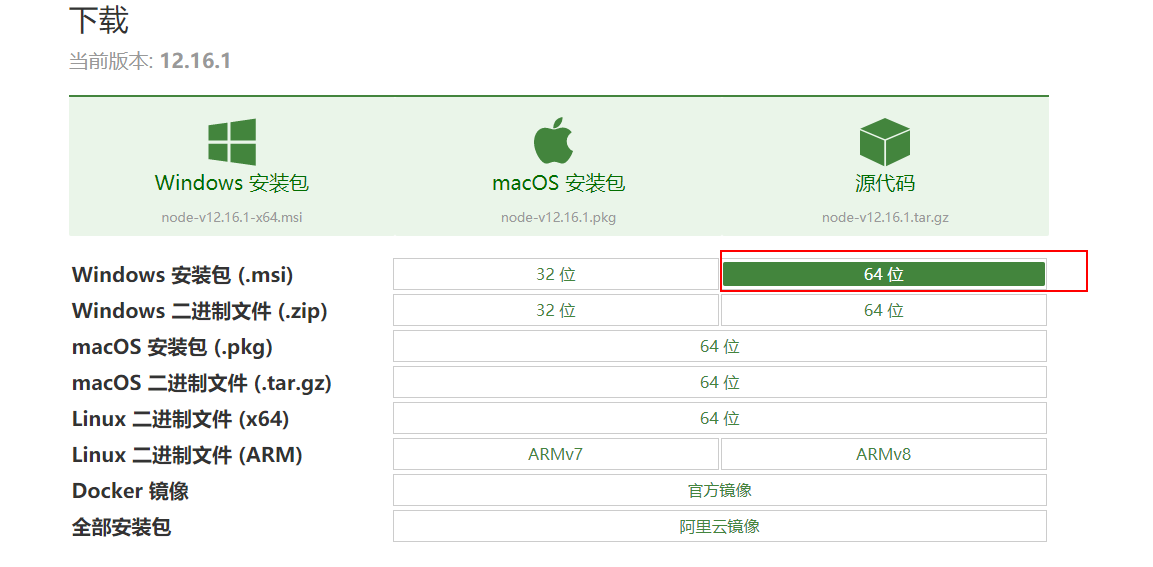
下载地址:https://nodejs.org/en/
选择windows安装包.msi

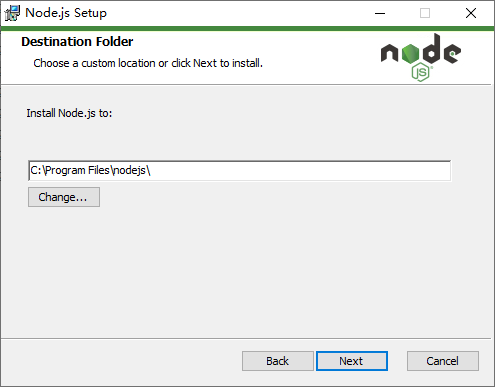
安装运行安装包,我们默认选择c盘

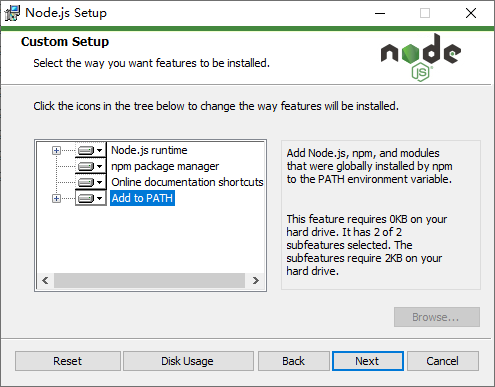
在这里选择Add to PATH然后点Next继续就行了

1.2 Git
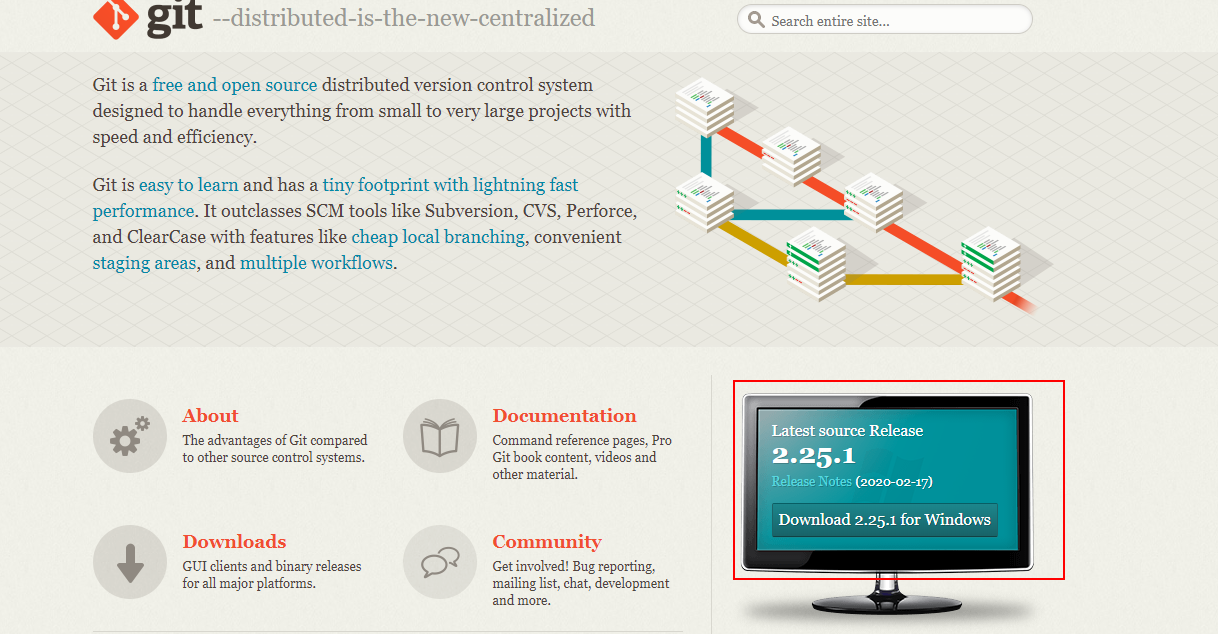
下载地址:https://git-scm.com/

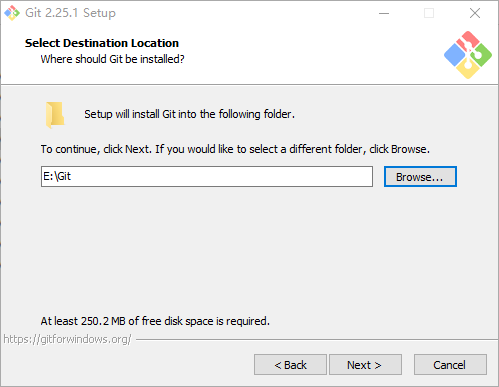
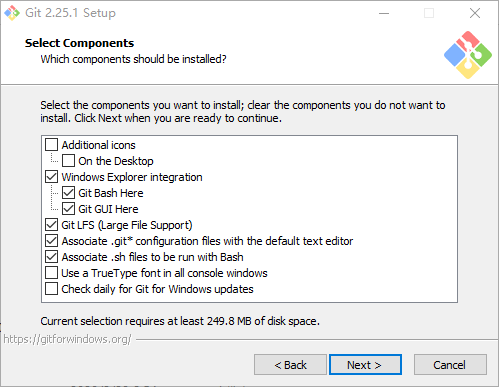
运行安装包,选择合适的安装位置,然后点Next

后面的安装步骤全部只要点Next就行了,不需要我们多余配置

1.3 验证nodejs是否安装配置成功
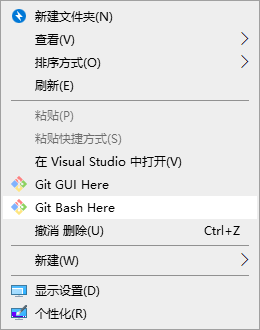
我们安装完Git后,在桌面右键会有Git Bash Here

我们直接点开会出来一个终端,我们分别执行下面的命令
$ node -v
$ npm -v
如果输出了版本号,那么证明配置成功,
如果没有版本号,请重新安装nodejs(检查是否勾选Add to Path),
或者手动为nodejs添加环境变量
2.运行 Git Bash 并切换淘宝镜。
【可有可无的一步】
可理解为:让后面的下载速度更快。如果你本身访问外网速度理想,可不进行切换。
下方所有命令,都是在 Git Bash 这个命令行工具内完成,如果执行有问题,可以使用管理员身份运行。
全局切换命令:
npm config set registry http://registry.npm.taobao.org/
查看版本命令:
npm get registry
切回官方镜像:
npm config set registry http://www.npmjs.org
3.安装 hexo 程序
运行命令:
npm install -g hexo
查看版本:
hexo v
如显示多行版本信息,代表安装成功。
4.初始化博客
hexo 文件夹,是未来博客运转的目标文件夹,写文、主题安装等等都在这里完成。
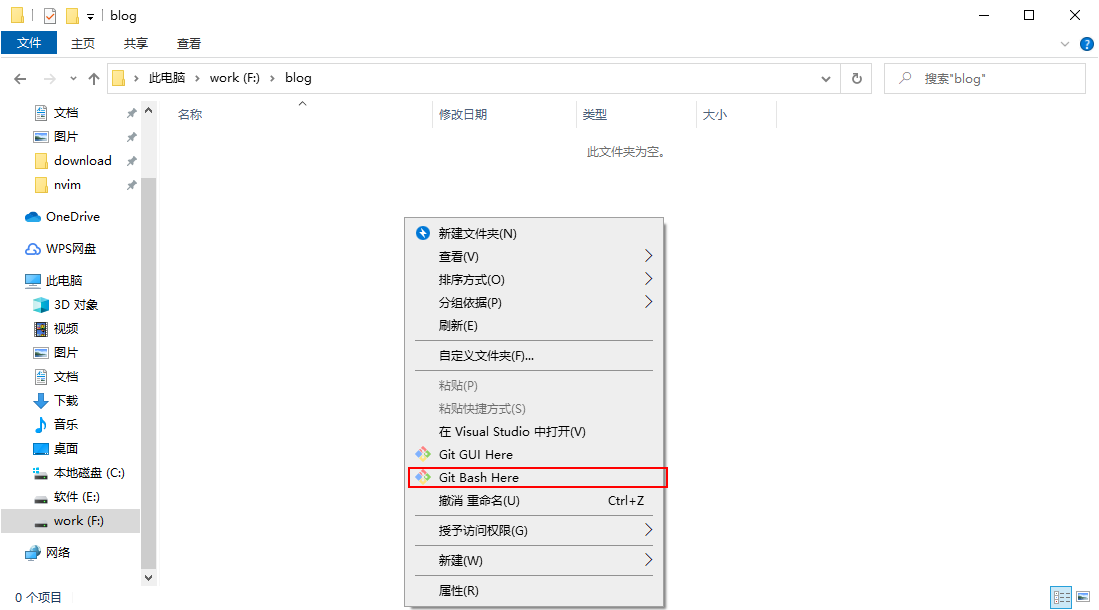
选择一个文件夹,右键空白处,选择 Git Bash here。
例如:我在F盘新建了一个blog文件夹,就在blog文件夹下打开Git Bash here

输入命令:
hexo init
等待命令完成后,就完成了初始化
5.部署 hexo
hexo g
6.启动 hexo 本地化预览
hexo s
会出来一段http开头的网址,我们复制下来然后在浏览器打开
7.访问本地网站地址:
http://localhost:4000
出现页面

Hexo 的本地化安装到此为止。此时你已经可以正常在本地预览网站。
下一篇:
- 将静态网站部署至Github
- HEXO+Github快速配置域名
最后
以上就是冷艳乐曲最近收集整理的关于搭建Hexo博客(一)本地安装Hexo的全部内容,更多相关搭建Hexo博客(一)本地安装Hexo内容请搜索靠谱客的其他文章。








发表评论 取消回复